前台開發,很多人喜歡用JQuery,但是在做背景管理系統,特别是企業管理系統,例如WEB進銷存系統等,很多人都會選擇ExtJS,因為ExtJS提供了非常多的UI界面,并且非常友好。
我要告訴大家,現在JQuery也有一個很好的UI插件了,幾乎完全可以替代ExtJS,下面來看看對比:

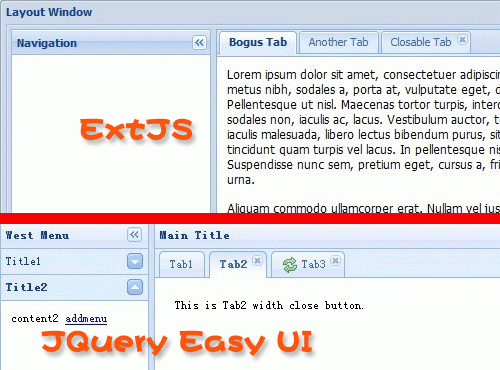
上圖是ExtJS和EasyUI的界面對比,是不是很類似呢,很強大呢? 呵呵~~
漂亮的消息彈出,支援遮罩效果。
這個效果也很酷~
更多的酷炫功能請看下方功能清單。。。
Easy UI的使用也非常地簡單:
<script type="text/javascript" src="../jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="../jquery.easyui.min.js"></script>
下面是Easy ui目前提供的所有插件功能:
Menu and Button
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:menu">Create a simple menu</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:linkbutton">Create a Link Button</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:menubutton">Create a Menu Button</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:splitbutton">Create a Split Button</a>
Layout
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:layout">Build border layout for Web Pages</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:panel">Complex layout on Panel</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:accordion">Create Accordion</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:tabs">Create Tabs</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:panel2">Create XP style left panel</a>
DataGrid
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid1">Convert a HTML table to DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid2">Add a pagination to DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid3">Get selected row data from DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid4">Add a toolbar to DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid5">Frozen columns for DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid6">Dynamic change DataGrid columns</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid7">Formatting DataGrid columns</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid8">Add sorting to DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid9">Create column groups in DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid10">CheckBox select on DataGrid</a>
Window
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:win1">My first window</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:win2">Custom window tools</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:win3">Window and Layout</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:dlg1">Create Dialog</a>
Tree
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:tree1">Create Tree from markup</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:tree2">Create Async Tree</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:tree3">Append nodes to tree</a>
Form
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:form1">Submit a form with Ajax</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:form2">Add ComboTree field to a form</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:form3">Form Validation</a>
用過ExtJS的朋友都知道,他與JQuery來比,ExtJS是比較臃腫的一個JS架構,JQuery它是一個公認的輕量級JS架構,而基于JQuery的Easy UI它能夠完全勝任我們的基本開發需求,并且比ExtJS要輕量許多。
本文轉自遠哥部落格園部落格,原文連結:http://www.cnblogs.com/taven/archive/2010/03/24/1693550.html,如需轉載請自行聯系原作者