这是一个令人激动的革新。
更准确的说法,应该称之为 CSS 自定义属性 ,不过下文为了好理解都称之为 CSS 变量。
一直以来我们都知道,CSS 中是没有变量而言的,要使用 CSS 变量,只能借助 SASS 或者 LESS 这类预编译器。
但是新的草案发布之后,直接在 CSS 中定义和使用变量已经不再是幻想了,像下面这样,看个简单的例子:
1
2
3
4
<code>// 声明一个变量:</code>
<code>:root{</code>
<code> </code><code>--bgColor:</code><code>#000</code><code>;</code>
<code>}</code>
定义完了之后则是使用,假设我要设置一个 div 的背景色为黑色:
<code>.main{</code>
<code> </code><code>background</code><code>:var(--bgColor);</code>
这里,我们在需要使用之前定义变量的地方,通过 <code>var(定义的变量名)</code> 来调用。
CSS 变量是支持继承的,不过这里说成级联或者层叠应该更贴切。
在 CSS 中,一个元素的实际属性是由其自身属性以及其祖先元素的属性层叠得到的,CSS 变量也支持层叠的特性,当一个属性没有在当前元素定义,则会转而使用其祖先元素的属性。在当前元素定义的属性,将会覆盖祖先元素的同名属性。
其实也就是作用域,通俗一点就是局部变量会在作用范围内覆盖全局变量。
5
6
7
8
<code> </code><code>--mainColor:</code><code>red</code><code>;</code>
<code>div{</code>
<code> </code><code>--mainColor:</code><code>blue</code><code>;</code>
<code> </code><code>color</code><code>:var(--mainColor);</code>
上面示例中最终生效的变量是 <code>--mainColor:blue</code>。
另外值得注意的是 CSS 变量并不支持 !important 声明。
CSS 变量也可以进行组合使用。看看下面的例子:
<code><</code><code>div</code><code>></</code><code>div</code><code>></code>
CSS 如下:
9
<code> </code><code>--word:</code><code>"this"</code><code>;</code>
<code> </code><code>--word-second:</code><code>"is"</code><code>;</code>
<code> </code><code>--word-third:</code><code>"CSS Variable"</code><code>;</code>
<code>div::before{</code>
<code> </code><code>content</code><code>:var(--word)</code><code>' '</code><code>var(--word-second)</code><code>' '</code><code>var(--word-third);</code>
上面 div 的内容将会显示为this is CSS Variable。
<a href="http://codepen.io/Chokcoco/pen/mOEQJm">Demo戳我 -- CSS变量的组合使用</a>
更有趣的是,CSS 变量可以结合 CSS3 新增的函数 calc( ) 一起使用,考虑下面这个例子:
<code><</code><code>div</code><code>> CSS Varialbe </</code><code>div</code><code>></code>
<code> </code><code>--</code><code>margin</code><code>: </code><code>10px</code><code>;</code>
<code> </code><code>text-indent</code><code>: calc(var(--margin)*</code><code>10</code><code>)</code>
上面的例子,CSS 变量配合 calc 函数,得到的最终结果是 <code>text-indent:100px</code> 。
calc( )也是一个处于实验中的功能,使用需要慎重。
<a href="http://codepen.io/Chokcoco/pen/MbezbR">Demo戳我 -- CSS 变量与 Calc 函数的组合</a>
CSS 变量的出现,到底解决了我们哪些实际生产中的问题?列举一些:
一个页面的配色,通常有几种主要颜色,同一个颜色值在多个地方用到。之前的 LESS、SASS预处理器的变量系统就是完成这个的,现在 CSS 变量也能轻松做到。
10
<code> </code><code>--mainColor:</code><code>#fc0</code><code>;</code>
<code>// 多个需要使用到的 --mainColor 的地方</code>
<code>.div</code><code>1</code><code>{</code>
<code>.div</code><code>2</code><code>{</code>
一般而言,使用媒体查询的时候,我们需要将要响应式改变的属性全部重新罗列一遍。
<code>.main {</code>
<code> </code><code>width</code><code>: </code><code>1000px</code><code>;</code>
<code> </code><code>margin-left</code><code>: </code><code>100px</code><code>;</code>
<code>@media </code><code>screen</code> <code>and (</code><code>min-width</code><code>:</code><code>1480px</code><code>) {</code>
<code> </code><code>.main {</code>
<code> </code><code>width</code><code>: </code><code>800px</code><code>;</code>
<code> </code><code>margin-left</code><code>: </code><code>50px</code><code>;</code>
<code> </code><code>}</code>
即便是 LESS 和 SASS 也无法做到更加简便,不过 CSS 变量的出现让媒体查询更加的简单:
11
12
13
14
15
16
<code>:root {</code>
<code> </code><code>--mainWidth:</code><code>1000px</code><code>;</code>
<code> </code><code>--leftMargin:</code><code>100px</code><code>;</code>
<code> </code><code>width</code><code>: var(--mainWidth);</code>
<code> </code><code>margin-left</code><code>: var(--leftMargin);</code>
<code> </code><code>:root {</code>
<code> </code><code>--mainWidth:</code><code>800px</code><code>;</code>
<code> </code><code>--leftMargin:</code><code>50px</code><code>;</code>
看上好像是代码多了,多了一层定义的环节,只是我这里示例的 CSS 改变的样式属性较少,当媒体查询的数量达到一定程度,使用 CSS 变量从代码量及美观程度而言都是更好的选择。
CSS 变量也是可以和 JS 互相交互。
<code> </code><code>--testMargin:</code><code>75px</code><code>;</code>
<code>// 读取</code>
<code>var</code> <code>root = getComputedStyle(document.documentElement);</code>
<code>var</code> <code>cssVariable = root.getPropertyValue(</code><code>'--testMargin'</code><code>).trim();</code>
<code>console.log(cssVariable); </code><code>// '75px'</code>
<code>// 写入</code>
<code>document.documentElement.style.setProperty(</code><code>'--testMargin'</code><code>, </code><code>'100px'</code><code>);</code>
相较于传统的 LESS 、SASS 等预处理器变量,CSS 变量的优点在于:
CSS 变量的动态性,能在页面运行时更改,而传统预处理器变量编译后无法更改
CSS 变量能够继承,能够组合使用,具有作用域
配合 Javascript 使用,可以方便的从 JS 中读/写
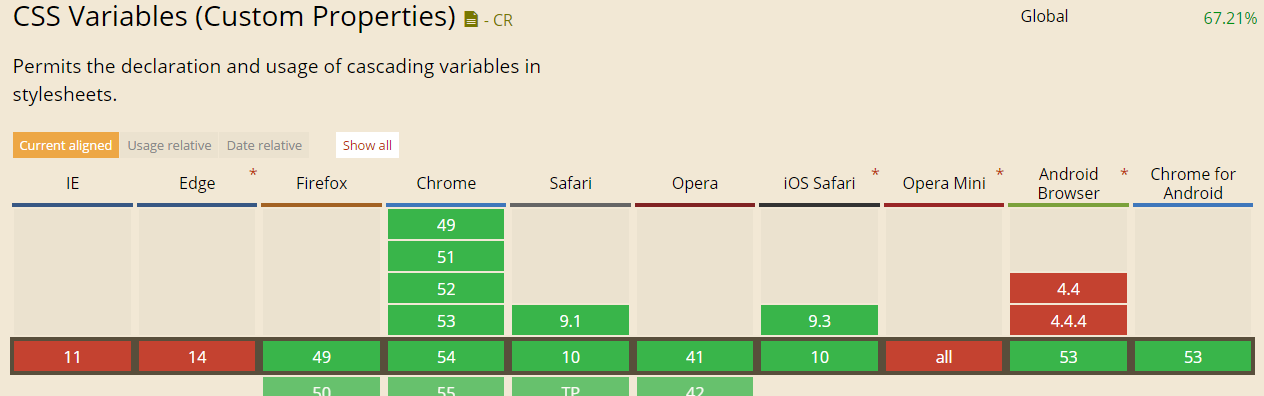
当然,上述示例正常显示的前提是你使用的浏览器已经支持了 CSS 变量:

<a href="https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_variables" target="_blank">MDN--使用CSS变量</a>
<a href="https://philipwalton.com/articles/why-im-excited-about-native-css-variables/" target="_blank">Why I'm Excited About Native CSS Variables</a>
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
本文转自ChokCoco博客园博客,原文链接:http://www.cnblogs.com/coco1s/p/6068522.html