這是一個令人激動的革新。
更準确的說法,應該稱之為 CSS 自定義屬性 ,不過下文為了好了解都稱之為 CSS 變量。
一直以來我們都知道,CSS 中是沒有變量而言的,要使用 CSS 變量,隻能借助 SASS 或者 LESS 這類預編譯器。
但是新的草案釋出之後,直接在 CSS 中定義和使用變量已經不再是幻想了,像下面這樣,看個簡單的例子:
1
2
3
4
<code>// 聲明一個變量:</code>
<code>:root{</code>
<code> </code><code>--bgColor:</code><code>#000</code><code>;</code>
<code>}</code>
定義完了之後則是使用,假設我要設定一個 div 的背景色為黑色:
<code>.main{</code>
<code> </code><code>background</code><code>:var(--bgColor);</code>
這裡,我們在需要使用之前定義變量的地方,通過 <code>var(定義的變量名)</code> 來調用。
CSS 變量是支援繼承的,不過這裡說成級聯或者層疊應該更貼切。
在 CSS 中,一個元素的實際屬性是由其自身屬性以及其祖先元素的屬性層疊得到的,CSS 變量也支援層疊的特性,當一個屬性沒有在目前元素定義,則會轉而使用其祖先元素的屬性。在目前元素定義的屬性,将會覆寫祖先元素的同名屬性。
其實也就是作用域,通俗一點就是局部變量會在作用範圍内覆寫全局變量。
5
6
7
8
<code> </code><code>--mainColor:</code><code>red</code><code>;</code>
<code>div{</code>
<code> </code><code>--mainColor:</code><code>blue</code><code>;</code>
<code> </code><code>color</code><code>:var(--mainColor);</code>
上面示例中最終生效的變量是 <code>--mainColor:blue</code>。
另外值得注意的是 CSS 變量并不支援 !important 聲明。
CSS 變量也可以進行組合使用。看看下面的例子:
<code><</code><code>div</code><code>></</code><code>div</code><code>></code>
CSS 如下:
9
<code> </code><code>--word:</code><code>"this"</code><code>;</code>
<code> </code><code>--word-second:</code><code>"is"</code><code>;</code>
<code> </code><code>--word-third:</code><code>"CSS Variable"</code><code>;</code>
<code>div::before{</code>
<code> </code><code>content</code><code>:var(--word)</code><code>' '</code><code>var(--word-second)</code><code>' '</code><code>var(--word-third);</code>
上面 div 的内容将會顯示為this is CSS Variable。
<a href="http://codepen.io/Chokcoco/pen/mOEQJm">Demo戳我 -- CSS變量的組合使用</a>
更有趣的是,CSS 變量可以結合 CSS3 新增的函數 calc( ) 一起使用,考慮下面這個例子:
<code><</code><code>div</code><code>> CSS Varialbe </</code><code>div</code><code>></code>
<code> </code><code>--</code><code>margin</code><code>: </code><code>10px</code><code>;</code>
<code> </code><code>text-indent</code><code>: calc(var(--margin)*</code><code>10</code><code>)</code>
上面的例子,CSS 變量配合 calc 函數,得到的最終結果是 <code>text-indent:100px</code> 。
calc( )也是一個處于實驗中的功能,使用需要慎重。
<a href="http://codepen.io/Chokcoco/pen/MbezbR">Demo戳我 -- CSS 變量與 Calc 函數的組合</a>
CSS 變量的出現,到底解決了我們哪些實際生産中的問題?列舉一些:
一個頁面的配色,通常有幾種主要顔色,同一個顔色值在多個地方用到。之前的 LESS、SASS預處理器的變量系統就是完成這個的,現在 CSS 變量也能輕松做到。
10
<code> </code><code>--mainColor:</code><code>#fc0</code><code>;</code>
<code>// 多個需要使用到的 --mainColor 的地方</code>
<code>.div</code><code>1</code><code>{</code>
<code>.div</code><code>2</code><code>{</code>
一般而言,使用媒體查詢的時候,我們需要将要響應式改變的屬性全部重新羅列一遍。
<code>.main {</code>
<code> </code><code>width</code><code>: </code><code>1000px</code><code>;</code>
<code> </code><code>margin-left</code><code>: </code><code>100px</code><code>;</code>
<code>@media </code><code>screen</code> <code>and (</code><code>min-width</code><code>:</code><code>1480px</code><code>) {</code>
<code> </code><code>.main {</code>
<code> </code><code>width</code><code>: </code><code>800px</code><code>;</code>
<code> </code><code>margin-left</code><code>: </code><code>50px</code><code>;</code>
<code> </code><code>}</code>
即便是 LESS 和 SASS 也無法做到更加簡便,不過 CSS 變量的出現讓媒體查詢更加的簡單:
11
12
13
14
15
16
<code>:root {</code>
<code> </code><code>--mainWidth:</code><code>1000px</code><code>;</code>
<code> </code><code>--leftMargin:</code><code>100px</code><code>;</code>
<code> </code><code>width</code><code>: var(--mainWidth);</code>
<code> </code><code>margin-left</code><code>: var(--leftMargin);</code>
<code> </code><code>:root {</code>
<code> </code><code>--mainWidth:</code><code>800px</code><code>;</code>
<code> </code><code>--leftMargin:</code><code>50px</code><code>;</code>
看上好像是代碼多了,多了一層定義的環節,隻是我這裡示例的 CSS 改變的樣式屬性較少,當媒體查詢的數量達到一定程度,使用 CSS 變量從代碼量及美觀程度而言都是更好的選擇。
CSS 變量也是可以和 JS 互互相動。
<code> </code><code>--testMargin:</code><code>75px</code><code>;</code>
<code>// 讀取</code>
<code>var</code> <code>root = getComputedStyle(document.documentElement);</code>
<code>var</code> <code>cssVariable = root.getPropertyValue(</code><code>'--testMargin'</code><code>).trim();</code>
<code>console.log(cssVariable); </code><code>// '75px'</code>
<code>// 寫入</code>
<code>document.documentElement.style.setProperty(</code><code>'--testMargin'</code><code>, </code><code>'100px'</code><code>);</code>
相較于傳統的 LESS 、SASS 等預處理器變量,CSS 變量的優點在于:
CSS 變量的動态性,能在頁面運作時更改,而傳統預處理器變量編譯後無法更改
CSS 變量能夠繼承,能夠組合使用,具有作用域
配合 Javascript 使用,可以友善的從 JS 中讀/寫
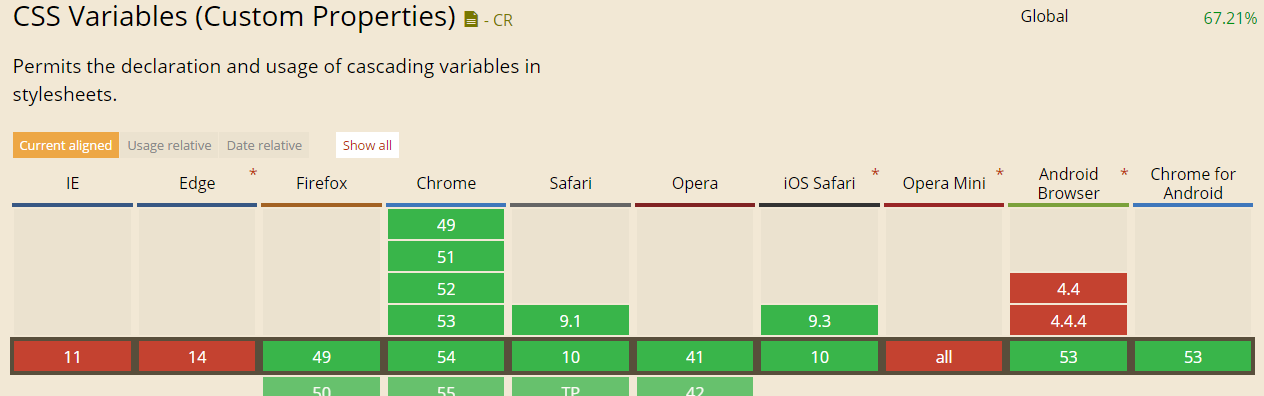
當然,上述示例正常顯示的前提是你使用的浏覽器已經支援了 CSS 變量:

<a href="https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_variables" target="_blank">MDN--使用CSS變量</a>
<a href="https://philipwalton.com/articles/why-im-excited-about-native-css-variables/" target="_blank">Why I'm Excited About Native CSS Variables</a>
到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
本文轉自ChokCoco部落格園部落格,原文連結:http://www.cnblogs.com/coco1s/p/6068522.html