我们将要达到的是如下的效果(若效果未出现请刷新):
主要还是运用CSS3的transition, animation, transform还有渐变背景等特性。
由于按钮在鼠标进入时有不同的样式,所以要对其:hover状态运用另外的背景样式
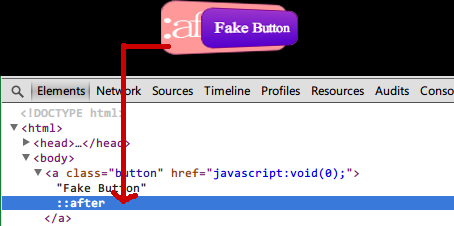
通过对按钮的:after状态添加一个内容为空的元素,并给其一个边框,这样在鼠标进入后我们让这个隐藏的空元素变大直到淡出,就得到我们看到的效果了

做为例子,我们的页面会很简单,就放一个a标签作为按钮,然后对其写样式让它看起来更像一个按钮。并定义好:after元素。
首先用keyframes定义动画
再将其运用到按钮后面隐藏的元素上