我們将要達到的是如下的效果(若效果未出現請重新整理):
主要還是運用CSS3的transition, animation, transform還有漸變背景等特性。
由于按鈕在滑鼠進入時有不同的樣式,是以要對其:hover狀态運用另外的背景樣式
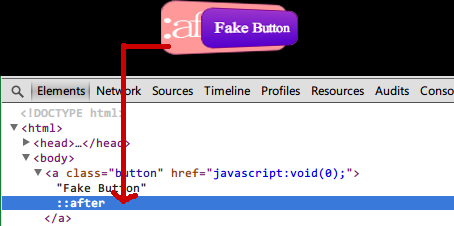
通過對按鈕的:after狀态添加一個内容為空的元素,并給其一個邊框,這樣在滑鼠進入後我們讓這個隐藏的空元素變大直到淡出,就得到我們看到的效果了

做為例子,我們的頁面會很簡單,就放一個a标簽作為按鈕,然後對其寫樣式讓它看起來更像一個按鈕。并定義好:after元素。
首先用keyframes定義動畫
再将其運用到按鈕後面隐藏的元素上