好久沒有寫部落格了,過了一個十一長假都變懶了,今天總算是恢複狀态了。好了,進入正題,今天來說一說javascript裡面的閉包吧!本篇部落客要講一些實用的東西,主要将閉包的寫法、用法和用途。
一、什麼是閉包和閉包的幾種寫法和用法
1、什麼是閉包
閉包,官方對閉包的解釋是:一個擁有許多變量和綁定了這些變量的環境的表達式(通常是一個函數),因而這些變量也是該表達式的一部分。閉包的特點:
1. 作為一個函數變量的一個引用,當函數傳回時,其處于激活狀态。
2. 一個閉包就是當一個函數傳回時,一個沒有釋放資源的棧區。
簡單的說,Javascript允許使用内部函數---即函數定義和函數表達式位于另一個函數的函數體内。而且,這些内部函數可以通路它們所在的外部函數中聲明的所有局部變量、參數和聲明的其他内部函數。當其中一個這樣的内部函數在包含它們的外部函數之外被調用時,就會形成閉包。
2、閉包的幾種寫法和用法
首先要明白,在JS中一切都是對象,函數是對象的一種。下面先來看一下閉包的5種寫法,簡單了解一下什麼是閉包。後面會具體解釋。
這種寫法沒什麼特别的,隻是給函數添加一些屬性。
這種寫法是聲明一個變量,将一個函數當作值賦給變量。
這種方法最好了解,就是new 一個對象,然後給對象添加屬性和方法。
這種方法使用較多,也最為友善。var obj = {}就是聲明一個空的對象。
說實話,這種寫法我是沒用過,大家可以參考一下。
總的來說,上面幾種方法,第2中和第4中較為常見,大家可以根據習慣選擇。
上面代碼中出現了JS中常用的Prototype,那麼Prototype有什麼用呢?下面我們來看一下:
我們首先聲明一個變量,将一個函數賦給他,因為在Javascript中每個函數都有一個Portotype屬性,而對象沒有。添加兩個方法,分别直接添加和添加打破Prototype上面,來看下調用情況。分析結果如下:
1、不使用prototype屬性定義的對象方法,是靜态方法,隻能直接用類名進行調用!另外,此靜态方法中無法使用this變量來調用對象其他的屬性!
2、使用prototype屬性定義的對象方法,是非靜态方法,隻有在執行個體化後才能使用!其方法内部可以this來引用對象自身中的其他屬性!
下面我們再來看一段代碼:
大家先看看,會顯示什麼呢? 答案是兩個都顯示Undefined,為什麼呢?這是由于在Javascript中每個function都會形成一個作用域,而這些變量聲明在函數中,是以就處于這個函數的作用域中,外部是無法通路的。要想通路變量,就必須new一個執行個體出來。
再來看看這種寫法,其實這是Javascript的一個"文法糖",這種寫法相當于:
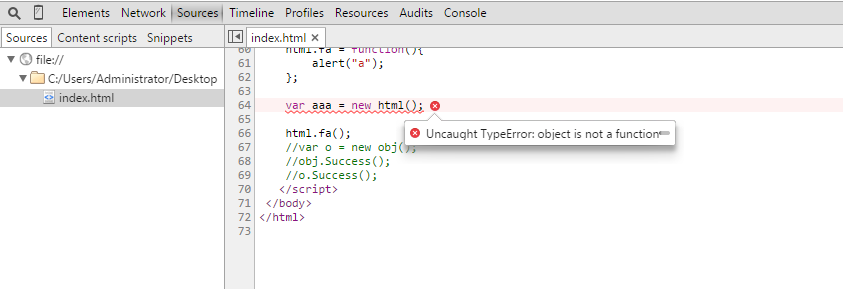
變量html是一個對象,不是函數,是以沒有Prototype屬性,其方法也都是公有方法,html不能被執行個體化。否則會出現如下錯誤:

但是他可以作為值賦給其它變量,如var o = html; 我們可以這樣使用它:
說到這裡,完了嗎?細心的人會問,怎麼通路Success方法中的Say方法呢?是html.Success.Say()嗎?
當然不是,上面剛說過由于作用域的限制,是通路不到的。是以要用下面的方法通路:
關于Javascript作用域的問題,不是一兩句能說清楚的,有興趣的大家可以網上找些資料看看。
二、Javascript閉包的用途
事實上,通過使用閉包,我們可以做很多事情。比如模拟面向對象的代碼風格;更優雅,更簡潔的表達出代碼;在某些方面提升代碼的執行效率。
1、匿名自執行函數
我們知道所有的變量,如果不加上var關鍵字,則預設的會添加到全局對象的屬性上去,這樣的臨時變量加入全局對象有很多壞處,
比如:别的函數可能誤用這些變量;造成全局對象過于龐大,影響通路速度(因為變量的取值是需要從原型鍊上周遊的)。
除了每次使用變量都是用var關鍵字外,我們在實際情況下經常遇到這樣一種情況,即有的函數隻需要執行一次,其内部變量無需維護,
比如UI的初始化,那麼我們可以使用閉包:
我們建立了一個匿名的函數,并立即執行它,由于外部無法引用它内部的變量,是以在函數執行完後會立刻釋放資源,關鍵是不污染全局對象。
2、結果緩存
我們開發中會碰到很多情況,設想我們有一個處理過程很耗時的函數對象,每次調用都會花費很長時間,
那麼我們就需要将計算出來的值存儲起來,當調用這個函數的時候,首先在緩存中查找,如果找不到,則進行計算,然後更新緩存并傳回值,如果找到了,直接傳回查找到的值即可。閉包正是可以做到這一點,因為它不會釋放外部的引用,進而函數内部的值可以得以保留。
這樣我們在第二次調用的時候,就會從緩存中讀取到該對象。
3、封裝
4、實作類和繼承
我們定義了Person,它就像一個類,我們new一個Person對象,通路它的方法。
下面我們定義了Jack,繼承Person,并添加自己的方法。
個人總結:
以前以為Javascript隻是Java的一個分支,是一門腳本語言,很容易學會,現在發現要學的東西真的很多。Javascript比我們想象的要強大的多。