本節書摘來自異步社群《phonegap移動應用開發手冊》一書中的第1章,第1.6節調整位置傳感器更新時間間隔,作者 【英】matt gifford,更多章節内容可以通路雲栖社群“異步社群”公衆号檢視
1.6 調整位置傳感器更新時間間隔
phonegap移動應用開發手冊
使用getcurrentposition方法,可以擷取以gps坐标表示的裝置位置。本例中,通過設定的間隔持續擷取更新資訊,以擷取目前位置。
實作步驟
通過傳遞一個包含多個參數的可選項,設定時間間隔,提高精确度。
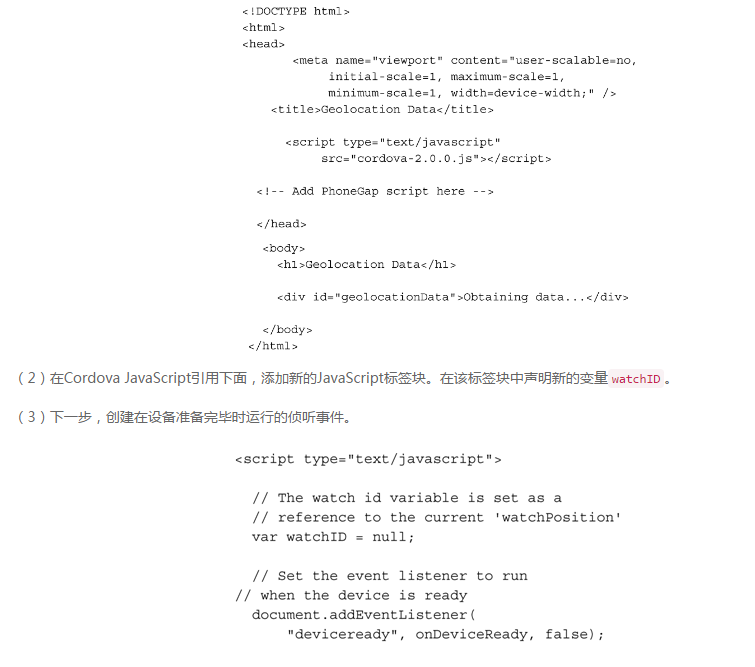
(1)建立html初始化架構,并添加需求的cordova- 2.0.0.js檔案。

(4)現在添加ondeviceready函數執行startwatch方法,代碼如下。
(5)建立startwatch函數。首先,建立options變量儲存傳入該函數的可選參數。設定frequency值為5000毫秒(5秒),并将enablehighaccuacy設定為true。
(6)下一步,将watchposition方法賦給先前定義的變量watchid,此變量用來檢查當下位置是否正被監視。
(7)傳遞已設定的其他參數,将options變量傳遞給watchposition方法。
(8)初始調用函數建立完成後,現在開始設計在成功回應後執行的onsuccess函數。将傳回的position對象作為參數傳入該函數。
(9)聲明一些變量來儲存從響應中獲得的詳細資訊,它們以timestamp、latitude、longitude和accuracy變量的形式出現。同時需要建立一個元素變量,引用用于顯示輸出資訊的geolocation div元素。
(10)通過通路position對象的屬性,将傳回值賦給相關的變量。
(11)最後,将這些變量設定連接配接為字元串,并将其設定為div元素中的html。
(13)運作程式時,輸出效果如圖1.8所示。
實作原理
phonegap api中的watchposition方法以異步函數方式運作,持續檢查裝置目前位置的變化。一旦檢測到裝置位置發生變化,将以position對象的形式傳回目前地理位置資訊。
在持續檢測的循環過程中,onsuccess負責處理成功的響應,并将傳回值顯示到螢幕上。
相關内容
getcurrentposition和watchposition函數中有3個可選的參數。
enablehighaccuracy:布爾值變量。決定使用者選擇的定位精度。預設(false)情況下,使用移動或網元網絡擷取位置資訊。若設定為true,則會使用更加精确的定位方式,如衛星定位。
timeout:number類型變量,機關為毫秒,定義擷取成功響應的最大等待時間。
maximunage:number類型變量,機關為毫秒,如果緩存的數值小于指定的時間,則使用maximumage。
安卓裝置中必須将enablehighaccuracy設定為true,才能成功傳回位置結果。
清除更新時間間隔
使用者可以停止持續的位置請求,或通過程式調用phonggap api中的clearwatch方法清除更新間隔。清除更新時間間隔、停止檢測的方法,與清除通過持續更新擷取的加速計資料的方法,完全一樣。