本節書摘來異步社群《html5移動web開發實戰》一書中的第1章,第1.7節,作者:石川,更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
html5移動web開發實戰
适用浏覽器:所有
舊浏覽器無法識别html5元素,也無法對這些元素設定樣式,但有許多工具可以解決這個問題,例如modernizr。
1.windows mobile的自帶浏覽器無法識别html5元素,如果沒有windows mobile,你可以使用ie7來測試,因為他們都是基于相同的浏覽器引擎。
2.在此下載下傳<code>modernizr:http://www.modernizr.com/</code>,它由faruk ateş、paul irish和alex sexton開發。
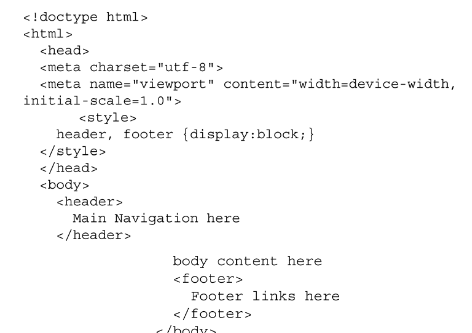
1.建立一個html檔案命名為ch01e3.html,然後輸入以下代碼:

2.現在建立另一個檔案命名為ch01e4.html,引入modernizr,如圖1-5所示。
注意如果要使用modernizr,你需要在
标簽中引入它。下一節還有一些其他的工具與modernizr類似。
modernizr不是唯一可以幫助我們跨浏覽器的庫,還有其他兩個值得注意:
html5shim,由remy sharp、jonathan neal和社群開發,對列印也同樣有效。
*innershiv,由joe bartlett開發,支援元素的innerhtml。
html5 css重置
下面的代碼可以清除html5元素的預設樣式:
使html5元素在舊版本ie中變為塊級元素:
下面的代碼可以使html5元素變為塊級元素,但注意不是所有的html5元素都需要顯示為塊級元素。
下面是html5中的塊級元素:
modernizr
modernizr不僅使html5元素可以被設定樣式,它還可以檢測html5各個功能在不同浏覽器中的相容性。你可以在2.0版本中自定義下載下傳内容:<code>http://www.modernizr.com/download/</code>。