本節書摘來異步社群《響應式web圖形設計》一書中的第7章,第7.2節,作者: 【美】christopher schmitt 譯者: 曾斌 責編: 趙軒,更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
響應式web圖形設計
早在網頁出現之前,photoshop就已經成為圖像處理軟體的典範了。到目前為止,它依然是最好的圖像處理軟體,其内置工具足以勝任處理在網頁中使用的圖像。
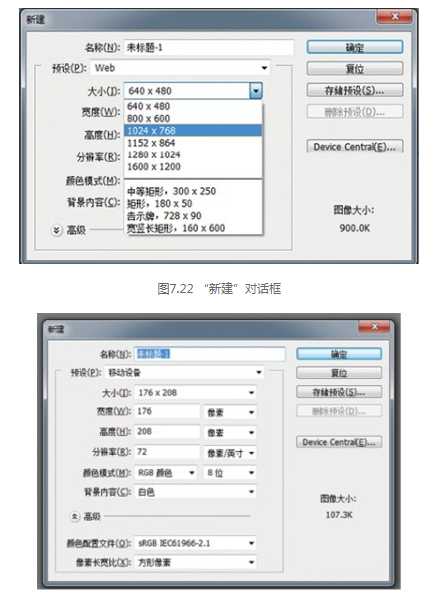
選擇“檔案>建立”,調出“建立”對話框(見圖7.22)。
從預設下拉菜單中選擇“web”。根據項目需求,從預先設定好的尺寸裡挑出适合你的網站或banner(橫幅廣告)的尺寸。
如果是針對移動裝置的設計,那就選擇專為移動裝置所做的預設。正如圖7.23所呈現的,這裡也有針對retina螢幕和正常螢幕的選項。

除photoshop之外的其他工具
photoshop并不是唯一的圖像處理軟體。還可以試試adobe fireworks,特别是在建立和優化網頁圖像方面,這是款非常卓越的軟體。
等你準備好用于網頁的圖像或者logo,接下來就要将其以網絡圖像格式導出。讓我們重新梳理一遍準備網頁圖像的流程。
按照下面的7個步驟,在photoshop中導出光栅圖像:
① 準備好圖像後,選擇“檔案>存儲為web和裝置所用格式”,彈出對話框。
② 在右上方選擇想要儲存的圖像格式:gif、jpeg或者png-8。與png-24相關的内容請參見第8章。
③ 如果需要的話,對各種格式的設定進行相應調整。
④ 在雙聯或者四聯視圖中,比較不同格式的最終效果,檢查圖像品質和檔案尺寸。
⑤ 單擊“device central中測試”按鈕,檢視圖像下載下傳速率。
⑥ 等準備好的圖像存儲為web圖像格式後,選擇“優化”頁籤,單擊“存儲”按鈕。
⑦ 在“将優化結果存儲為”對話框中為檔案命名,之後單擊“儲存”按鈕。