本節書摘來自異步社群《網站建設與網頁設計從入門到精通dreamweaver+flash+photoshop+html+css+javascript》一書中的第3章,第3.4節,作者: 何新起 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
dreamweaver中的文本格式設定與使用标準字處理程式類似。可以為文本塊設定預設格式設定樣式(段落、标題1、标題2等)、更改所選文本的字型、大小、顔色和對齊方式,或者應用文本樣式(如粗體、斜體、代碼和下劃線)。
3.4.1 設定文本字型
輸入文本後,可以在【屬性】面闆中對文本的大小、字型和顔色等進行設定。設定文本屬性的具體操作步驟如下。
序号1 在【屬性】面闆中【css】頁籤的【字型】下拉清單中選擇“編輯字型清單”選項,如圖3.37所示。

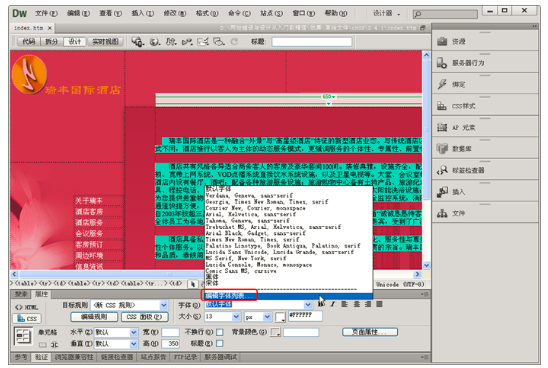
序号2 在對話框中的【可用字型】清單框中選擇要添加的字型,單擊snap19按鈕添加到左側的【選擇的字型】清單框中,在【字型】清單框中就會顯示新添加的字型,如圖3.38所示。重複以上操作即可添加多種字型。若要取消已添加的字型,可以在【字型清單】選中該字型組合,相應的多個字型會出現在【選擇的字型】清單框中,然後選中要取消的字型,單擊snap19按鈕即可。
序号3 完成一個字型樣式的編輯後,可進行下一個樣式的編輯。若要删除某個已經編輯的字型樣式,可選中該樣式單擊snap19按鈕。完成字型樣式的編輯後,單擊【确定】按鈕确認修改并關閉該對話框。
序号4 這裡選擇【字型】為“宋體”,彈出【建立css規則】對話框,在對話框的【選擇器類型】中選擇“類(可應用于任何html元素)”,在【選擇器名稱】中輸入名稱“.contenta”,在【規則定義】中選擇“僅限該文檔”,如圖3.39所示。
3.4.2 設定文本大小
選擇一種合适的字型,是決定網頁美觀、布局合理的關鍵,在設定網頁時,應對文本設定相應的字号。選中要設定字号的文本,在【屬性】面闆中的【大小】下拉清單中選擇字号的大小,或者直接在文本框中輸入相應大小的字号,如圖3.40所示。
3.4.3 設定文本顔色
還可以改變網頁文本的顔色,設定文本顔色的具體操作步驟如下。
序号1 選中設定顔色的文本,在【屬性】面闆中單擊【文本顔色】按鈕,打開如圖3.41所示的調色闆。
序号2 在調色闆中選中所需的顔色,光标變為snap19形狀,單擊滑鼠左鍵即可選取該顔色。單擊【确定】按鈕,設定文本顔色,如圖3.42所示。
提示
如果調色闆中的顔色不能滿足需要時,單擊sheseqi按鈕,彈出【顔色】對話框,在對話框中選擇需要的顔色即可。
html代碼分析
1.字型屬性face
face屬性規定的是字型的名稱,如中文字型的【宋體】、【楷體】、【隸書】等。可以通過字型的face屬性設定不同的字型,設定的字型效果必須在浏覽器中安裝相應的字型後才可以正确浏覽,否則有些特殊字型會被浏覽器中的普通字型所代替。
文法:
說明:
face屬性用于定義該段文本所采用的字型名稱。如果浏覽器能夠在目前系統中找到該字型,則使用該字型顯示。
2.字号屬性size
文字的大小也是字型的重要屬性之一。除了使用标題文字标記設定固定大小的字号之外,html語言還提供了< font >标記的size屬性來設定普通文字的字号。
size屬性用來設定字型大小,它有絕對和相對兩種方式。size屬性有1到7個等級,1級最小,7級的字型最大,預設的字型大小是3号字。可以使用“size=?”定義字型的大小。
< font >标記和它的屬性可影響周圍的文字,該标記可應用于文本段落、句子和單詞,甚至單個字母。
3.顔色屬性color
在html頁面中,還可以通過不同的顔色表現不同的文字效果,進而增加網頁的亮麗色彩,吸引浏覽者的注意。
它可以用浏覽器承認的顔色名稱和十六進制數值表示。
注意,字型的顔色一定要鮮明,并且和底色配合,否則你想象一下白色背景和灰色的字或是藍色的背景紅色的字有多麼難看刺眼。