本節書摘來自異步社群《javascript面向對象程式設計指南》一書中的第1章,第1.8節,作者: 【加】stoyan stefanov 譯者: 淩傑 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。

我們可以直接在firebug控制台中輸入代碼,然後隻要按enter鍵,代碼就會如期執行。而代碼傳回值就緊接着會在控制台中被列印出來。而且,這些代碼會在目前所載入的頁面環境中進行,例如,我們輸入document.location.href就會得到目前頁面的url。
此外,該控制台還具有一套自動完成功能,其工作方式與我們平時所用的作業系統指令行類似。舉個例子,如果我們在其中輸入docu,然後按tab鍵,docu就會被自動補全為document。這時候如果再輸入一個“.”(點操作符),我們就可以通過重複按tab鍵的方式來周遊document對象中所有可調用的方法和屬性。
通過上下箭頭鍵,我們可以随時從相關的清單找回已經執行過的指令,并在控制台重新執行它們。
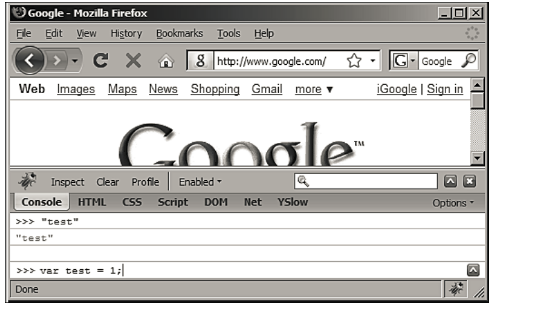
通常情況下,控制台隻能提供單行輸入,但我們可以用分号分割的方式來執行多個javascript語句。如果還需更多的空格和語句行的話,我們也可以通過單擊輸入行上方狀态欄右邊的那個向上箭頭鍵,來打開控制台的多指令行模式。如圖1-2所示:
在圖1-2中,我們通過一些代碼将google首頁的logo換成了自己的圖檔。如您所見,我們可以在任何頁面中測試我們的javascript代碼。
此外,我們還應該設定一下firefox中的配置選項,以便使控制台中的javascript警告等級更為嚴格。這将會有助于我們寫出更高品質的代碼,盡管警告并不等同于錯誤,但我們也應該盡量避免在編寫代碼時出現警告資訊。例如,使用未聲明變量并不是一個錯誤,但也不是一個好主意。是以javascript引擎應該會産生一個警告資訊。如果我們将警告等級設定為“嚴格”,該資訊就會在控制台中顯示出來(見圖1-2)。下面,就讓我們來設定一下:
1.在firefox位址欄中輸入about:config。
2.在過濾器的搜尋欄中輸入strict,并按enter鍵。
3.輕按兩下javascript.options.strict選項所在的行,将其值改為true。