本節書摘來自異步社群《asp.net 開發從入門到精通》一書中的第2章,第2.4節,著 張明星 ,責任編輯 張 濤, 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
知識點講解:CD光牒:視訊ppt講解(知識點)第2章第一個asp.net 4.5程式.avi
學習完搭建asp.net開發環境的基本知識後,接下來将詳細講解利用visual studio 2012建立第一個asp.net 4.5程式的基本操作。
執行個體000 建立第一個asp.net 4.5程式
源碼路徑 CD光牒codes2
建立第一個asp.net 4.5程式的具體操作如下。
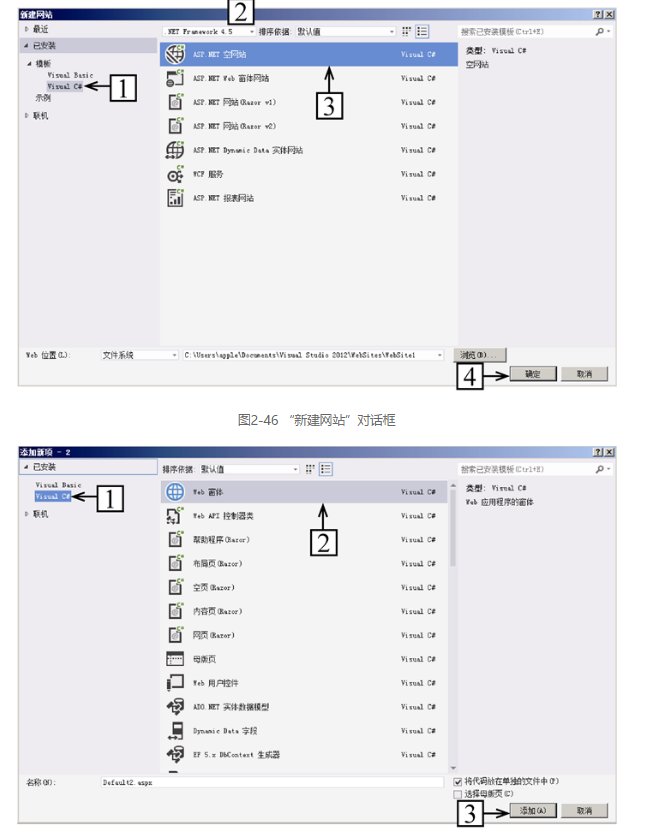
(1)打開visual studio 2012,在菜單欄中依次單擊【檔案】︱【建立網站】指令,在彈出的“建立網站”對話框的左側選擇“visual c#”選項,在頂部第一個下拉清單框中選擇“.net framwork 4.5”選項,然後單擊“asp.net空網站”圖示,單擊【确定】按鈕,如圖2-46所示。
(2)在菜單欄中依次單擊【檔案】、【建立檔案】指令,在彈出的“添加新項”對話框的左側選擇“visual c#”選項,在中部單擊“web窗體”圖示,如圖2-47所示。

(3)單擊【添加】按鈕後會自動建立名為“default.aspx”和“default.aspx.cs”的檔案。其中“.aspx”是asp.net程式的擴充名。
檔案default.aspx負責顯示網頁内容,實作代碼如下。
而檔案default.aspx.cs是一個c#檔案,負責處理動态内容,處理的結果會在檔案default.aspx中顯示。檔案default.aspx.cs的實作代碼如下。
由此可見,asp.net實作了表現和處理的分離。因為上述網頁都是在visual studio 2012自動建立的,并且是一個空白頁面,是以使用
按鈕調試時會顯示一個空白頁面,如圖2-48所示。
本文僅用于學習和交流目的,不代表異步社群觀點。非商業轉載請注明作譯者、出處,并保留本文的原始連結。