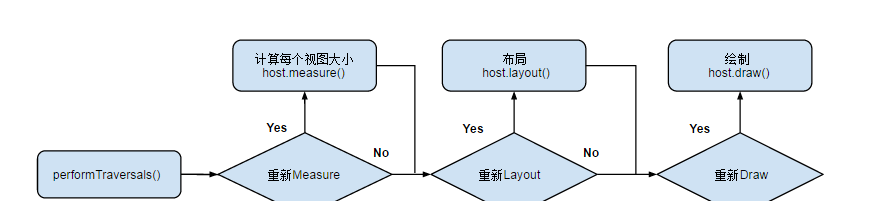
當 activity 接收到焦點的時候,它會被請求繪制布局,該請求由 android framework 處理.繪制是從根節點開始,對布局樹進行 measure 和 draw。整個 view 樹的繪圖流程在<code>viewroot.java</code>類的<code>performtraversals()</code>函數展開,該函數所做
的工作可簡單概況為是否需要重新計算視圖大小(measure)、是否需要重新安置視圖的位置(layout)、以及是否需要重繪(draw),流程圖如下:

view 繪制流程函數調用鍊
需要說明的是,使用者主動調用 request,隻會出發 measure 和 layout 過程,而不會執行 draw 過程
measure 和 layout
從整體上來看 measure 和 layout 兩個步驟的執行:
樹的周遊是有序的,由父視圖到子視圖,每一個 viewgroup 負責測繪它所有的子視圖,而最底層的 view 會負責測繪自身。
具體分析
measure 過程由<code>measure(int, int)</code>方法發起,從上到下有序的測量 view,在 measure 過程的最後,每個視圖存儲了自己的尺寸大小和測量規格。 layout
過程由<code>layout(int, int, int, int)</code>方法發起,也是自上而下進行周遊。在該過程中,每個父視圖會根據 measure 過程得到的尺寸來擺放自己的子視圖。
measure 過程會為一個 view 及所有子節點的 mmeasuredwidth 和 mmeasuredheight 變量指派,該值可以通過<code>getmeasuredwidth()</code>和<code>getmeasuredheight()</code>方法獲得。而且這兩個值必須在父視圖限制範圍之内,這樣才可以保證所有的父視圖都接收所有子視圖的測量。如果子視圖對于
measure 得到的大小不滿意的時候,父視圖會介入并設定測量規則進行第二次 measure。比如,父視圖可以先根據未給定的 dimension 去測量每一個子視圖,如果最終子視圖的未限制尺寸太大或者太小的時候,父視圖就會使用一個确切的大小再次對子視圖進行 measure。
measure 過程傳遞尺寸的兩個類
viewgroup.layoutparams (view 自身的布局參數)
measurespecs 類(父視圖對子視圖的測量要求)
viewgroup.layoutparams
這個類我們很常見,就是用來指定視圖的高度和寬度等參數。對于每個視圖的 height 和 width,你有以下選擇:
具體值
match_parent 表示子視圖希望和父視圖一樣大(不包含 padding 值)
wrap_content 表示視圖為正好能包裹其内容大小(包含 padding 值)
viewgroup 的子類有其對應的 viewgroup.layoutparams 的子類。比如 relativelayout 擁有的 viewgroup.layoutparams 的子類 relativelayoutparams。
有時我們需要使用 view.getlayoutparams() 方法擷取一個視圖 layoutparams,然後進行強轉,但由于不知道其具體類型,可能會導緻強轉錯誤。其實該方法得到的就是其所在父視圖類型的 layoutparams,比如 view 的父控件為 relativelayout,那麼得到的 layoutparams 類型就為 relativelayoutparams。
measurespecs
測量規格,包含測量要求和尺寸的資訊,有三種模式:
unspecified
父視圖不對子視圖有任何限制,它可以達到所期望的任意尺寸。比如 listview、scrollview,一般自定義 view 中用不到,
exactly
父視圖為子視圖指定一個确切的尺寸,而且無論子視圖期望多大,它都必須在該指定大小的邊界内,對應的屬性為 match_parent 或具體值,比如 100dp,父控件可以通過<code>measurespec.getsize(measurespec)</code>直接得到子控件的尺寸。
at_most
父視圖為子視圖指定一個最大尺寸。子視圖必須確定它自己所有子視圖可以适應在該尺寸範圍内,對應的屬性為 wrap_content,這種模式下,父控件無法确定子 view 的尺寸,隻能由子控件自己根據需求去計算自己的尺寸,這種模式就是我們自定義視圖需要實作測量邏輯的情況。
measure(int widthmeasurespec, int heightmeasurespec)
該方法定義在<code>view.java</code>類中,為 final 類型,不可被複寫,但 measure 調用鍊最終會回調 view/viewgroup 對象的 <code>onmeasure()</code>方法,是以自定義視圖時,隻需要複寫 <code>onmeasure()</code> 方法即可。
onmeasure(int widthmeasurespec, int heightmeasurespec)
該方法就是我們自定義視圖中實作測量邏輯的方法,該方法的參數是父視圖對子視圖的 width 和 height 的測量要求。在我們自身的自定義視圖中,要做的就是根據該 widthmeasurespec 和 heightmeasurespec 計算視圖的 width 和 height,不同的模式處理方式不同。
setmeasureddimension()
測量階段終極方法,在 <code>onmeasure(int widthmeasurespec, int heightmeasurespec)</code> 方法中調用,将計算得到的尺寸,傳遞給該方法,測量階段即結束。該方法也是必須要調用的方法,否則會報異常。在我們在自定義視圖的時候,不需要關心系統複雜的
onmeasure 方法。
下面我們取 viewgroup 的 <code>measurechildren(int widthmeasurespec, int heightmeasurespec)</code> 方法對複合 view
的 measure 流程做一個分析: measurechild 的方法調用流程圖:
源碼分析
首先要明确的是,子視圖的具體位置都是相對于父視圖而言的。view 的 onlayout 方法為空實作,而 viewgroup 的 onlayout 為 abstract 的,是以,如果自定義的 view 要繼承 viewgroup 時,必須實作 onlayout 函數。
在 layout 過程中,子視圖會調用<code>getmeasuredwidth()</code>和<code>getmeasuredheight()</code>方法擷取到
measure 過程得到的 mmeasuredwidth 和 mmeasuredheight,作為自己的 width 和 height。然後調用每一個子視圖的<code>layout(l, t, r, b)</code>函數,來确定每個子視圖在父視圖中的位置。
linearlayout 的 onlayout 源碼分析
先來看下與 draw 過程相關的函數:
view.draw(canvas canvas): 由于 viewgroup 并沒有複寫此方法,是以,所有的視圖最終都是調用 view 的 draw 方法進行繪制的。在自定義的視圖中,也不應該複寫該方法,而是複寫 <code>ondraw(canvas)</code> 方法進行繪制,如果自定義的視圖确實要複寫該方法,那麼請先調用 <code>super.draw(canvas)</code>完成系統的繪制,然後再進行自定義的繪制。
view.ondraw():
view 的<code>ondraw(canvas)</code>預設是空實作,自定義繪制過程需要複寫的方法,繪制自身的内容。
dispatchdraw() 發起對子視圖的繪制。view 中預設是空實作,viewgroup 複寫了<code>dispatchdraw()</code>來對其子視圖進行繪制。該方法我們不用去管,自定義的
viewgroup 不應該對<code>dispatchdraw()</code>進行複寫。
繪制流程圖
- view.draw(canvas) 源碼分析
由上面的處理過程,我們也可以得出一些優化的小技巧:當不需要繪制 layer 的時候第二步和第五步會跳過。是以在繪制的時候,能省的 layer 盡可省,可以提高繪制效率
viewgroup.dispatchdraw() 源碼分析
drawchild(canvas, this, drawingtime)
直接調用了 view 的<code>child.draw(canvas, this,drawingtime)</code>方法,文檔中也說明了,除了被<code>viewgroup.drawchild()</code>方法外,你不應該在其它任何地方去複寫或調用該方法,它屬于
viewgroup。而<code>view.draw(canvas)</code>方法是我們自定義控件中可以複寫的方法,具體可以參考上述對<code>view.draw(canvas)</code>的說明。從參數中可以看到,<code>child.draw(canvas, this, drawingtime)</code> 肯定是處理了和父視圖相關的邏輯,但 view 的最終繪制,還是 <code>view.draw(canvas)</code>方法。
invalidate()
請求重繪 view 樹,即 draw 過程,假如視圖發生大小沒有變化就不會調用<code>layout()</code>過程,并且隻繪制那些調用了<code>invalidate()</code>方法的
view。
requestlayout()
當布局變化的時候,比如方向變化,尺寸的變化,會調用該方法,在自定義的視圖中,如果某些情況下希望重新測量尺寸大小,應該手動去調用該方法,它會觸發<code>measure()</code>和<code>layout()</code>過程,但不會進行
draw。
參考資料
<a target="_blank" href="http://developer.android.com/guide/topics/ui/how-android-draws.html">how-android-draws</a>
<a target="_blank" href="http://blog.csdn.net/wangjinyu501/article/details/9008271">http://blog.csdn.net/wangjinyu501/article/details/9008271</a>
<a target="_blank" href="http://blog.csdn.net/qinjuning/article/details/7110211">http://blog.csdn.net/qinjuning/article/details/7110211</a>
<a target="_blank" href="http://blog.csdn.net/qinjuning/article/details/8074262">http://blog.csdn.net/qinjuning/article/details/8074262</a>