前言
weex已經上線幾個月了,熱度一直不減,給github上面star已經有5000+,很多人對weex還不是很了解,weex是一個跨三端、動态化解決方案,方案中借鑒react native的優點并且進行針對性優化補強,這篇博文簡單帶着大家玩一下weex的項目建構~
搭建weex項目
1、安裝 weex-toolkit
// weex 內建環境
sudo npm install -g weex-toolkit
// weex 檢視幫助指令
weex --help 2、使用weex-toolkit建構項目
【1】、項目初始化
weex init 或者 weex create 執行指令後,會看到如下log
# mkdir weex-one& cd weex-one
# weex init
prompt: Project Name: (weex-one)
file: .gitignore created.
file: README.md created.
file: index.html created.
file: package.json created.
file: src/main.we created.
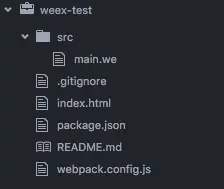
file: webpack.config.js created. 此時你會看到項目的目錄結構如下:

項目路徑
【2】、安裝npm依賴
// 安裝依賴包,安裝成功後,會增加一個node_modules包
npm install 【3】、啟動serve:
我們首先看一下package.json下的指令
"build": "webpack",// build 配置
"dev": "webpack --watch",// webpack 監聽,可以自動監聽修改
"serve": "serve -p 8080",// 啟動服務
"test": "echo \"Error: no test specified\" && exit 1" OK,可以開始了,我們一次執行下面兩條指令
npm run dev
npm run serve 一切正常會在終端出現如下日志:
> [email protected] dev /Users/walid/Desktop/develop/weex/weex-one
> webpack --watch & serve -p 8081
serving /Users/walid/Desktop/develop/weex/weex-one on port 8081
Hash: a620c110038cc680ff1e
Version: webpack 1.13.1
Time: 115ms
Asset Size Chunks Chunk Names
main.js 2.85 kB 0 [emitted] main
+ 1 hidden modules OK,我們嘗試下打開
localhost:8081看下效果吧~
文/walid(簡書作者)
原文連結:http://www.jianshu.com/p/59a508a24683
著作權歸作者所有,轉載請聯系作者獲得授權,并标注“簡書作者”。