1.document的一些特殊屬性
document.lastmodified
document.url
document.title
document.referrer
document.domain
document.write()
document.writein()
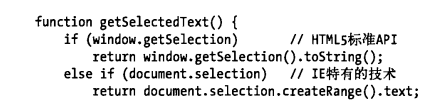
2.查詢選取的文本

使用滑鼠mouseup事件
3.浏覽器定義了多項文本編輯指令(富文本編輯器)
使用document對象的execcommand()方法。
document.querycommandsupport()判斷浏覽器是否支援該指令
document.querycommandenabled()查詢目前使用的指令
document.querycommandstate()判斷指令的目前轉台是否可用
document.querycommandvalue()查詢相關聯值
document.querycommandindeterm()檢測"fontname"的查詢結果
4.css的非标準屬性
浏覽器廠商在屬性名前加了一個廠商字首
火狐:-moz-
谷歌:-webkit-
ie:-ms-
5.css定位
static:按照文檔内容流
absolute:相對于幫組縣元素或相對于文檔本身
fixed:相對浏覽器視窗定位
relative:相對于文檔流
6.沒必要給每一個動态元素指定尺寸
某些元素(如圖檔)具有固有尺寸。而且,對包含文本或其他流式内容的動态元素通常制定想要的寬度就足夠了。
讓元素内容布局來自動決定它的高度。
7.z-index
z-index隻對兄弟元素應用堆疊效果。如果兩個元素不是兄弟元素之間的重疊,那麼設定它們的z-index屬性也沒用。
8.css标準盒模型(内容盒模型)
width和height隻是指定了元素内容區域的寬度,并不包括元素的内邊距或邊框寬度。
标準的盒模型規定width和height樣式屬性給定内容區域的尺寸,且不包含内邊距和邊框。可以稱之為"内容盒模型"。
box-sizing有三種值:content-box(default),border-box,padding-box。
content-box:border和padding不計算入width之内。
padding-box:padding計算入width内(使用較少)。
border-box:border和padding計算入width之内,也即怪異模式。
具體去看下面例子:
html:
style:
結果:
9.visibility和display
相同:兩個都能控制元素的顯隐。
差別:visibility:hidden元素隐藏了,但是文檔布局中仍然保留了它的空間。
display:none 元素隐藏了,文檔布局中不在給它配置設定空間。
10.html5位每個元素定義了classlist屬性。
該屬性值是domtokenlist對象:一個隻讀的類數組對象,它包含元素的單獨類名。
裡面有add(),remove(),toggle(),contains()等方法。
并且domtokenlist對象具有實時性。
11.document.stylesheets[]數組的元素是cssstylesheet對象。cssstylesheet對象有一個cssrules[]數組。
轉載:<b>http://www.cnblogs.com/zqzjs/p/4865417.html</b>