1.document的一些特殊属性
document.lastmodified
document.url
document.title
document.referrer
document.domain
document.write()
document.writein()
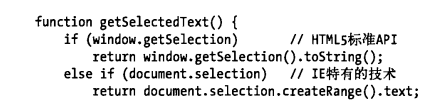
2.查询选取的文本

使用鼠标mouseup事件
3.浏览器定义了多项文本编辑命令(富文本编辑器)
使用document对象的execcommand()方法。
document.querycommandsupport()判断浏览器是否支持该命令
document.querycommandenabled()查询当前使用的命令
document.querycommandstate()判断命令的当前转台是否可用
document.querycommandvalue()查询相关联值
document.querycommandindeterm()检测"fontname"的查询结果
4.css的非标准属性
浏览器厂商在属性名前加了一个厂商前缀
火狐:-moz-
谷歌:-webkit-
ie:-ms-
5.css定位
static:按照文档内容流
absolute:相对于帮组县元素或相对于文档本身
fixed:相对浏览器窗口定位
relative:相对于文档流
6.没必要给每一个动态元素指定尺寸
某些元素(如图片)具有固有尺寸。而且,对包含文本或其他流式内容的动态元素通常制定想要的宽度就足够了。
让元素内容布局来自动决定它的高度。
7.z-index
z-index只对兄弟元素应用堆叠效果。如果两个元素不是兄弟元素之间的重叠,那么设置它们的z-index属性也没用。
8.css标准盒模型(内容盒模型)
width和height只是指定了元素内容区域的宽度,并不包括元素的内边距或边框宽度。
标准的盒模型规定width和height样式属性给定内容区域的尺寸,且不包含内边距和边框。可以称之为"内容盒模型"。
box-sizing有三种值:content-box(default),border-box,padding-box。
content-box:border和padding不计算入width之内。
padding-box:padding计算入width内(使用较少)。
border-box:border和padding计算入width之内,也即怪异模式。
具体去看下面例子:
html:
style:
结果:
9.visibility和display
相同:两个都能控制元素的显隐。
区别:visibility:hidden元素隐藏了,但是文档布局中仍然保留了它的空间。
display:none 元素隐藏了,文档布局中不在给它分配空间。
10.html5位每个元素定义了classlist属性。
该属性值是domtokenlist对象:一个只读的类数组对象,它包含元素的单独类名。
里面有add(),remove(),toggle(),contains()等方法。
并且domtokenlist对象具有实时性。
11.document.stylesheets[]数组的元素是cssstylesheet对象。cssstylesheet对象有一个cssrules[]数组。
转载:<b>http://www.cnblogs.com/zqzjs/p/4865417.html</b>