關于,selenium 指令這一部分,為了便于像我一樣的菜鳥了解,我采用通過例子講指令的方式。邊學邊總結吧!互相學習。呵呵。
菜鳥selenium 指令通常被稱為selenese,有一系列運作測試案例所需的指令構成。
----// actions
actions描述了使用者所會作出的操作。
action 有兩種形式: action和actionandwait, action會立即執行,而actionandwait會假設需要較長時間才能得到該action的相響,而作出等待,open則是會自動處理等待時間。
================= 例1 ================================================

操作說明:
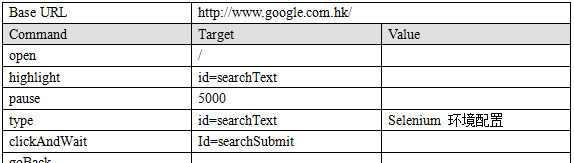
打開谷歌首頁,輸入“selenium 環境配置”字段,點選“搜尋”按鈕。
指令說明:
open
open(url)
- 在浏覽器中打開url,可以接受相對和絕對路徑兩種形式
- 注意:該url必須在與浏覽器相同的安全限定範圍之内
highlight(locator)
- 暫時将指定元素的背景色改變為黃色,有利于調試。
pause
pause(millisenconds)
- 根據指定時間暫停selenium腳本執行
- 常用在調試腳本或等待伺服器段響應時
type
type(inputlocator, value)
- 模拟人手的輸入過程,往指定的input中輸入值
- 也适合給複選和單選框指派
click
click(elementlocator)
- 點選連接配接,按鈕,複選和單選框
- 如果點選後需要等待響應,則用"clickandwait"
- 如果是需要經過javascript的alert或confirm對話框後才能繼續操作,則需要調用verify或assert來告訴selenium你期望對對話框進行什麼操作。
goback()
模拟點選浏覽器的後退按鈕
close()
模拟點選浏覽器關閉按鈕
=============== 例2 =======================================
打開谷歌搜尋首頁,在左上邊的選項中選擇“更多”,在下拉清單中選擇“部落格”,然後在搜尋欄内輸入“蟲師”,點選搜尋按鈕,然後打開我的部落格(通過我url的方式)
其實本例中并沒有出現新指令,但有一個問題。在搜尋的結果中,标紅的兩行作用是一樣的,都能打開我的部落格。
click通過頁面的字元比對,點選連結,但打開的新視窗中隻有位址欄;用click的方式,如果頁面發生變動,沒比對到我想到我輸入的關鍵字,頁腳本就會失敗。
open直接通過連結跳轉,但又失去了前面搜尋操作的意義。-----當然,這裡隻是把它作為一個問題提出來。真實項目中,可能我們是不會遇到這種情況的。
用興趣的話将上面的例子驗證一下,算是對第一個例子的了解和加強吧!
=============== 例3 =======================================
這個例子錄制的是開心網的注冊頁面,這不是一個完整的注冊,因為最後一項要求輸入驗證碼。是以,就算錄制完成,也無法正常回放,這裡隻是為了講解幾個指令。(*^__^*) 嘻嘻……
可能通過上面的表格,你依然覺得不夠直覺。那麼,看看下面的截圖呢!?
相信截圖還是很清晰的說,那就根據上面的截圖講解了。。
打開開心網注冊頁面, 填寫email位址,輸入密碼,重複密碼,輸入姓名,選擇性别(男女)選擇出生年、月、日,選擇權限(都誰可以通路我的頁面)
select
select(dropdownlocator, optionspecifier)
- 根據optionspecifier選項選擇器來選擇一個下拉菜單選項
- 如果有多于一個選擇器的時候,如在用通配符模式,如"f*b*",或者超過一個選項有相同的文本或值,則會選擇第一個比對到的值
陌生的指令就這一個啦,關于指令target部分(就是id=...),我們可以通過firefox的插件firebug工具,進行檢視頁面元素,前面有講解,這裡就不多說了。
下面的指令我還沒有找到合适的例子做示範,是以,先羅列出來,有時間在做示範。
fireevent
fireevent(elementlocatore,evenname)
模拟頁面元素事件被激活的處理動作
textfield
focus
dropdown
blur
waitforcondition
waitforcondition(javascriptsnippet,time)
- 在限定時間内,等待一段javascript代碼傳回true值,逾時則停止等待
var value="/selenium.gettext(""foo"); value.match(/bar/);
3000
waitforvalue
waitforvalue(inputlocator, value)
- 等待某input(如hidden input)被賦予某值,
- 會輪流檢測該值,是以要注意如果該值長時間一直不賦予該input該值的話,可能會導緻阻塞
finishindication
isfinished
store,strorevalue
store(valuetostore, variablename)
儲存一個值到變量裡。
該值可以由自其他變量組合而成或通過javascript表達式指派給變量
store
mr john smith
fullname
$.{title} $.{firstname} $.{suname}
javascript.{math.round(math.pi*100)/100}
pi
storevalue
inputlocator
variablename
把指定的input中的值儲存到變量中
username
userid
$.{userid}
storetext, storeattribute
storetext(elementlocator, variablename)
把指定元素的文本值賦予給變量
storetext
currentdate
expectedstartdate
verifyvalue
startdate
$.{expectedstartdate}
storeattribute(.{}elementlocator@attributename,variablename.{})
把指定元素的屬性的值賦予給變量
storeattribute
input1@class
classofinput1
verifyattribute
input2@class
$.{classofinput1}
choosecancel.., answer..
choosecancelonnextconfirmation()
- 當下次javascript彈出confirm對話框的時候,讓selenium選擇cancel
- 如果沒有該指令時,遇到confirm對話框selenium預設傳回true,如手動選擇ok按鈕一樣
choosecancelonnextconfirmation
- 如果已經運作過該指令,當下一次又有confirm對話框出現時,也會同樣地再次選擇cancel
answeronnextprompt(answerstring)
- 在下次javascript彈出prompt提示框時,賦予其anweerstring的值,并選擇确定
answeronnextprompt
kangaroo
關于selenium 指令,這一部分,我學的比較仔細,是以,也想講的仔細點。關于後面,還會說到:
* 驗證頁面元素
* 定位頁面元素
* 文字範本比對