<a target="_blank" href="http://www.cnblogs.com/zxl-jay/">青春流水指間、</a>
每段路,都有即将要來的旅程 每顆心,都有值得期待的成分
今天在做一個軟體界面時用到了imageswitcher和gallery控件,在看api時,感覺上面的例子講的不是很具體,效率并不高。在這裡我就以一個圖檔浏覽功能來具體說明這兩個控件的用法。
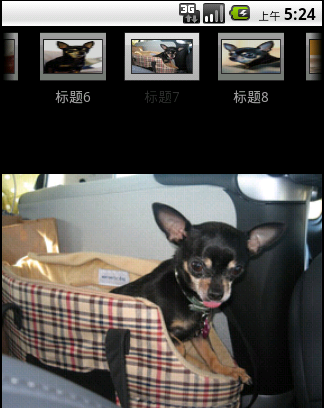
首先看運作效果:

在這裡圖檔我用的是api中的圖檔。先說下這個圖檔浏覽的功能吧,首先,它要實作圖檔的切換,當點選上面的小圖時,下方會出現對象的大圖,其次就是實作上圖中最上面的樣式,即一個圖檔和一個文本。下來我們還要實作起始位置居中,滑動小圖的速率的控制,最上面小圖的無限循環等功能。下面我就将具體實作代碼附下,供大家參考。
main.xml:
在上面我是自定義視圖,引用自己定義的一個gallery,在這個gallery中我重新設定的滑動的速率,讓它滑動速度放慢,下面是我自定義的gallery
代碼:
mygallery.java:
按 ctrl+c 複制代碼
下面是在定義gallery布局檔案的代碼:
gallery_item.xml:
下面就是核心實作代碼:
pictruechangeactivity:
這裡要加載一個背景檔案,放在values目錄下,檔案名為attrs.xml,代碼如下:
這樣顯示的圖檔就有一個相框一樣的邊框。
在上面的代碼中,和api中不同的是做了四點改進:
1.實作滑動可以無限滑動,就是在上面的getcount()中,傳回的是一個integer.max_value,這樣可以做到無限滑動。
2.提高在滑動時大圖的顯示效率。就是在上面,我自定義了一個map,将滑動過的位置全部記錄下來,等到下次滑到這個位置時,就不必再去加載圖檔了,類似于緩存。這樣提高了效率。
3.在點選事件中,如果重複點選同一張圖檔,不會去加載圖檔。在這裡我設定了一個标記位置,如果标記位置和目前位置一樣,那就不去加載圖檔。
4.設定起始位置為第二位,這樣初始界面比較美觀,顯示的圖檔兩邊都有圖檔。