一、背景
前段時間筆者搭建一個部落格系統放在伺服器上,為了提高通路速度和減輕伺服器通路壓力,決定将頁面中的靜态資源使用 CDN 進行加速通路。
二、選擇方案
常見的 CDN 方案有 BootCDN 和 jsDelivr,筆者選擇後者。
因為筆者編寫的 jQuery 自定義插件,但無法上傳到 BootCDN 上進行加速使用。而 jsDelivr 不同,它很強大,通過 GitHub 搭配 jsDelivr 可以搭建自己專屬的 CDN 庫。
三、實戰
接下來将介紹 jsDelivr 與 GitHub 如何搭配使用。
.
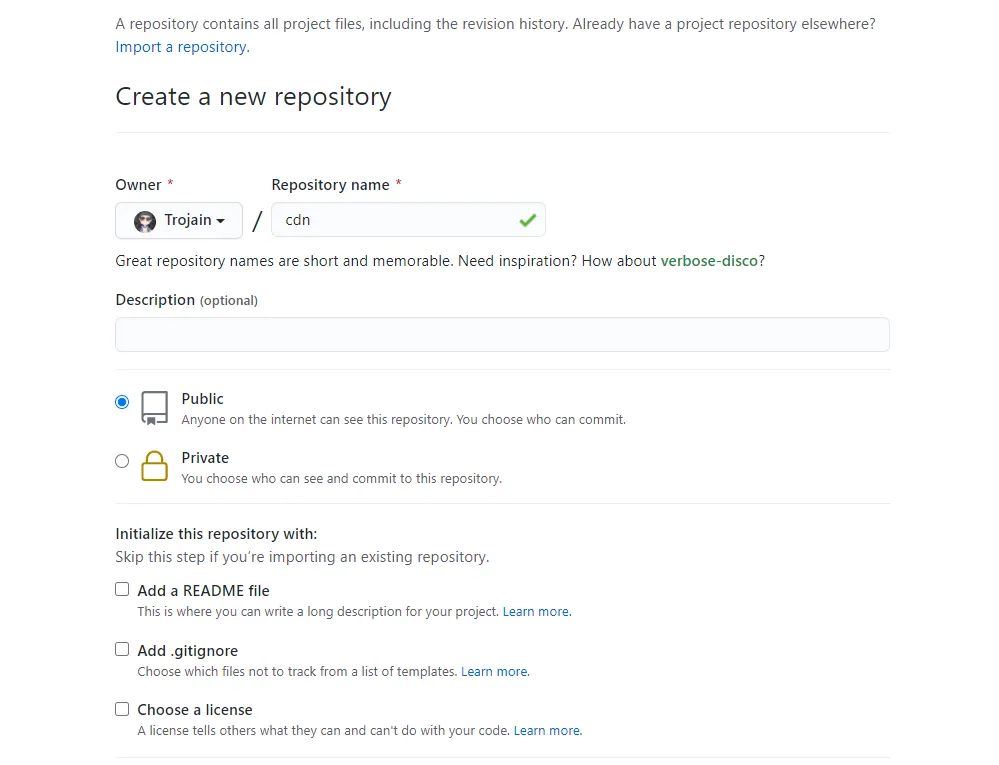
4.1 建立倉庫
登入 GitHub 賬戶,建立新的倉庫,倉庫名為
cdn
,如下圖:

.
4.2 上傳資源
将倉庫下載下傳下來,添加靜态資源檔案,筆者添加了
jquery.min.js
檔案,然後上傳到遠端倉庫,如下圖:
.
4.3 釋出版本
GitHub 倉庫界面,點選
tag
=>
Releases
,操作如下圖:
.
4.4 通路
此時,我們通過如下 url 規則即可通路剛才釋出的資源了:
https://cdn.jsdelivr.net/gh/<GitHub 使用者名>/<GitHub 倉庫名>@<釋出的版本号>/<檔案路徑>
https://cdn.jsdelivr.net/gh/Trojain/[email protected]/jquery.min.js
五、額外功能
.
5.1 通路最新檔案
其實,不釋出版本我們也可以直接通路靜态資源。
我們再往遠端倉庫中添加
bootstrap.css
檔案,無需釋出新版本,請求 url 規則如下:
https://cdn.jsdelivr.net/gh/<GitHub 使用者名>/<GitHub 倉庫名>@latest/<檔案路徑>
是以,通路
bootstrap.css
檔案的 url 為:https://cdn.jsdelivr.net/gh/Trojain/cdn@latest/bootstrap.css
效果如下圖:
此請求方式可以實時更新緩存,但官方不推薦使用。
.
5.2 代碼壓縮
jsDelivr 還提供了代碼壓縮服務,将
js
和
css
檔案代碼進行壓縮。
上邊我們上傳了
bootstrap.css
,隻需将檔案名改成
bootstrap.min.css
可以通路壓縮後的檔案資源,如下圖:
.
5.3 資源清單
檢視 jsDelivr 中的 CDN 資源清單
https://cdn.jsdelivr.net/gh/<GitHub 使用者名>/<GitHub 倉庫名>/
.
https://www.jsdelivr.com/package/gh/<GitHub 使用者名>/<GitHub 倉庫名>