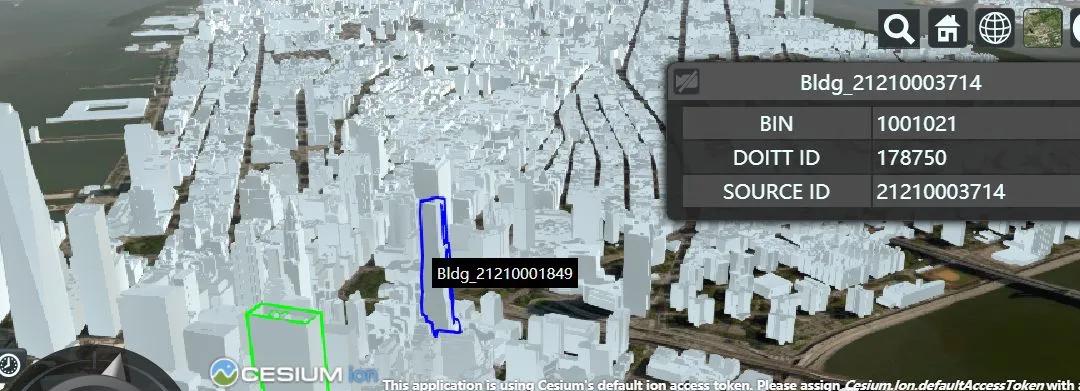
Cesium的樣例中,有一個3D Tiles Feature Picking,滑鼠劃過模型,會在模型上顯示一個選中框,在模型旁邊浮現一個名稱标簽,點選3dtiles中的模型,會高亮顯示框,并且彈出模型的詳細資訊。
詳細的網址:https://cesiumjs.org/Cesium/Build/Apps/Sandcastle/?src=3D%20Tiles%20Feature%20Picking.html&label=3D%20Tiles

直接拿過來使用其中的代碼,發現這個點選效果,是要根據模型(3dtile)的實際情況進行代碼修改,滑鼠點選到的模型是b3dm格式的,Cesium有詳細的檔案格式說明,不過檔案的有些部分需要可以進行省略,是以,導緻不是每個3dtile的圖層都是一樣。
b3dm檔案格式參見網址:https://github.com/AnalyticalGraphicsInc/3d-tiles/blob/master/TileFormats/Batched3DModel/README.md
在實際的代碼中,按照以下情況進行修改,完全代碼參照文章開頭的網址,以下隻對關鍵代碼進行解釋:
if (Cesium.defined(highlighted.feature)) {
//此代碼處,要根據模型,判斷feature中是否存在color的屬性,否則設定不成功
highlighted.feature.color = highlighted.originalColor;
highlighted.feature = undefined;
}
//要根據模型,判斷feature中是否存在color的屬性,否則設定不成功
pickedFeature.color = Cesium.Color.LIME;
// 這處要判斷是否有name的屬性,這個和b3dm的batch Table和feature Table有關聯,需看b3dm模型中是否有以上這些
var featureName = pickedFeature.getProperty('name');
selectedEntity.name = featureName;
selectedEntity.description = 'Loading <div class="cesium-infoBox-loading"></div>';
viewer.selectedEntity = selectedEntity;