代碼位址如下:
http://www.demodashi.com/demo/13362.html
1. 準備工作
編輯器vscode,需要安裝liveServer插件在前端開啟靜态伺服器
或者使用hbuilder的自帶伺服器
概述
由于公司業務比較複雜,并且有很多重複性的功能,是以盡量采用高可複用的原則,該系統采用完全分離的開發方式,所有資料采用接口調用,是以由于功能子產品較多,為了維護容易,采用api分子產品管理,不同子產品api彼此隔離,按需引用,這避免了之前将所有api接口放到一個檔案中不好維護的問題,由于系統清單比較多,單獨抽離出table子產品,将datatable進行二次封裝,盡量采取約定大于配置的思想,盡可能将通用的配置設為預設,如果有個性的需求,則通過傳配置的方式進行變更,同時也封裝了一些其他子產品,也是同樣的思想
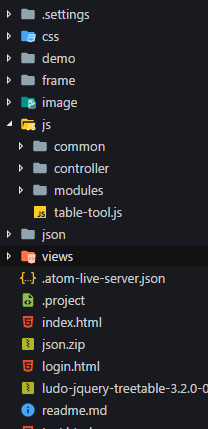
代碼結構

代碼講解
目錄介紹
js/modules
這裡存放公用的子產品化工具,子產品化思想,這裡主要包括以下子產品
簡要講解一下
#### api
api包存放背景的接口,采用子產品化管理api,一個功能子產品建一個xxx-api.js,頁面引用的時候,按需引用,依賴那幾個子產品的api就用哪幾個api
優點
避免衆多子產品如果寫在一個js中進行管理,難以維護,因為頁面用的時候是根據api對象的key值擷取對應url,寫在一起需要各個子產品起名要避免重複,分子產品管理可以不同子產品key值相同,起名時候友善
代碼解釋
首先是base-url.js,所有api都繼承于這個子產品,baseurl主要存放公用的url和擷取url的方法,比如請求下拉框接口一般會通用一個接口,這樣的就可以放在baseurl中,其他子產品繼承于他,擷取下拉框url時候就直接調用getUrl(‘getKeyValue’)就可以,而沒有必要再在相應的api子產品中在定義一遍
以下是base-url的代碼:
/**
* 基類配置api,其他的api全繼承于此
* @author nabaonan
*/
layui.define(function(exports) {
var AjaxUrlConfig = {
baseUrl:window.top.getWebName()+ "/json/", //根目錄
"datatables/language": {
url:"../frame/datatables/language/chs.json"//這個url是相對baseUrl的
},
//下拉框和radio,checkbox接口
"getKeyValue": {
url: "../key-value.json"
},
getUrl: function(urlKey) {
var url, type;
try {
url = this[urlKey].url;
type = this[urlKey].type;
} catch(e) {
console.log("urlkey錯誤,請配置:", urlKey);
}
var namespace = this.namespace||'';
return {
url: (this.baseUrl + namespace + url),
type: type || "get"
};
},
getAbsoluteUrl:function(urlKey){
return this[urlKey].url;
}
};
exports("base-url", AjaxUrlConfig);//這個輸出的key相當于是應用的時候的名字
});
為了便于了解,隻上一個簡單的登入子產品api,
/**
* 登入api
*/
var requireModules =[
'base-url'
];
window.top.registeModule(window,requireModules);//這個方法是為了解決不同頁面可能多次引用相同子產品報錯,方法的效果就是如果引用了就不再次引用
layui.define(requireModules, function(exports) {
var $ = layui.jquery;
var baseApi = layui['base-url'];
var url = {
namespace:'login/',
'validLogin': {
url: '../true.json'
},
'login': {
url: 'login.json'
},
'logout': {
url: '../true.json'
},
'getValidImg': {
url:'../../image/v.png'
}
}
var result = $.extend({},baseApi, url);
exports('login-api', result);
});
頁面使用api
var webName = getWebName();
layui.config({
base: webName + '/js/modules/' //這個路徑以頁面引入的位置進行計算
});
var requireModules = [
'request',
'role&authority-api',
];
//參數有順序
layui.use(requireModules, function(
ajax,
authorityApi,// 這個名字可以自定義,就是一個形參
) {
ajax.request(authorityApi.getUrl('updateAuthority'), data, function() {
});
})
js/controller
該子產品下對應頁面的js,命名和頁面相同,用來操作頁面
views
存放所有頁面
frame
存放公共類庫,比如datatables,ztree,jquery
css
公共樣式
json
本地模拟資料
元件化思想
由于本項目頁面有許多頁面需要公用,比如檢視分中心頁面,一個頁面需要有好幾部分,曆史記錄,基本資訊,稽核記錄,而且這些資訊其他頁面也有涉及,是以采用元件化加載,就是把他們拆分成一個個小頁面,通過jquery的load進行加載頁面,拼成一個完整的頁面
上代碼:
這個
renderPage: function() {
this.loadBranchCenterInfo();
this.loadContractInfo();
e.tabChange('auditList', 'audits-1');
e.tabChange('recordsList', 'records-1');
},
以下是加載相應頁面,通過jquery.load
//本期合同記錄
loadContractRecords: function($container) {
window.isHistory = false;
window.layFilter = 'recordsList';
var url = ajax.composeUrl(webName + '/views/contract/contract-records-list.html', data);
$container.load(url);
},
界面預覽
權限管理
權限清單
更新權限
權限分為菜單和按鈕兩種類型,首先添加菜單,和子菜單,在最後一級子菜單添加按鈕,然後在角色配置相應的權限,進行顯示,按鈕分為行内按鈕和頁面按鈕,行内按鈕就是,清單每一行的操作按鈕,行内按鈕分為開關類型和普通的按鈕
角色管理
如果有什麼需要補充的,歡迎指正
基于layui的架構模版,采用子產品化設計,接口分離,元件化思想
代碼位址如下:
http://www.demodashi.com/demo/13362.html
注:本文著作權歸作者,由demo大師發表,拒絕轉載,轉載需要作者授權