讀書筆記-ListView與RecyclerView的使用
- Android中使用非常廣泛的控件就是ListView與RecyclerView,這也是學習安卓必知必會的知識點,之前學習的Android第一行代碼書時候剛好敲過這個案例,是以本文就使用這兩個案例進行實驗來說明使用方式。
- 當時書上是說ListView由于強大的功能,在過去的Android開發中貢獻卓越,現在還有很多人使用,不過缺點就是如果不使用一些技巧來對其效率進行提升,那麼他的性能就會比較差,而且ListView的擴充性也不夠好,隻能實作資料的縱向滾動,如果想要使用橫向滾動就隻能依靠與RecycleView來進行實作了。
- 本次實驗我将會使用ListVIew來顯示一個正常的清單,然後使用RecyclerView來顯示一個橫向布局以及一個瀑布布局。
1. ListView的使用:
ListView的預設界面是顯示文本,這是十分單調的,是以我們首先需要對ListVIew的界面進行定制:
- 我們知道我們顯示出來東西到xml對應的界面是需要java中給值映射的,是以我們首先定義一個實體類FruitVIew,這裡面的id是用來顯示圖檔的(使用将圖檔直接放到drawable中),name是用來顯示水果名稱的:
Fruit.java:
package com.ncu.side_menu;
//水果類
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
- 接下來我們需要為ListView子項定義一個布局,在layout目錄下建立一個fruit_item.xml:
fruit_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--其實這裡不是純正的ListView,而是自己的動态效果來替換ListView-->
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp" />
</LinearLayout>
- 在activity_main.xml中我們需要調用一下我們自定義的樣式:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>
- 我們知道如果要顯示出來必須要一個擴充卡,如果不是自定義而是原始的listview樣式就可以直接使用ArrayAdapter來進行适配,但是由于我們是自定義的一個樣式,是以必須要寫一個自己的擴充卡,這個擴充卡繼承于ArrayAdapter,并且将泛型指定為Fruit類,建立FruitAdapter.java:
- 我們同時在這裡對ListView控件進行優化,我們知道如果每次都将布局重新加載一遍,當listview快速滑動時就會成為性能瓶頸,是以我們利用listview中的convertView參數,這是一個将之前的加載好的布局進行緩存的參數.
- 但是這還是可以繼續優化的,我們可以增加一個内部類ViewHolder,對于空間的執行個體都進行緩存,當convertView為空是我們建立一個ViewHolder将控件執行個體純放在其中,這樣就不用每次都使用findViewById來擷取控件執行個體了.
- 如此以來我們就已經将ListVIew的性能優化的不錯了.
優化後的FruitAdapter.java:
package com.ncu.side_menu;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position); // 擷取目前項的Fruit執行個體
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
viewHolder = new ViewHolder();
viewHolder.fruitImage = (ImageView) view.findViewById (R.id.fruit_image);
viewHolder.fruitName = (TextView) view.findViewById (R.id.fruit_name);
view.setTag(viewHolder); // 将ViewHolder存儲在View中
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag(); // 重新擷取ViewHolder
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder {
ImageView fruitImage;
TextView fruitName;
}
}
- 最後我們寫MainActivity.java,其中的initFruit()方法是加載水果資料,然後建立了一個FruitAdapter擴充卡傳遞給ListVIew.
- 我們可以設定一下清單項的點選事件,使用ListVIew提供的setOnItemClickListener()監聽器來監聽:
MainActivity.java:
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits(); // 初始化水果資料
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);//設定顯示
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
}
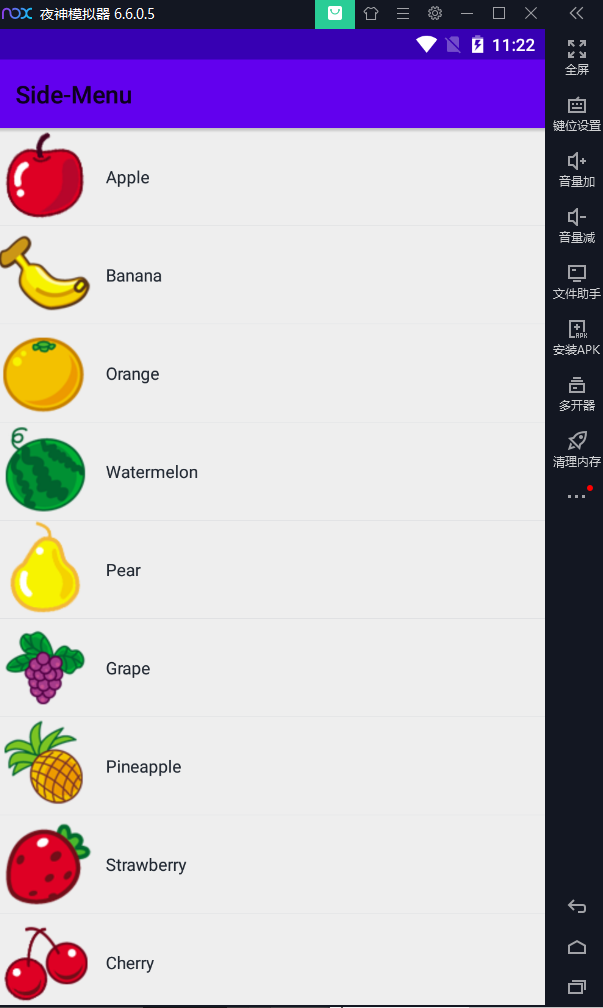
這樣我們的第一個項目ListView就大功告成了我們可以顯示看一下效果:

2. RecyclerView的使用:
2.1 RecycleView橫向布局顯示方式:
我們在ListView的代碼上進行一些改動.
- 首先我們保留ListView中定義的Fruit水果實體類.
- 然後我們需要導入recycleview需要導入的依賴:
app檔案中的build.gradl:
//noinspection GradleCompatible
implementation 'com.android.support:recyclerview-v7:28.0.0'
- 由于我們希望橫向布局顯示,是以采用上面圖檔下面文字的自定義格式來進行顯示:
修改fruit_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<!--其實這裡不是純正的ListView,而是自己的動态效果來替換ListView-->
<ImageView
android:id="@+id/fruit_image"
android:layout_width="155dp"
android:layout_height="151dp" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="155dp"
android:layout_height="115dp" />
</LinearLayout>
- 然後要在調用的xml類中将原來的ListView标簽進行修改:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
- 首先我們對ViewHolder進行修改,使他繼承于RecyclerVIew.ViewHolder,然後在這個類的構造函數中傳入一個View參數,這個是RecycleView子項的最外層布局,這樣就可以通過findViewById()方法來通路到布局中的圖像以及文本執行個體.
- FruitAdapter類中的構造函數将需要顯示的資料傳遞進來,并且不止給mFruitList,然後操作就在這個上面進行.
- FruitAdapter繼承于RecyclerView.Adapter,是以必須要重寫三個方法:
onCreateViewHolder()函數用來建立ViewHolder執行個體的.
onCreateViewHolder()函數用來給RecycleView子項進行資料指派的
getItem傳回有多少項的.
FruitAdapter.java:
package com.ncu.recyclerview;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder>{
private List<Fruit> mFruitList;
static class ViewHolder extends RecyclerView.ViewHolder {
View fruitView;
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View view) {
super(view);
fruitView = view;
fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
fruitName = (TextView) view.findViewById(R.id.fruit_name);
}
}
public FruitAdapter(List<Fruit> fruitList) {
mFruitList = fruitList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item, parent, false);
final ViewHolder holder = new ViewHolder(view);
holder.fruitView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "you clicked view " + fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
holder.fruitImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "you clicked image " + fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
holder.fruitName.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "you clicked name " + fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
}
- 還剩最後一步就是完成MainActivity,與ListView不同的是RecycleView可以通過布局管理器LinearLayoutManager來控制我們的滑動方向,首先建立一個LinearLayoutManager對象,然後設定我們需要布局的方向,最後讓我們的清單調用setLayoutMany傳入參數:
recyclerView.setLayoutManager(linearLayoutManager);
MainActivity.java:
package com.ncu.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.Bundle;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(RecyclerView.HORIZONTAL);
recyclerView.setLayoutManager(linearLayoutManager);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit(getRandomLengthName("Apple"), R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit(getRandomLengthName("Banana"), R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit(getRandomLengthName("Orange"), R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit(getRandomLengthName("Watermelon"), R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit(getRandomLengthName("Pear"), R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit(getRandomLengthName("Grape"), R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit(getRandomLengthName("Pineapple"), R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit(getRandomLengthName("Strawberry"), R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit(getRandomLengthName("Cherry"), R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit(getRandomLengthName("Mango"), R.drawable.mango_pic);
fruitList.add(mango);
}
}
private String getRandomLengthName(String name) {
Random random = new Random();
int length = random.nextInt(20) + 1;
StringBuilder builder = new StringBuilder();
for (int i = 0; i < length; i++) {
builder.append(name);
}
return builder.toString();
}
}
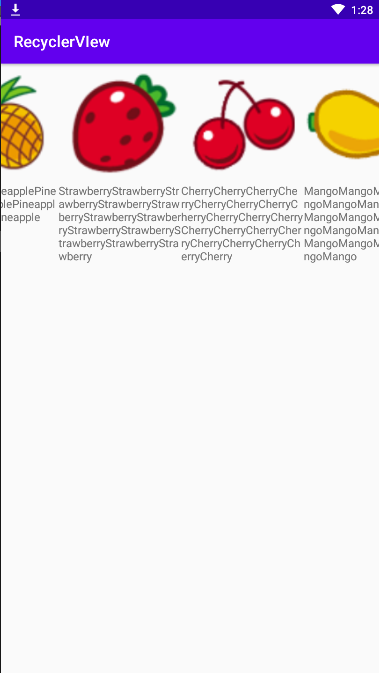
這樣就大功告成了,我們看一下顯示的效果:

2.2 RecycleView瀑布布局顯示方式:
說是瀑布布局,其實是通過布局管理器_StaggeredGridLayoutManag_er進行管理,本質類似于GridVIew的布局風格,加上文字内容多少不一使得顯示的有層次感覺.
- 首先我們需要設定清單中文字的高度随着大小:
fruite_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<!--其實這裡不是純正的ListView,而是自己的動态效果來替換ListView-->
<ImageView
android:id="@+id/fruit_image"
android:layout_width="154dp"
android:layout_height="150dp" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="154dp"
android:layout_height="wrap_content" />
</LinearLayout>
- 然後我們在MainActivity中換一種布局管理器StaggeredGridLayoutManager來管理.
- 設定滑動方向向下,并且一行隻能有三個:
MainActivity.java:
package com.ncu.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.Bundle;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
StaggeredGridLayoutManager layoutManager = new
StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
/*
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(RecyclerView.HORIZONTAL);
*/
recyclerView.setLayoutManager(layoutManager);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit(getRandomLengthName("Apple"), R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit(getRandomLengthName("Banana"), R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit(getRandomLengthName("Orange"), R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit(getRandomLengthName("Watermelon"), R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit(getRandomLengthName("Pear"), R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit(getRandomLengthName("Grape"), R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit(getRandomLengthName("Pineapple"), R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit(getRandomLengthName("Strawberry"), R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit(getRandomLengthName("Cherry"), R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit(getRandomLengthName("Mango"), R.drawable.mango_pic);
fruitList.add(mango);
}
}
private String getRandomLengthName(String name) {
Random random = new Random();
int length = random.nextInt(20) + 1;
StringBuilder builder = new StringBuilder();
for (int i = 0; i < length; i++) {
builder.append(name);
}
return builder.toString();
}
}
我們看一下顯示出來的效果:

以上就是本周的學習報告.