學習内容:
context 變量或者它的意義。
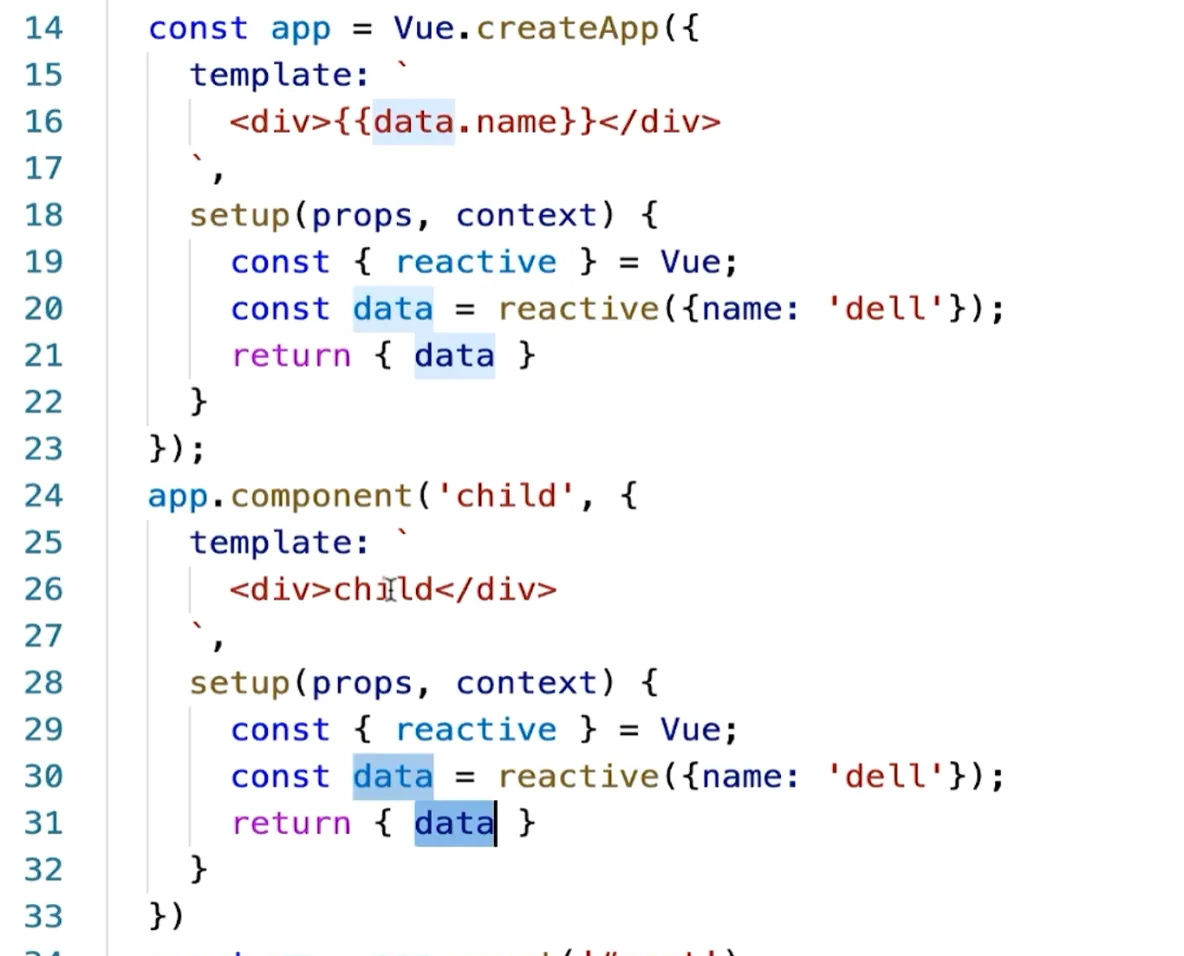
我現在要去寫一個元件,app.component,
然後我們寫一個元件叫test,test它也是一個composition API的元件,我們也寫一個setup,也寫一個template:

然後這塊我現在就給它return一個空對象就可以,上面我甚至都不用寫,setup這些東西,我就是調用一下 child元件就可以:
它列印的内容是 child,
父元件裡面去調用子元件,然後調子元件的時候,子元件自己去執行 template模闆的渲染列印 child。
setup這個函數也沒有執行任何的内容,我們看一下,重新整理列印出的是child:
這個我們來說context裡面其實有三個值,分别是attrs以及slots,還有一個東西叫做emit。
這三個東西都是什麼?
首先我們看attrs我們可以列印一下console點log一下attrs:
然後重新整理控制台裡面我們看一下,attrs什麼也沒有:
它指的是什麼? attrs指的是父元件傳遞過來的 None-Props 屬性。
什麼叫 None-Props 屬性?
比如我傳一個比如說 app等于app 父元件通過标簽屬性的形式向下面去傳遞了一個 app 這樣的資料子元件:
正常來說應該通過props 來接收 app。比如說 props冒号數組 app 這麼去接收:
但假設我不接收的話,它就變成了一個 None-Props 屬性,
None-Props 屬性就會被attrs接收到:
我們看是不是能擷取到?你可以點 app 看一下:
儲存,重新整理,app 就拿到了:
沒有任何的問題。
接着我們來講slots它是什麼?它是父元件傳遞過來的插槽,
是以我這個時候把 console點log去掉,然後把這塊内容去掉,把它寫成一個雙标簽。中間我傳一個叫做parent:
父元件的内容傳遞給子元件,子元件我可以通過 slots 擷取到。
console點log一下slots。
slot就傳遞過來了。它裡面有個default 這樣的方法它是個function。
我們就去執行一slots.default這個function:
我們再來看,它傳回的是一個虛拟DOM這樣的東西,我們可以怎麼做?
我們可以這麼做,我們可以直接定義一個const等于 h 去做一些節點,不是說到我們的一個生成,我這裡先不用上面的slot,我先直接用h函數,h函數怎麼用嗎?
首先第一個參數是一個标簽,
第二個參數标簽上的屬性,
第三個參數是你标簽裡的内容。
比如說是個數組,我就寫一個123123儲存。
那麼當我有setup傳回的是一個 虛拟DOM 節點的時候,那麼其實ta就會用 虛拟DOM 作為模闆去做元件的渲染。
是以當你父元件用子元件,然後子元件隻有一個setup函數,但子元件傳回的是一個虛拟DOM 的時候,
那麼子元件展示的内容就是一個div裡面就是一個123123。
沒問題,123123我們就做了一個輸出。
接着我們看剛才我們列印出的 slots 它是一個什麼?
它是一個 虛拟DOM 的數組,
如果我想把slots的東西渲染到頁面上怎麼辦?
比如說把parent渲染到頁面上該怎麼做呢?
我這塊把 div 标簽裡面是不是就可以把這個數組替換成什麼了?替換成 slots的default。
因為我們也看到了 slots的default 剛才輸出的内容就是一個數組,數組裡面又是一個虛拟DOM 。
是以我們把這塊的内容幹掉,儲存一下,再到頁面上重新整理:
大家可以看到 parent 是不是就渲染出來了,是以父元件調用子元件傳遞 slot , slot的内容,我們在 composition API 的setup函數裡面,
如果想擷取到的話,我們就可以直接通過 slots 來擷取。
如果之前你不用 composition API 去擷取 slots ,那在子元件裡怎麼擷取?
比如說在子元件的 methods 裡面, handleClick 這樣的方法裡面:
或者我們用 mounted。
然後可以列印出
this.$slots
。
重新整理沒有問題,能列印出來: