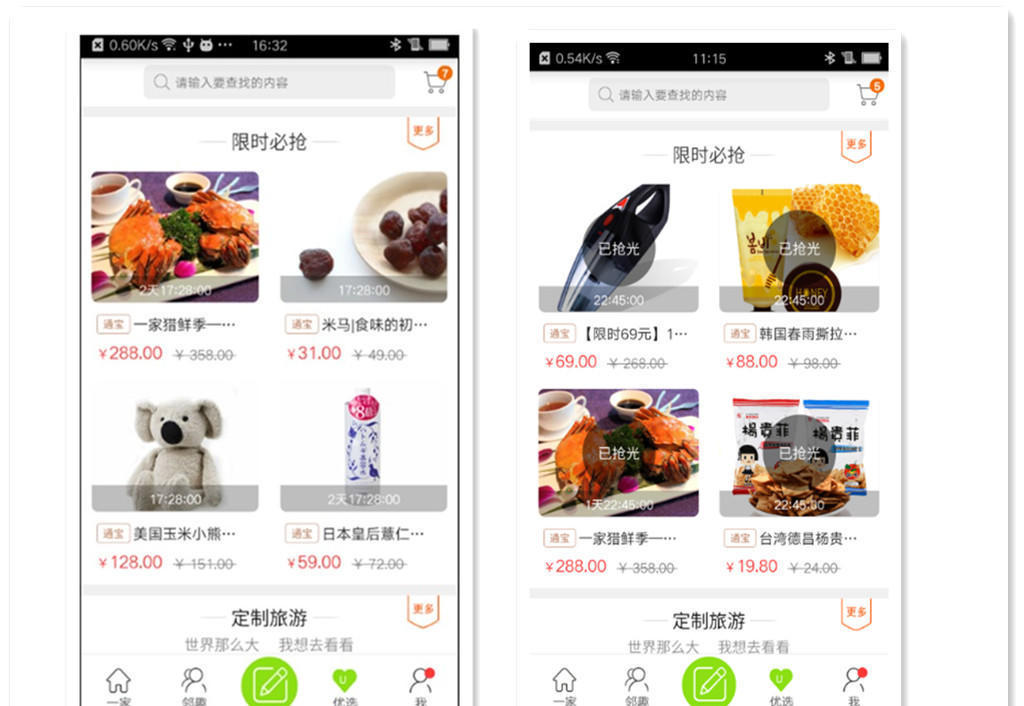
首先我們先看下效果圖

實作思路
這是兩張前後對比圖,右邊第二張圖裡面的已搶光标簽圖檔當已經沒有商品的時候就會顯示了,在每個圖檔的中心位置,第一想法是在ImageView的外層再套一層RelativeLayout
實作方法
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:id="@+id/imageView"
style="@style/margin_distance"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/youxuan_bg_shape_normol"
android:contentDescription="@string/app_name"
android:padding="1dp"
android:scaleType="centerCrop" />
android:id="@+id/iv_empty_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
這樣當然是可以的,然而如果XML布局本身就很複雜,用這樣的寫法又給View Tree加了一層,不夠優雅,下面介紹另一種實作方式:自定義View
public class CenterImage extends ImageView {
private Paint paint;
private boolean isCenterImgShow;
private Bitmap bitmap;
public void setCenterImgShow(boolean centerImgShow) {
isCenterImgShow = centerImgShow;
if (isCenterImgShow) {
bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
invalidate();
}
}
public CenterImage(Context context) {
super(context);
init();
}
public CenterImage(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CenterImage(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isCenterImgShow && bitmap != null) {
canvas.drawBitmap(bitmap, getMeasuredWidth() / 2 - bitmap.getWidth() / 2, getMeasuredHeight() / 2 - bitmap.getHeight() / 2, paint);
}
}
}
XML中:
android:id="@+id/goodsImage"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:contentDescription="@string/app_name"
android:scaleType="centerCrop"
android:src="@mipmap/yijia_default_bg" />
代碼中拿到CenterImage的對象:
CenterImage mGoodsImg =(CenterImage)findViewById(R.id.GoodsImage);
mGoodsImg.setCenterImgShow(true);
當setCenterImgShow()裡的invalidate()方法被調用後,CenterImage的onDraw()方法會重新被調用并重新繪制,這樣就可以愉快地在ImageView的上面新加一個圖層。
總結
以上就是這篇文章的全部内容了,希望本文的内容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
時間: 2016-11-10