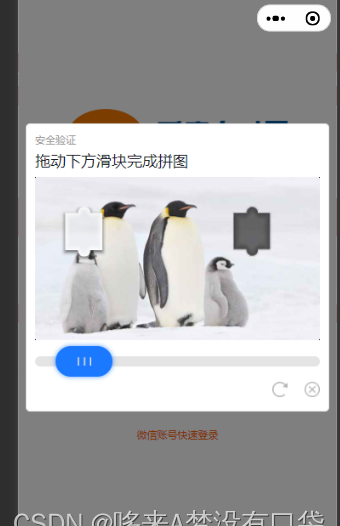
如下圖實作圖形驗證碼

1.uniapp中利用天禦插件實作
1.前提條件
使用圖形驗證,必須申請所需要的CaptchaAppid和AppSecretKey(在下面位址中進行申請)
登入 - 騰訊雲
2.添加插件
(1)插件需要在微信公衆平台中添加 = 》 設定 =》第三方設定 =》 添加插件
(2)再次重新啟動項目到微信開發者工具後,直接添加插件
3.使用
1.在mainfest.json中進行配置插件
"plugins" : {
"t-captcha" : {
"version" : "1.0.3",
"provider" : "wxb302e0fc8ab232b4"
}
}
2.在pages.json中進行引入元件
"usingComponents": {
"t-captcha": "plugin://t-captcha/t-captcha"
}
3.在對應位置進行使用
<t-captcha
id="captcha"
app-id="申請的appid"
@verify="handlerVerify"
/>
打開彈框
this.selectComponent('#captcha').show();
成功驗證
//驗證成功
handlerVerify (ev) {
// 如果使用了 mpvue,ev.detail 需要換成 ev.mp.detail
if(ev.detail.ret === 0) {
// 驗證成功
this.redPackageFlag = ev.detail.ticket;
console.log('ticket:', ev.detail.ticket)
EntryApi.checkCaptcha({ticket: ev.detail.ticket}).then(res => {
if(!res) {
this.$nextTick(() => {
this.selectComponent('#captcha').show()
})
}
})
} else {
this.redPackageFlag = ''
}
}
插件還提供了其他方法群組件屬性
可能在引入過程中會出現其他錯誤,可以進行一步一步排查,是否是其他插件影響,或者是某個個步驟沒有做造成
2.vue項目 - vue-monoplasty-slide-verifyvue-monoplasty-slide-verify: 基于滑動式的驗證碼,免于字母驗證碼的繁瑣輸入用于網頁注冊或者登入
實作效果
安裝
npm install --save vue-monoplasty-slide-verify
引入
import Vue from 'vue';
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
使用
<slide-verify :l="42"
:r="10"
:w="310"
:h="155"
slider-text="向右滑動"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
></slide-verify>
<div>{{msg}}</div>
export default {
name: 'App',
data(){
return {
msg: '',
}
},
methods: {
onSuccess(){
this.msg = 'login success'
},
onFail(){
this.msg = ''
},
onRefresh(){
this.msg = ''
}
}
}