繼承是面向對象語言的三大特性之一。
一、繼承特性
- 值類型(枚舉、結構體)不支援繼承,隻有類支援繼承。
- 沒有父類的類,稱為基類
- Swift并沒有像OC、Java那樣的規定:任何類最終都要繼承自某個基類
- 子類可以重寫父類的下标、方法、屬性,重寫必須加上
override
二、記憶體結構
示例代碼:
class Animal {
var age = 0
}
let a = Animal()
a.age = 10
print(Mems.size(ofRef: a)) // 輸出:32
print(Mems.memStr(ofRef: a))
/*
輸出:
0x000000010000c478
0x0000000000000002
0x000000000000000a
0x00027fff84bb8630
*/
如果定義一個繼承
Animal
的類,記憶體有什麼變化呢?
class Dog: Animal {
var weight = 0
}
let d = Dog()
d.age = 10
d.weight = 20
print(Mems.size(ofRef: d)) // 輸出:32
print(Mems.memStr(ofRef: d))
/*
輸出:
0x000000010000c528
0x0000000000000002
0x000000000000000a
0x0000000000000014
*/
// 上面的代碼等價于下面的代碼
class Dog {
var age = 0
var weight = 0
}
一般從父類繼承過來的成員記憶體放在前面,自己的成員記憶體放在後面。
三、重寫
3.1. 重寫執行個體方法、下标
基類示例代碼:
class Animal {
func eat() {
print("Animal eat")
}
subscript(index: Int) -> Int { index }
}
var animal: Animal
animal = Animal()
animal.eat()
print(animal[0])
/*
輸出:
Animal eat
0
*/
繼承重寫示例代碼:
class Dog: Animal {
override func eat() {
super.eat()
print("Dog eat")
}
override subscript(index: Int) -> Int {
index + 1
}
}
animal = Dog()
animal.eat()
print(animal[0])
/*
輸出:
Animal eat
Dog eat
1
*/
分析:
animal = Dog()
父類指針指向子類對象,展現了多态。重寫父類方法使用關鍵字
override
,如果需要執行父類的行為,使用
super
。
3.2. 重寫類型方法、下标
- 被
class
- 被
static
示例代碼:
class Animal {
class func eat() {
print("Animal eat")
}
class subscript(index: Int) -> Int { index }
}
Animal.eat()
print(Animal[0])
/*
輸出:
Animal eat
0
*/
class Dog: Animal {
override class func eat() {
super.eat()
print("Dog eat")
}
override class subscript(index: Int) -> Int {
super[index] + 1
}
}
Dog.eat()
print(Dog[0])
/*
輸出:
Animal eat
Dog eat
1
*/
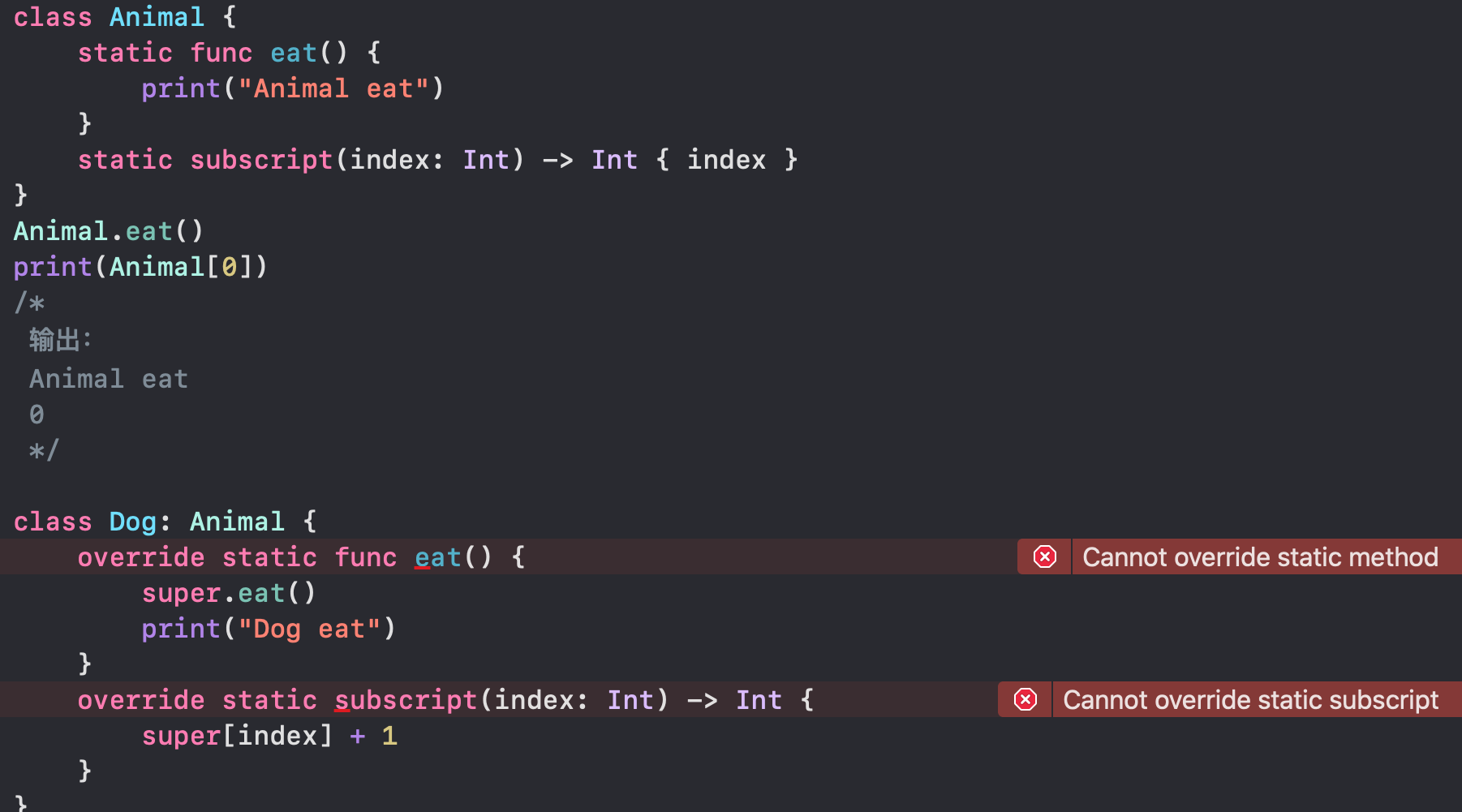
如果子類和父類都使用
static
修飾,直接報錯:

如果父類用
class
修飾,子類用
static
修飾,是可以正常運作的:
3.3. 重寫屬性
3.3.1 重寫執行個體屬性
- 子類可以将父類的屬性(存儲、計算)重寫為計算屬性
- 子類不可以将父類屬性重寫為存儲屬性
- 隻能重寫
var
let
- 重寫時,屬性名、類型要一緻
- 子類重寫後的屬性權限【不能小于】父類屬性的權限
- 如果父類屬性是隻讀的,那麼子類重寫後的屬性可以是隻讀的,也可以是可讀寫的
- 如果父類屬性是可讀寫的,那麼子類重寫後的屬性也必須是可讀寫的
示例代碼:
class Circle {
var radius: Int = 0
var diameter: Int {
set {
print("Circle setDiameter")
radius = newValue / 2
}
get {
print("Circle getDiameter")
return radius * 2
}
}
}
var circle: Circle
circle = Circle()
circle.radius = 6
print(circle.diameter)
/*
輸出:
Circle getDiameter
12
*/
circle.diameter = 20
// 輸出:Circle setDiameter
print(circle.radius)
// 輸出:10
子類繼承示例代碼:
class SubCircle: Circle {
override var radius: Int {
set {
print("SubCircle setRadius")
super.radius = newValue > 0 ? newValue : 0
}
get {
print("SubCircle getRadius")
return super.radius
}
}
override var diameter: Int {
set {
print("SubCircle setDiameter")
super.diameter = newValue > 0 ? newValue : 0
}
get {
print("SubCircle getDiameter")
return super.diameter
}
}
}
circle = SubCircle()
circle.radius = 12
// 輸出:SubCircle setRadius
print(circle.diameter)
/*
輸出:
SubCircle getDiameter
Circle getDiameter
SubCircle getRadius
24
*/
circle.diameter = 30
/*
輸出:
SubCircle setDiameter
Circle setDiameter
SubCircle setRadius
*/
print(circle.radius)
/*
輸出:
SubCircle getRadius
15
*/
分析:子類調用父類時,本質還是子類在調用,是以父類中的屬性
set
方法會在子類中查找。
3.3.2 重寫類型屬性
- 被
class
- 被
static
示例代碼:
class Circle {
static var radius: Int = 0
class var diameter: Int {
set {
print("Circle setDiameter")
radius = newValue / 2
}
get {
print("Circle getDiameter")
return radius * 2
}
}
}
Circle.radius = 6
print(Circle.diameter)
/*
輸出:
Circle getDiameter
12
*/
class SubCircle: Circle {
override static var diameter: Int {
set {
print("SubCircle setDiameter")
super.diameter = newValue > 0 ? newValue : 0
}
get {
print("SubCircle getDiameter")
return super.diameter
}
}
}
print(SubCircle.diameter)
/*
輸出:
SubCircle getDiameter
Circle getDiameter
12
*/
print(SubCircle.radius)
// 輸出:6
3.4 屬性觀察器
可以在子類中為父類屬性(除了隻讀計算屬性、
let
屬性)增加屬性觀察器。
示例代碼:
class Circle {
var radius: Int = 0
}
class SubCircle: Circle {
override var radius: Int {
willSet {
print("SubCircle willSetRadius", newValue)
}
didSet {
print("SubCircle didSetRadius", oldValue, radius)
}
}
}
var circle = SubCircle()
circle.radius = 10
/*
輸出:
SubCircle willSetRadius 10
SubCircle didSetRadius 0 10
*/
如果父類屬性已經添加了屬性觀察器,子類同樣也可以為父類屬性添加觀察器:
class Circle {
var radius: Int = 0 {
willSet {
print("Circle willSetRadius", newValue)
}
didSet {
print("Circle didSetRadius", oldValue, radius)
}
}
}
class SubCircle: Circle {
override var radius: Int {
willSet {
print("SubCircle willSetRadius", newValue)
}
didSet {
print("SubCircle didSetRadius", oldValue, radius)
}
}
}
var circle = SubCircle()
circle.radius = 10
/*
輸出:
SubCircle willSetRadius 10
Circle willSetRadius 10
Circle didSetRadius 0 10
SubCircle didSetRadius 0 10
*/
子類可以為父類計算屬性添加屬性觀察器:
class Circle {
class var radius: Int {
set {
print("Circle setRadius", newValue)
}
get {
print("Circle getRadius")
return 20
}
}
}
class SubCircle: Circle {
override static var radius: Int {
willSet {
print("SubCircle willSetRadius", newValue)
}
didSet {
print("SubCircle didSetRadius", oldValue, radius)
}
}
}
SubCircle.radius = 10
/*
輸出:
Circle getRadius
SubCircle willSetRadius 10
Circle setRadius 10
Circle getRadius
SubCircle didSetRadius 20 20
*/
為什麼首次會輸出Circle getRadius
?
其實
擷取的就是Circle getRadius
,因為隻有拿到之前的值,才能設定觀察新值的變化。oldValue
3.5 final
- 被
final
- 被
final