前言
常用Android頁面結構檢視工具:
1、uiautomatorviewer
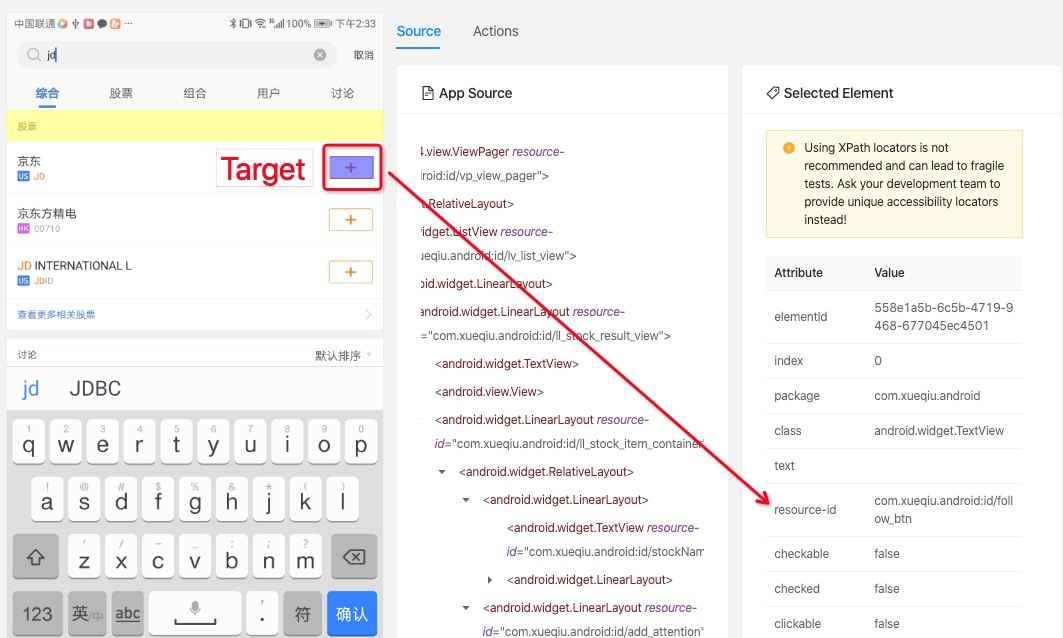
2、Appium Desktop
如果是檢視界面結構和查詢resource-id,可以使用android原生的uiautomatorviewer即可。但考慮到Xpath軸的使用需要驗證效果,是以本篇文章使用Appium Desktop作為講解,并使用其中的「Search for element」友善驗證。
正文前
本文主要使用到的軸如下:
軸名稱
官話
人話
parent
目前節點的父節點
目前節點的爸爸節點
following-sibling
目前節點之後的所有兄弟節點
目前節點同級的下一個節點/弟弟節點
preceding-sibling
目前節點之前的所有同級節點
目前節點同級的上一個節點/哥哥節點
ps:如需了解xpath簡介和基礎文法,可以到runoo自行查閱
正文
直接手撕例子,目标是定位到搜尋結果中京東一欄的添加按鈕

如圖所示,該按鈕雖然沒有text屬性,但是有resource-id屬性,可以直接通過appium的接口findElementById(By.id("com.xueqiu.android:id/follow_btn")。
看到這裡闆凳上的小夥伴不禁要舉起了手中的闆磚了,這不是最基本的id定位嗎,我都xxx了你讓我看介個!?
稍安勿躁,在這個例子裡面搜尋結果這個ListView的每一個添加按鈕的id都是follow_btn,目前搜尋的内容剛好是出現在第一個位置,是以appium通過id定位傳回第一個找到的元素确實是我們要的添加按鈕,但如果搜尋結果是在第二位或者第三位該怎麼辦呢?又如果這個控件沒有id的情況下該怎麼辦呢?
闆凳上的小夥伴:“廢話少說,show出你的...xpath吧!”
我們先來看看目前ListView裡面每一個Item的結構
其實目前的需求就是通過「京東」來定位父節點下兄弟節點的子節點,梳理一下其中關系:TextView[text=京東]的爸爸節點LinearLayout的弟弟節點LinearLayout的子節點TextView[resource-id=follow_btn],結合前文表格中提及的軸名稱對應的xpath表達式如下:
//android.widget.TextView[@text="京東"]/parent::android.widget.LinearLayout/following-sibling::android.widget.LinearLayout/android.widget.TextView[@resource-id='com.xueqiu.android:id/follow_btn']
複制代碼
在Appium Destop中填入表達式
找到添加按鈕
結尾
至此,關于xpath軸的使用簡介暫告一段落。可能文中這個栗子舉得并不恰當,小夥伴們說如果知道id,可以通過findElements(By.id("xxx"))來找到所有的按鈕,然後blablabla...關聯...blablabla...。
我覺得在初始階段使用id和xpath來定位控件可以說是怎麼友善怎麼來,栗子中這個xpath表達式能夠做到一句定位是挺友善的,但放在代碼中有點長,有點醜。
在初始階段還是要讓自動化測試穩定地跑起來才是最重要的。如果自動化測試已經能夠穩定跑起來,需要考慮效率問題時,可以計算各種接口的耗時,選擇耗時最短的,甚至更深入了解源碼實作,找到耗時更短的方式。
最後,如果文中有什麼寫得不對的,歡迎各位小夥伴拍磚指出。
關于找一找教程網
本站文章僅代表作者觀點,不代表本站立場,所有文章非營利性免費分享。
本站提供了軟體程式設計、網站開發技術、伺服器運維、人工智能等等IT技術文章,希望廣大程式員努力學習,讓我們用科技改變世界。
[Appium定位Android控件之Xpath軸使用簡介(小白篇)]http://www.zyiz.net/tech/detail-137680.html