在官方文檔中,推薦當我們使用
QStackedWidget
元件時,使用
QComboBox
或者
QListWidget
元件與它相關聯起來進行不同頁的切換,那麼有沒有可能我們将按鍵元件和它關聯起來進行不同頁的操作呢?答案是可以的,這裡記錄一下,請看如下代碼:
# -*- coding:utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QListWidget, QWidget, QStackedWidget, QHBoxLayout, QGridLayout, \
QPushButton
class App(QWidget):
def __init__(self, parent=None):
super(App, self).__init__(parent)
# 建立左側按鍵元件
self.btn1 = QPushButton("按鈕1")
self.btn2 = QPushButton("按鈕2")
self.btn3 = QPushButton("按鈕3")
# 設定按鍵點選屬性
self.btn1.clicked.connect(self.display)
self.btn2.clicked.connect(self.display)
self.btn3.clicked.connect(self.display)
# 建立左側布局
self.left_layout = QGridLayout()
self.left_layout.addWidget(self.btn1)
self.left_layout.addWidget(self.btn2)
self.left_layout.addWidget(self.btn3)
# 建立左側元件
self.left_widget = QWidget()
self.left_widget.setLayout(self.left_layout)
# 建立右側分頁
self.stack1 = QWidget()
self.stack2 = QWidget()
self.stack3 = QWidget()
# 建立右側分頁各個元件
self.initStack1()
self.initStack2()
self.initStack3()
# 建立整體頁元件,并将三個分頁添加到首頁上
self.Stack = QStackedWidget()
self.Stack.addWidget(self.stack1)
self.Stack.addWidget(self.stack2)
self.Stack.addWidget(self.stack3)
# 建立主元件布局
self.main_layout = QHBoxLayout()
# 向主元件布局中添加左右兩個整體元件
self.main_layout.addWidget(self.left_widget)
self.main_layout.addWidget(self.Stack)
# 設定主元件的布局為建立的主布局
self.setLayout(self.main_layout)
def initStack1(self):
layout = QHBoxLayout()
list1 = QListWidget()
list1.insertItem(0, "第一頁")
layout.addWidget(list1)
self.stack1.setLayout(layout)
def initStack2(self):
layout = QHBoxLayout()
list1 = QListWidget()
list1.insertItem(0, "第二頁")
layout.addWidget(list1)
self.stack2.setLayout(layout)
def initStack3(self):
layout = QHBoxLayout()
list1 = QListWidget()
list1.insertItem(0, "第三頁")
layout.addWidget(list1)
self.stack3.setLayout(layout)
def display(self):
sender = self.sender()
if sender.text() == "按鈕1":
self.Stack.setCurrentIndex(0)
elif sender.text() == "按鈕2":
self.Stack.setCurrentIndex(1)
elif sender.text() == "按鈕3":
self.Stack.setCurrentIndex(2)
def main():
app = QApplication(sys.argv)
window = App()
window.show()
sys.exit(app.exec())
if __name__ == '__main__':
main() 至此,使用按鈕來實作
QStackedWidget
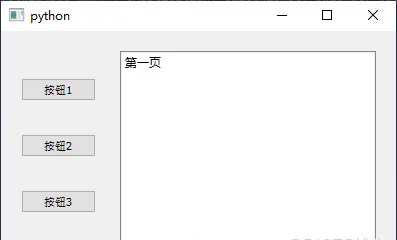
切換被完成。效果圖如下: