10.1 概述
JFinal 預設使用 FreeMarker 作為 View,為了使 eclipse jee 能正确識别 html,是以預設使 用”.html”作為 FreeMarker 視圖檔案的擴充名(原為”.ftl”)。
如果需要使用 JSP 作為預設視圖需要在 configConstant(Constants me)方法中進行配置,見 如下配置:
public void configConstant(Constants me) {
me.setDevMode(true); me.setViewType(ViewType.JSP);
}
10.2 FreeMarker 示例
以下代碼為 FreeMarker 經常使用的指令與插值:
<table>
<#list userList as user>
<tr>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.email}</td>
</tr>
</#list>
</table>
以上代碼将 userList 中的 user 對象循環輸出。
10.3 在 JFinal 中擴充
可以通過 FreeMarkerRender.getConfiguration().setSharedVariable(“myKit”, new MyKit()) 為FreeMarker 設定共享工具類,在 view 中使用 ${myKit.method(para)}。
一、FreeMarker簡介
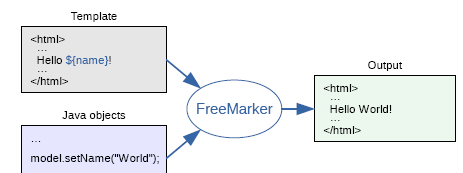
FreeMarker是一款模闆引擎,即一種基于模闆和要改變的資料,并用來生成輸出文本(HTML網頁,電子郵件,配置檔案,源代碼等)的通用工具。它不是面向最終使用者的,而是一個Java類庫,是一款程式員可以嵌入他們所開發産品的元件。
模闆編寫為FreeMarkerTemplateLanguage(FTL)。它是簡單的,專用的語言,不是像PHP那樣成熟的程式設計語言。那就意味着要準備資料在真實程式設計語言中來顯示,比如資料庫查詢和業務運算,之後模闆顯示已經準備好的資料。在模闆中,你可以專注于如何展現資料,而在模闆之外可以專注于要展示什麼資料。

這種方式通常被稱為MVC(模型視圖控制器)模式,對于動态網頁來說,是一種特别流行的模式。它幫助從開發人員(Java程式員)中分離出網頁設計師(HTML設計師)。設計師無需面對模闆中的複雜邏輯,在沒有程式員來修改或重新編譯代碼時,也可以修改頁面的樣式。
而FreeMarker最初的設計,是被用來在MVC模式的Web開發架構中生成HTML頁面的,它沒有被綁定到Servlet或HTML或任意Web相關的東西上。它也可以用于非Web應用環境中。
特征與亮點:
功能強大的模闆語言:有條件的塊,疊代,指派,字元串和算術運算和格式化,宏和函數,編碼等更多的功能;
多用途且輕量:零依賴,輸出任何格式,可以從任何地方加載模闆(可插拔),配置選項豐富;
智能的國際化和本地化:對區域設定和日期/時間格式敏感。
XML處理功能:将dom-s放入到XML資料模型并周遊它們,甚至處理他們的聲明
通用的資料模型:通過可插拔擴充卡将java對象暴露于模闆作為變量樹。
FreeMarker是免費的,基于Apache許可證2.0版本釋出。
獲得FreeMarker
官網:http://freemarker.org/
中文幫助文檔:https://sourceforge.net/projects/freemarker/files/chinese-manual/
下載下傳FreeMarker jar包:下載下傳位址http://freemarker.org/freemarkerdownload.html
中文網:http://freemarker.foofun.cn/
使用Maven依賴jar包:
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker-gae</artifactId>
<version>2.3.25-incubating</version></dependency>
FreeMarker用途
生成HTML Web頁面,如作為MVC架構的視圖
動态頁面靜态化等
代碼生成器
二、第一個FreeMark示例
模闆 + 資料模型 = 輸出,FreeMarker基于設計者和程式員是具有不同專業技能的不同個體的觀念,他們是分工勞動的:設計者專注于表示——建立HTML檔案、圖檔、Web頁面的其它可視化方面;程式員建立系統,生成設計頁面要顯示的資料。總之實作了資料與表現的分離。
2.1、建立一個Maven項目
建立一個簡單Maven項目,不要選擇内置模闆,設定jdk版本為1.7。
2.2、添加依賴
修改pom.xml配置檔案,增加freemark、junit依賴,修改後的pom.xml檔案如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.zhangguo</groupId>
<artifactId>FreeMarkerDemo</artifactId>
<version>0.0.1</version>
<dependencies>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.10</version>
</dependency>
</dependencies></project>
2.3、添加存放模闆的檔案夾
在src/main/java的包下添加一個名為“templates”目錄(包),用于存放所有的freemarker模闆。
2.4、添加模闆
在src/main/java/templates目錄下添加名為“product.ftl”的FreeMarker模闆,模闆的内容如下:
----------産品詳細----------
産品名稱:${name}
産品價格:${price}
設計作者:<#list users as user> ${user} </#list>
------------------------------
模闆中一般分為不可變部分與可變部分,如“産品名稱:”這些常量内容就是不可以變化的,而${}與<#></#>這些内容是可以根據資料動态變化的。
2.5、解析模闆
使用FreeMarker可以讀取到模闆内容,将資料與模闆綁定并渲染出結果,很好的實作了表現與資料分離。建立一個測試類,代碼如下:
package com.zhangguo.freemarkerdemo;
import java.io.File;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map;
import freemarker.template.Configuration;
import freemarker.template.Template;
public class Test {
public static void main(String[] args) throws Exception {
//建立一個freemarker.template.Configuration執行個體,它是存儲 FreeMarker 應用級設定的核心部分
//指定版本号
Configuration cfg=new Configuration(Configuration.VERSION_2_3_22);
//設定模闆目錄
cfg.setDirectoryForTemplateLoading(new File("src/main/java/templates"));
//設定預設編碼格式
cfg.setDefaultEncoding("UTF-8");
//資料
Map<String, Object> product = new HashMap<>();
product.put("name", "Huwei P8");
product.put("price", "3985.7");
product.put("users", new String[]{"Tom","Jack","Rose"});
//從設定的目錄中獲得模闆
Template temp = cfg.getTemplate("product.ftl");
//合并模闆和資料模型
Writer out = new OutputStreamWriter(System.out);
temp.process(product, out);
//關閉 out.flush();
out.close();
}
}
2.6、運作結果
三、動态頁面靜态化
動态頁面靜态化是指使用伺服器背景技術将使用者原來請求的動态頁面變成靜态内容緩存于伺服器檔案中,比如網站有一篇新聞名為由hot.jsp頁面展示,預設情況下每當有用戶端從伺服器請求該新聞時伺服器會解析hot.jsp頁面渲染出靜态内容響應給用戶端,這樣有一些問題,首先是每次請求都要解析伺服器壓力大,其次新聞的内容并沒有真的存儲在hot.jsp檔案中而是存儲在資料庫裡,對搜尋引擎的爬蟲不友好,不便SEO,另外通路動态的内容可能存在安全風險,如sql注入,XSS等網絡攻擊。解決辦法是将hot.jsp頁面靜态化成一個叫hot.html的檔案,伺服器不再執行動态内容直接把靜态頁面響應給用戶端,因為是純靜态的伺服器壓力會減輕,不擔心網絡安全問題;文章的内容直接存儲在html檔案中,對SEO友好。
3.1、動态頁面靜态化的優點
a) 利于搜尋引擎優化(SEO)
b) 減輕伺服器壓力
c) 提高了網站的安全性
d) 加快了用戶端的通路速度
3.2、動态頁面靜态化的問題
a) 頁面過期與内容更新問題
如果一個頁面的内容需要經常更新,就會要不斷的生成新的靜态頁面,不是所有的頁面都适合靜态化。
b) 頁面生成的問題
什麼時候生成靜态頁面合适,有用戶端第一次請求生成的,有定時生成的,也有背景管理時批量生成的。
c) 頁面中部分内容是靜态的,部分内容是動态的,如一篇文章的評論,通路次數,這些肯定不能靜态。我暫時想到的辦法是ajax和内嵌架構(iframe)
3.3、實作動态頁面靜态化
實作動态頁面靜态化的辦法多種多樣,這裡使用FreeMarker,僅僅提供思路,代碼沒有封裝與優化。
3.3.1、建立一個基于Maven的Web項目
3.3.2、添加依賴
這裡沒有使用MVC,隻需依賴FreeMarker、Servlet與JSP核心包就可以了,修改後的pom.xml檔案如下。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.zhangguo</groupId>
<artifactId>SpringMVC71</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<!-- FreeMarker -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker-gae</artifactId>
<version>2.3.25-incubating</version>
</dependency>
<!-- Servlet核心包 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<!--JSP -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
<scope>provided</scope>
</dependency>
</dependencies></project>
依賴成功的結果:
3.3.3、建立文章POJO類
在src/main/java源代碼目錄下建立Article.java檔案,該類代表文章,代碼如下:
package com.zhangguo.springmvc71.entities;
public class Article {
private int id;
private String title;
private String content;
public Article() {
}
public Article(int id, String title, String content) {
super();
this.id = id;
this.title = title;
this.content = content;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
@Override
public String toString() {
return "Article [id=" + id + ", title=" + title + ", content=" + content + "]";
}
}
3.3.4、建立文章業務類
在src/main/java源代碼目錄下建立ArticleService.java檔案,該類代表文章業務,主要提供文章資料,定義了一個文章集合中,初始化時向集合中随意添加了5個文章對象,代碼如下:
package com.zhangguo.springmvc71.Services;
import java.util.ArrayList;
import java.util.List;
import com.zhangguo.springmvc71.entities.Article;
public class ArticleService {
private static List<Article> articles;
static {
articles = new ArrayList<Article>();
articles.add(new Article(20160701, "不明真相的美國人被UFO驚呆了 其實是長征7号","據美國《洛杉矶時報》報道,當地時間周三晚(中原標準時間周四),在美國中西部的猶他州、内華達州、加利福利亞州,數千人被劃過夜空的神秘火球吓到"));
articles.add(new Article(20160702, "法國巴黎聖母院為教堂恐襲案遇害神父舉行大彌撒", "而據美國戰略司令部證明,其實這是中國長征七号火箭重新進入大氣層,剛好經過加利福利亞附近。"));
articles.add(new Article(20160703, "日東京知事候選人小池百合子回擊石原:濃妝可以", "然而昨晚的美國人民可不明真相,有些人甚至懷疑這些火球是飛機解體,還有些人猜測是流星雨。"));
articles.add(new Article(20160704, "日資慰安婦基金在首爾成立 南韓示威者闖入抗議","美國戰略司令部發言人表示,到目前為止還沒有任何受損報告,他說類似物體通常在大氣中就會消失,這也解釋了為何出現一道道光痕,這一切都并未造成什麼威脅。"));
articles.add(new Article(20160705, "中日關系正處十字路口日應尋求減少與華沖突","中國長征七号火箭6月25日在海南文昌航天發射中心首次發射,并成功升空進入軌道。有學者指出長征七号第二級火箭一直在地球低軌運作,一個月後重新進入大氣層。"));
}
public List<Article> getArticles() {
return articles;
}
public Article getArticle(int id) {
for (Article article : articles) {
if (article.getId() == id) {
return article;
}
}
return null;
}
}
3.3.5、添加模闆
在src/main/java源代碼目錄的templates包下添加兩個模闆,一個名為newsList.ftl用于生成新聞清單,另一個名為news.ftl用于生成單篇新聞,newsList.ftl檔案内容如下:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>新聞焦點</title></head><body>
<div id="container">
<h2>新聞焦點</h2>
<#setting number_format="#">
<ul>
<#list articles as article>
<li>
<a href="news/${article.id}.html" target="_blank" rel="external nofollow" >${article.title}</a>
</li>
</#list>
</ul>
</div>
<style>
#container{
font-family:"microsoft yahei";
width:800px;
margin:0 auto;
}
a{
color:#333;
text-decoration:none;
}
li{
height:26px;
line-height:26px;
}
</style></body></html>
檔案中使用了FreeMarker标記,具體文法可以看第四點;news.ftl檔案内容如下:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>${article.title}</title></head><body>
<div id="container">
<h2>${article.title}</h2>
<p>
${article.content}
</p>
</div>
<style>
#container{
font-family:"microsoft yahei";
width:800px;
margin:0 auto;
}
</style></body></html>
3.3.6、添加Servlet生成靜态頁
新增一個名為News的Servlet類,當Servlet收到用戶端請求時會檢視系統中是否存在index.html(新聞清單)靜态頁面,如果存在直接轉發,如果不存在則生成新聞清單靜态頁面及子頁面。建立好的Servlet代碼如下所示:
package com.zhangguo.springmvc71.actions;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zhangguo.springmvc71.Services.ArticleService;
import com.zhangguo.springmvc71.entities.Article;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
@WebServlet("/News")
public class News extends HttpServlet {
private static final long serialVersionUID = 1L;
ArticleService articleService=new ArticleService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{
//設定編碼格式與MIME類型
response.setContentType("text/html; charset=UTF-8");
//首頁新聞清單路徑
String indexPath=request.getServletContext().getRealPath("/index.html");
//檔案是否存在
File file=new File(indexPath);
if(!file.exists()){
//如果新聞清單不存在,生成新聞清單
//建立一個freemarker.template.Configuration執行個體,它是存儲 FreeMarker 應用級設定的核心部分
//指定版本号
Configuration cfg=new Configuration(Configuration.VERSION_2_3_22);
//獲得模闆檔案路徑
String templatePath=this.getClass().getClassLoader().getResource("/templates").getPath();
//設定模闆目錄
cfg.setDirectoryForTemplateLoading(new File(templatePath));
//設定預設編碼格式
cfg.setDefaultEncoding("UTF-8");
//資料
Map<String, Object> articleData = new HashMap<>();
List<Article> articles=articleService.getArticles();
articleData.put("articles", articles);
//從設定的目錄中獲得模闆
Template template = cfg.getTemplate("newsList.ftl");
//合并模闆和資料模型
try {
//将資料與模闆渲染的結果寫入檔案中
Writer writer=new OutputStreamWriter(new FileOutputStream(file), "UTF-8");
template.process(articleData, writer);
writer.flush();
articleData.clear();
template = cfg.getTemplate("news.ftl");
//生成單個新聞檔案
for (Article article : articles) {
articleData.put("article", article);
//單個新聞檔案
file=new File(request.getServletContext().getRealPath("/news/"+article.getId()+".html"));
//檔案輸出流寫入器
writer=new OutputStreamWriter(new FileOutputStream(file), "UTF-8");
//将模闆+資料生成的結果寫入檔案中,得到一個靜态檔案 template.process(articleData, writer);
writer.flush();
}
writer.close();
} catch (TemplateException e) {
e.printStackTrace();
}
}
//如果新聞單頁下存在,生成新聞單頁
request.getRequestDispatcher("index.html").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
從代碼中可以看出生成的單篇文章全部存放在news目錄下,要記得在webapp根目錄下建立news目錄。這裡隻是示例代碼,如果要在項目中應用,應該把FreeMarker,檔案操作的内容分Servlet分開。另外web.xml檔案中添加index.html為第1個歡迎頁,這樣做的目的是當首頁被生成時直接讓伺服器響應index.html。web.xml檔案如下:
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list></web-app>
index.jsp直接轉發到News Servlet中,檔案内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><jsp:forward page="News"></jsp:forward>
3.3.7、運作結果
3.3.8、小結
再次強調這隻是一個示例;另外你可能會想到FreeMarker在這裡的作用感覺不大,如果我們使用一些特别的标記嵌套在靜态的頁面中,然後背景替換其實同樣可以做到,确實這樣也可以,但對于複雜的内容FreeMarker替換的方式要更加優雅,效率要更高,如果你使用jsp作為模闆效果也是一樣的,隻是他們的側重點不一樣而已,有點想念razor了。
四、FreeMarker模闆文法
要編寫複雜的模闆需要熟悉FreeMarker文法規則,官網有詳細說明,中文幫助也比較詳細了,下面這些内容是從網上收羅來的,感謝網友的分享,經過整理與修改的内容如下。建議直接看官網的文檔。
4.0、模闆檔案的4個組成部分
FreeMarker模闆檔案主要由如下4個部分組成:
1,文本:直接輸出的部分
2,注釋:<#-- ... -->格式部分,不會輸出
3,插值:即${...}或#{...}格式的部分,将使用資料模型中的部分替代輸出
4,FTL指令:FreeMarker指定,和HTML标記類似,名字前加#予以區分,不會輸出
下面是一個FreeMarker模闆的例子,包含了以上所說的4個部分
<html><head><title>Welcome!</title></head><body><#--下面是文本将直接輸出-->
Hello FreeMarker
<#-- 注釋部分 --><#-- 下面使用插值 --><h1>Welcome ${user} !</h1><u1><#-- 使用FTL指令 --><#list animals as being>
<li>${being.name} for ${being.price} Euros
<#list><u1></body></html>
4.1、FTL指令規則
在FreeMarker中,使用FTL标簽來使用指令,FreeMarker有3種FTL标簽,這和HTML标簽是完全類似的.
1.開始标簽:<#指令名 參數> 如<#list users as user>
2.結束标簽:</#指令名> 如</#list>
3.單标簽:<#指令名 參數/>
實際上,使用标簽時前面的符号#也可能變成@,如果該指令是一個使用者指令而不是系統内建指令時,應将#符号改成@符号.
使用FTL标簽時,應該有正确的嵌套,而不是交叉使用,這和XML标簽的用法完全一樣.如果全用不存在的指令,FreeMarker不會使用模闆輸出,而是産生一個錯誤消息.FreeMarker會忽略FTL标簽中的空白字元.值得注意的是< , /> 和指令之間不允許有空白字元.
4.2、 插值規則
FreeMarker的插值有如下兩種類型:
1、通用插值${expr};
2、數字格式化插值:#{expr}或#{expr;format}
可以簡單了解為輸出表達式
4.2.1 通用插值
對于通用插值,又可以分為以下4種情況:
1、插值結果為字元串值:直接輸出表達式結果
2、插值結果為數字值:根據預設格式(由#setting指令設定)将表達式結果轉換成文本輸出.可以使用内建的字元串函數格式化單個插值,如下面的例子:
<#setting number_format="currency"/> <#-- 設定數字格式為貨币 -->
<#assign answer=42/> <#-- 指派 -->
${answer} <#-- 輸出 -->
${answer?string} <#-- 輸出格式為字元類型,與上面相同-->
${answer?string.number} <#-- 輸出格式為數字類型-->
${answer?string.currency} <#-- 輸出格式為貨币類型-->
${answer?string.percent} <#-- 輸出格式為百分比類型-->
輸出結果是:
$42.00
$42.00
42
$42.00
4,200%
3,插值結果為日期值:根據預設格式(由#setting指令設定)将表達式結果轉換成文本輸出.可以使用内建的字元串函數格式化單個插值,如下面的例子:
${lastUpdated?string("yyyy-MM-dd HH:mm:ss zzzz")}
${lastUpdated?string("EEE, MMM d, ''yy")}
${lastUpdated?string("EEEE, MMMM dd, yyyy, hh:mm:ss a '('zzz')'")}
輸出結果是:
2008-04-08 08:08:08 Pacific Daylight Time
Tue, Apr 8, '03
Tuesday, April 08, 2003, 08:08:08 PM (PDT)
4,插值結果為布爾值:根據預設格式(由#setting指令設定)将表達式結果轉換成文本輸出.可以使用内建的字元串函數格式化單個插值,如下面的例子:
<#assign foo=true/>
${foo?string("yes", "no")}
輸出結果是:
yes
4.2.2 數字格式化插值
數字格式化插值可采用#{expr;format}形式來格式化數字,其中format可以是:
mX:小數部分最小X位
MX:小數部分最大X位
如下面的例子:
<#assign x=2.582/>
<#assign y=4/>
#{x; M2}
#{y; M2}
#{x; m2}
#{y; m2}
#{x; m1M2}
#{x; m1M2}
輸出結果:
2.58
4
2.58
4.00
2.58
2.58
4.3、表達式
表達式是FreeMarker模闆的核心功能,表達式放置在插值文法${}之中時,表明需要輸出表達式的值;表達式文法也可與FreeMarker标簽結合,用于控制輸出.實際上FreeMarker的表達式功能非常強大,它不僅支援直接指定值,輸出變量值,也支援字元串格式化輸出和集合通路等功能.
4.3.1、直接指定值
使用直接指定值文法讓FreeMarker直接輸出插值中的值,而不是輸出變量值.直接指定值可以是字元串,數值,布爾值,集合和MAP對象.
1,字元串
直接指定字元串值使用單引号或雙引号限定,如果字元串值中包含特殊字元需要轉義,看下面的例子:
${"我的檔案儲存在C:\\盤"}
${'我名字是\"annlee\"'}
輸出結果是:
我的檔案儲存在C:\盤
我名字是"annlee"
FreeMarker支援如下轉義字元:
\";雙引号(u0022)
\';單引号(u0027)
\\;反斜杠(u005C)
\n;換行(u000A)
\r;回車(u000D)
\t;Tab(u0009)
\b;倒退鍵(u0008)
\f;Form feed(u000C)
\l;<
\g;>
\a;&
\{;{
\xCode;直接通過4位的16進制數來指定Unicode碼,輸出該unicode碼對應的字元.
如果某段文本中包含大量的特殊符号,FreeMarker提供了另一種特殊格式:可以在指定字元串内容的引号前增加r标記,在r标記後的檔案将會直接輸出.看如下代碼:
${r"${foo}"}
${r"C:\foo\bar"}
輸出結果是:
${foo}
C:\foo\bar
2、數值
表達式中的數值直接輸出,不需要引号.小數點使用"."分隔,不能使用分組","符号.FreeMarker目前還不支援科學計數法,是以"1E3"是錯誤的.在FreeMarker表達式中使用數值需要注意以下幾點:
1、數值不能省略小數點前面的0,是以".5"是錯誤的寫法
2、數值8 , +8 , 8.00都是相同的
3、布爾值
直接使用true和false,不使用引号.
4、集合
集合以方括号包括,各集合元素之間以英文逗号","分隔,看如下的例子:
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as week>
${week}
</#list>
輸出結果是:
星期一
星期二
星期三
星期四
星期五
星期六
星期天
除此之外,集合元素也可以是表達式,例子如下:
[2 + 2, [1, 2, 3, 4], "whatnot"]
還可以使用數字範圍定義數字集合,如2..5等同于[2, 3, 4, 5],但是更有效率.注意,使用數字範圍來定義集合時無需使用方括号,數字範圍也支援反遞增的數字範圍,如5..2
5,Map對象
Map對象使用花括号包括,Map中的key-value對之間以英文冒号":"分隔,多組key-value對之間以英文逗号","分隔.下面是一個例子:
{"國文":78, "數學":80}
Map對象的key和value都是表達式,但是key必須是字元串
4.3.2、輸出變量值
FreeMarker的表達式輸出變量時,這些變量可以是頂層變量,也可以是Map對象中的變量,還可以是集合中的變量,并可以使用點(.)文法來通路Java對象的屬性.下面分别讨論這些情況
1、頂層變量
所謂頂層變量就是直接放在資料模型中的值,例如有如下資料模型:
Map root = new HashMap(); //建立資料模型
root.put("name","annlee"); //name是一個頂層變量
對于頂層變量,直接使用${variableName}來輸出變量值,變量名隻能是字母,數字,下劃線,$,@和#的組合,且不能以數字開頭号.為了輸出上面的name的值,可以使用如下文法:
${name}
2、輸出集合元素
如果需要輸出集合元素,則可以根據集合元素的索引來輸出集合元素,集合元素的索引以方括号指定.假設有索引:
["星期一","星期二","星期三","星期四","星期五","星期六","星期天"].該索引名為week,如果需要輸出星期三,則可以使用如下文法:
${week[2]} //輸出第三個集合元素
此外,FreeMarker還支援傳回集合的子集合,如果需要傳回集合的子集合,則可以使用如下文法:
week[3..5] //傳回week集合的子集合,子集合中的元素是week集合中的第4-6個元素
3、輸出Map元素
這裡的Map對象可以是直接HashMap的執行個體,甚至包括JavaBean執行個體,對于JavaBean執行個體而言,我們一樣可以把其當成屬性為key,屬性值為value的Map執行個體.為了輸出Map元素的值,可以使用點文法或方括号文法.假如有下面的資料模型:
Map root = new HashMap();
Book book = new Book();
Author author = new Author();
author.setName("annlee");
author.setAddress("gz");
book.setName("struts2");
book.setAuthor(author);
root.put("info","struts");
root.put("book", book);
為了通路資料模型中名為struts2的書的作者的名字,可以使用如下文法:
book.author.name //全部使用點文法
book["author"].name
book.author["name"] //混合使用點文法和方括号文法
book["author"]["name"] //全部使用方括号文法
使用點文法時,變量名字有頂層變量一樣的限制,但方括号文法沒有該限制,因為名字可以是任意表達式的結果.
4.3.3、字元串操作
FreeMarker的表達式對字元串操作非常靈活,可以将字元串常量和變量連接配接起來,也可以傳回字元串的子串等.
字元串連接配接有兩種文法:
1、使用${..}或#{..}在字元串常量部分插入表達式的值,進而完成字元串連接配接.
2、直接使用連接配接運算符+來連接配接字元串
例如有如下資料模型:
Map root = new HashMap();
root.put("user","annlee");
下面将user變量和常量連接配接起來:
${"hello, ${user}!"} //使用第一種文法來連接配接
${"hello, " + user + "!"} //使用+号來連接配接
上面的輸出字元串都是hello,annlee!,可以看出這兩種文法的效果完全一樣.
值得注意的是,${..}隻能用于文本部分,不能用于表達式,下面的代碼是錯誤的:
<#if ${isBig}>Wow!</#if>
<#if "${isBig}">Wow!</#if>
應該寫成:<#if isBig>Wow!</#if>
截取子串可以根據字元串的索引來進行,截取子串時如果隻指定了一個索引值,則用于取得字元串中指定索引所對應的字元;如果指定兩個索引值,則傳回兩個索引中間的字元串子串.假如有如下資料模型:
Map root = new HashMap();
root.put("book","struts2,freemarker");
可以通過如下文法來截取子串:
${book[0]}${book[4]} //結果是st
${book[1..4]} //結果是trut
4.3.4、集合連接配接運算符
這裡所說的集合運算符是将兩個集合連接配接成一個新的集合,連接配接集合的運算符是+,看如下的例子:
<#list ["星期一","星期二","星期三"] + ["星期四","星期五","星期六","星期天"] as week>
${week}
</#list>
輸出結果是:星期一 星期二 星期三 星期四 星期五 星期六 星期天
4.3.5、Map連接配接運算符
Map對象的連接配接運算符也是将兩個Map對象連接配接成一個新的Map對象,Map對象的連接配接運算符是+,如果兩個Map對象具有相同的key,則右邊的值替代左邊的值.看如下的例子:
<#assign scores = {"國文":86,"數學":78} + {"數學":87,"Java":93}>
國文成績是${scores.國文}
數學成績是${scores.數學}
Java成績是${scores.Java}
輸出結果是:
國文成績是86
數學成績是87
Java成績是93
4.3.6、算術運算符
FreeMarker表達式中完全支援算術運算,FreeMarker支援的算術運算符包括:+, - , * , / , % 看如下的代碼:
<#assign x=5>
${ x * x - 100 }
${ x /2 }
${ 12 %10 }
輸出結果是:
-75
2.5
2
在表達式中使用算術運算符時要注意以下幾點:
1、運算符兩邊的運算數字必須是數字
2、使用+運算符時,如果一邊是數字,一邊是字元串,就會自動将數字轉換為字元串再連接配接,如:${3 + "5"},結果是:35
使用内建的int函數可對數值取整,如:
<#assign x=5>
${ (x/2)?int }
${ 1.1?int }
${ 1.999?int }
${ -1.1?int }
${ -1.999?int }
結果是:
2
1
1
-1
-1
4.3.7、比較運算符
表達式中支援的比較運算符有如下幾個:
1,=或者==:判斷兩個值是否相等.
2,!=:判斷兩個值是否不等.
3,>或者gt:判斷左邊值是否大于右邊值
4,>=或者gte:判斷左邊值是否大于等于右邊值
5,<或者lt:判斷左邊值是否小于右邊值
6,<=或者lte:判斷左邊值是否小于等于右邊值
注意:=和!=可以用于字元串,數值和日期來比較是否相等,但=和!=兩邊必須是相同類型的值,否則會産生錯誤,而且FreeMarker是精确比較,"x","x ","X"是不等的.其它的運作符可以作用于數字和日期,但不能作用于字元串,大部分的時候,使用gt等字母運算符代替>會有更好的效果,因為FreeMarker會把>解釋成FTL标簽的結束字元,當然,也可以使用括号來避免這種情況,如:<#if (x>y)>
4.3.8、邏輯運算符
邏輯運算符有如下幾個:
邏輯與:&&
邏輯或:||
邏輯非:!
邏輯運算符隻能作用于布爾值,否則将産生錯誤
4.3.9、内建函數
FreeMarker還提供了一些内建函數來轉換輸出,可以在任何變量後緊跟?,?後緊跟内建函數,就可以通過内建函數來輪換輸出變量.下面是常用的内建的字元串函數:
html:對字元串進行HTML編碼
cap_first:使字元串第一個字母大寫
lower_case:将字元串轉換成小寫
upper_case:将字元串轉換成大寫
trim:去掉字元串前後的空白字元
下面是集合的常用内建函數
size:擷取序列中元素的個數
下面是數字值的常用内建函數
int:取得數字的整數部分,結果帶符号
例如:
<#assign test="Tom & Jerry">
${test?html}
${test?upper_case?html}
結果是:
Tom & Jerry
TOM & JERRY
4.3.10、空值處理運算符
FreeMarker對空值的處理非常嚴格,FreeMarker的變量必須有值,沒有被指派的變量就會抛出異常,因為FreeMarker未指派的變量強制出錯可以杜絕很多潛在的錯誤,如缺失潛在的變量命名,或者其他變量錯誤.這裡所說的空值,實際上也包括那些并不存在的變量,對于一個Java的null值而言,我們認為這個變量是存在的,隻是它的值為null,但對于FreeMarker模闆而言,它無法了解null值,null值和不存在的變量完全相同.
為了處理缺失變量,FreeMarker提供了兩個運算符:
!:指定缺失變量的預設值
??:判斷某個變量是否存在
其中,!運算符的用法有如下兩種:
variable!或variable!defaultValue,第一種用法不給缺失的變量指定預設值,表明預設值是空字元串,長度為0的集合,或者長度為0的Map對象.
使用!指定預設值時,并不要求預設值的類型和變量類型相同.使用??運算符非常簡單,它總是傳回一個布爾值,用法為:variable??,如果該變量存在,傳回true,否則傳回false
示例:
${tom!"tom is missed"}
<#if !jack??>jack is missed</#if>
輸出:
tom is missed
jack is missed
4.3.11、運算符的優先級
FreeMarker中的運算符優先級如下(由高到低排列):
1,一進制運算符:!
2,内建函數:?
3,乘除法:*, / , %
4,加減法:- , +
5,比較:> , < , >= , <= (lt , lte , gt , gte)
6,相等:== , = , !=
7,邏輯與:&&
8,邏輯或:||
9,數字範圍:..
實際上,我們在開發過程中應該使用括号來嚴格區分,這樣的可讀性好,出錯少
4.4、FreeMarker的常用指令
FreeMarker的FTL指令也是模闆的重要組成部分,這些指令可實作對資料模型所包含資料的撫今疊代,分支控制.除此之外,還有一些重要的功能,也是通過FTL指令來實作的.
4.4.1、if指令
這是一個典型的分支控制指令,該指令的作用完全類似于Java語言中的if,if指令的文法格式如下:
<#if condition>...
<#elseif condition>...
<#elseif condition>...
<#else> ...
</#if>
例子如下:
<#assign age=23>
<#if (age>60)>老年人
<#elseif (age>40)>中年人
<#elseif (age>20)>青年人
<#else> 少年人
</#if>
輸出結果是:青年人
上面的代碼中的邏輯表達式用括号括起來主要是因為裡面有>符号,由于FreeMarker會将>符号當成标簽的結束字元,可能導緻程式出錯,為了避免這種情況,我們應該在凡是出現這些符号的地方都使用括号.
4.4.2、switch , case , default , break指令
這些指令顯然是分支指令,作用類似于Java的switch語句,switch指令的文法結構如下:
<#switch value>
<#case refValue>...<#break>
<#case refValue>...<#break>
<#default>...
</#switch>
示例:
<#assign level=1>
<#switch level>
<#case 1>A級<#break>
<#case 2>B級<#break>
<#case 3>C級<#break>
<#default>未知級别
</#switch>
輸出:
A級
4.4.3、list, break指令
list指令是一個疊代輸出指令,用于疊代輸出資料模型中的集合,list指令的文法格式如下:
<#list sequence as item>
...
</#list>
上面的文法格式中,sequence就是一個集合對象,也可以是一個表達式,但該表達式将傳回一個集合對象,而item是一個任意的名字,就是被疊代輸出的集合元素.此外,疊代集合對象時,還包含兩個特殊的循環變量:
item_index:目前變量的索引值
item_has_next:是否存在下一個對象
也可以使用<#break>指令跳出疊代
示例:
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as week>
${week_index + 1}.${week}<#if week_has_next>,</#if>
<#if week="星期四"><#break></#if>
</#list>
輸出結果:
1.星期一,
2.星期二,
3.星期三,
4.星期四,
4.4.4、include指令
include指令的作用類似于JSP的包含指令,用于包含指定頁.include指令的文法格式如下:
<#include filename [options]>
在上面的文法格式中,兩個參數的解釋如下:
filename:該參數指定被包含的模闆檔案
options:該參數可以省略,指定包含時的選項,包含encoding和parse兩個選項,其中encoding指定包含頁面時所用的解碼集,而parse指定被包含檔案是否作為FTL檔案來解析,如果省略了parse選項值,則該選項預設是true.
4.4.5、import指令
該指令用于導入FreeMarker模闆中的所有變量,并将該變量放置在指定的Map對象中,import指令的文法格式如下:
<#import "/lib/common.ftl" as com>
上面的代碼将導入/lib/common.ftl模闆檔案中的所有變量,交将這些變量放置在一個名為com的Map對象中.
4.4.6、noparse指令
noparse指令指定FreeMarker不處理該指定裡包含的内容,該指令的文法格式如下:
<#noparse>...</#noparse>
看如下的例子:
<#noparse>
<#list books as book>
<tr><td>${book.name}<td>作者:${book.author}
</#list>
</#noparse>
輸出如下:
<#list books as book>
<tr><td>${book.name}<td>作者:${book.author}
</#list>
4.4.7、escape , noescape指令
escape指令導緻body區的插值都會被自動加上escape表達式,但不會影響字元串内的插值,隻會影響到body内出現的插值,使用escape指令的文法格式如下:
<#escape identifier as expression>...
<#noescape>...</#noescape>
</#escape>
看如下的代碼:
<#escape x as x?html>
First name:${firstName}
Last name:${lastName}
Maiden name:${maidenName}
</#escape>
上面的代碼等同于:
First name:${firstName?html}
Last name:${lastName?html}
Maiden name:${maidenName?html}
escape指令在解析模闆時起作用而不是在運作時起作用,除此之外,escape指令也嵌套使用,子escape繼承父escape的規則,如下例子:
<#escape x as x?html>
Customer Name:${customerName}
Items to ship;
<#escape x as itemCodeToNameMap[x]>
${itemCode1}
${itemCode2}
${itemCode3}
${itemCode4}
</#escape>
</#escape>
上面的代碼類似于:
Customer Name:${customerName?html}
Items to ship;
${itemCodeToNameMap[itemCode1]?html}
${itemCodeToNameMap[itemCode2]?html}
${itemCodeToNameMap[itemCode3]?html}
${itemCodeToNameMap[itemCode4]?html}
對于放在escape指令中所有的插值而言,這此插值将被自動加上escape表達式,如果需要指定escape指令中某些插值無需添加escape表達式,則應該使用noescape指令,放在noescape指令中的插值将不會添加escape表達式.
4.4.8、assign指令
assign指令在前面已經使用了多次,它用于為該模闆頁面建立或替換一個頂層變量,assign指令的用法有多種,包含建立或替換一個頂層變量,或者建立或替換多個變量等,它的最簡單的文法如下:<#assign name=value [in namespacehash]>,這個用法用于指定一個名為name的變量,該變量的值為value,此外,FreeMarker允許在使用assign指令裡增加in子句,in子句用于将建立的name變量放入namespacehash命名空間中.
assign指令還有如下用法:<#assign name1=value1 name2=value2 ... nameN=valueN [in namespacehash]>,這個文法可以同時建立或替換多個頂層變量,此外,還有一種複雜的用法,如果需要建立或替換的變量值是一個複雜的表達式,則可以使用如下文法格式:<#assign name [in namespacehash]>capture this</#assign>,在這個文法中,是指将assign指令的内容指派給name變量.如下例子:
<#assign weeks>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
${n}
</#list>
</#assign>
${weeks}
上面的代碼将産生如下輸出:星期一 星期二 星期三 星期四 星期五 星期六 星期天
雖然assign指定了這種複雜變量值的用法,但是我們也不要濫用這種用法,如下例子:<#assign x>Hello ${user}!</#assign>,以上代碼改為如下寫法更合适:<#assign x="Hello ${user}!">
4.4.9、setting指令
該指令用于設定FreeMarker的運作環境,該指令的文法格式如下:<#setting name=value>,在這個格式中,name的取值範圍包含如下幾個:
locale:該選項指定該模闆所用的國家/語言選項
number_format:指定格式化輸出數字的格式
boolean_format:指定兩個布爾值的文法格式,預設值是true,false
date_format,time_format,datetime_format:指定格式化輸出日期的格式
time_zone:設定格式化輸出日期時所使用的時區
4.4.10、macro , nested , return指令
macro可以用于實作自定義指令,通過使用自定義指令,可以将一段模闆片段定義成一個使用者指令,使用macro指令的文法格式如下:
<#macro name param1 param2 ... paramN>
...
<#nested loopvar1, loopvar2, ..., loopvarN>
...
<#return>
...
</#macro>
在上面的格式片段中,包含了如下幾個部分:
name:name屬性指定的是該自定義指令的名字,使用自定義指令時可以傳入多個參數
paramX:該屬性就是指定使用自定義指令時報參數,使用該自定義指令時,必須為這些參數傳入值
nested指令:nested标簽輸出使用自定義指令時的中間部分
nested指令中的循環變量:這此循環變量将由macro定義部分指定,傳給使用标簽的模闆
return指令:該指令可用于随時結束該自定義指令.
看如下的例子:
<#macro book> //定義一個自定義指令
j2ee
</#macro>
<@book /> //使用剛才定義的指令
上面的代碼輸出結果為:j2ee
在上面的代碼中,可能很難看出自定義标簽的用處,因為我們定義的book指令所包含的内容非常簡單,實際上,自定義标簽可包含非常多的内容,進而可以實作更好的代碼複用.此外,還可以在定義自定義指令時,為自定義指令指定參數,看如下代碼:
<#macro book booklist> //定義一個自定義指令booklist是參數
<#list booklist as book>
${book}
</#list>
</#macro>
<@book booklist=["spring","j2ee"] /> //使用剛剛定義的指令
上面的代碼為book指令傳入了一個參數值,上面的代碼的輸出結果為:spring j2ee
不僅如此,還可以在自定義指令時使用nested指令來輸出自定義指令的中間部分,看如下例子:
<#macro page title>
<html>
<head>
<title>FreeMarker示例頁面 - ${title?html}</title>
</head>
<body>
<h1>${title?html}</h1>
<#nested> //用于引入使用者自定義指令的标簽體
</body>
</html>
</#macro>
上面的代碼将一個HTML頁面模闆定義成一個page指令,則可以在其他頁面中如此page指令:
<#import "/common.ftl" as com> //假設上面的模闆頁面名為common.ftl,導入頁面
<@com.page title="book list">
<u1>
<li>spring</li>
<li>j2ee</li>
</ul>
</@com.page>
從上面的例子可以看出,使用macro和nested指令可以非常容易地實作頁面裝飾效果,此外,還可以在使用nested指令時,指定一個或多個循環變量,看如下代碼:
<#macro book>
<#nested 1> //使用book指令時指定了一個循環變量值
<#nested 2>
</#macro>
<@book ;x> ${x} .圖書</@book>
當使用nested指令傳入變量值時,在使用該自定義指令時,就需要使用一個占位符(如book指令後的;x).上面的代碼輸出文本如下:
1 .圖書 2 .圖書
在nested指令中使用循環變量時,可以使用多個循環變量,看如下代碼:
<#macro repeat count>
<#list 1..count as x>
<#nested x, x/2, x==count>
</#list>
</#macro>
<@repeat count=4 ;c,halfc,last>
${c}. ${halfc}<#if last> Last! </#if>
</@repeat>
輸出結果:
1. 0.5
2. 1
3. 1.5
4. 2 Last!
return指令用于結束macro指令,一旦在macro指令中執行了return指令,則FreeMarker不會繼續處理macro指令裡的内容,看如下代碼:
<#macro book>
spring
<#return>
j2ee
</#macro>
<@book />
上面的代碼輸出:spring,而j2ee位于return指令之後,不會輸出。
五、示例下載下傳
點選下載下傳
github下載下傳或預覽代碼