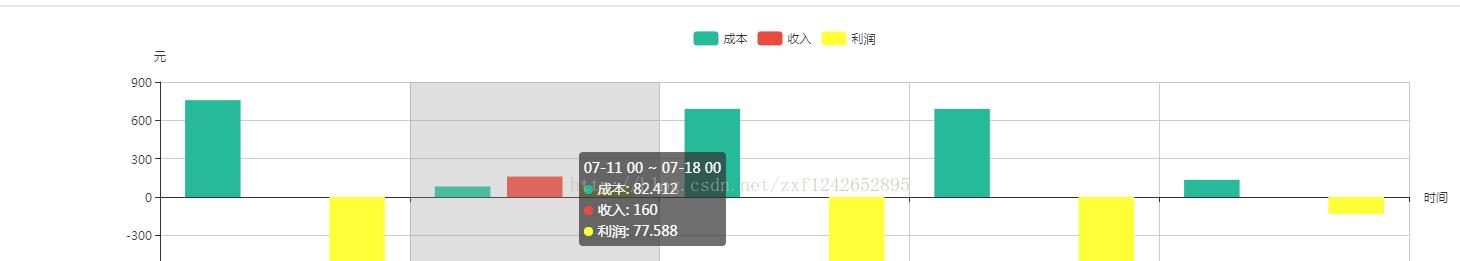
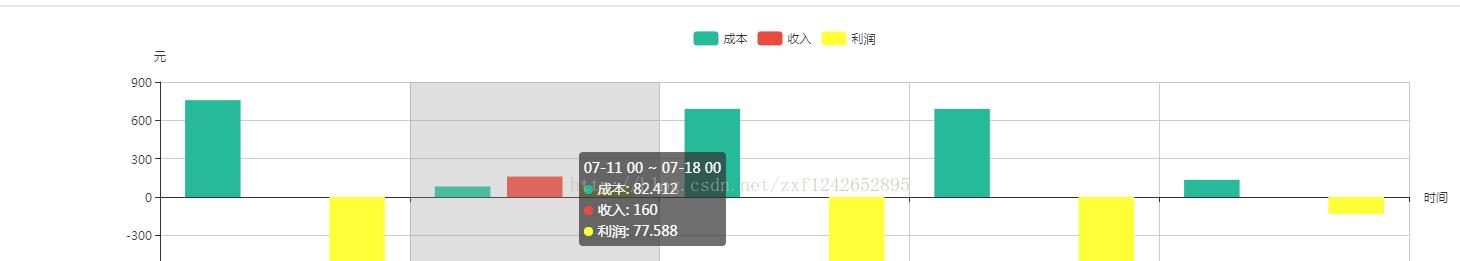
一:滑鼠懸停出現陰影部分

tooltip : {
trigger: 'axis',
axisPointer : { // 坐标軸訓示器,坐标軸觸發有效
type : 'shadow' // 預設為直線,可選為:'line' | 'shadow'
}
},
二:添加網格

xAxis: [{
axisTick: {
show: true
},
splitLine: {
show: true
},
}],
三:添加X/Y軸坐标
xAxis: [{
name: '%',
}],
yAxis: [{
name: '%',
}],
四:圖例居中
legend: {
selectedMode: false,//圖例是否可以點選
legend: 'center',//圖例居中顯示可以選擇left or right
data: ['良品率', '時間開動率', '性能開動率', 'OEE']//圖例名稱
},