m_Orchestrate learning system---二十四、thinkphp裡面的ajax如何使用
一、總結
一句話總結:其實ajax非常簡單:前台要做的事情就是發送ajax請求過來,背景的話,就是接收這個ajax傳過來的請求,然後傳遞資料過去就可以了,
下面這句話有判斷是不是ajax請求,其實ajax非常簡單:前台要做的事情就是發送ajax請求過來,而就是應該用jquery的方法
背景的話,就是接收這個ajax傳過來的請求,然後傳遞資料過去就可以了,
隻不過在thinkphp裡面還對請求是不是ajax進行了判斷
15 $url = Request::instance()->isAjax() ? '' : 'javascript:history.back(-1);'; 1 /**
2 * 操作錯誤跳轉的快捷方法
3 * @access protected
4 * @param mixed $msg 提示資訊
5 * @param string $url 跳轉的 URL 位址
6 * @param mixed $data 傳回的資料
7 * @param int $wait 跳轉等待時間
8 * @param array $header 發送的 Header 資訊
9 * @return void
10 * @throws HttpResponseException
11 */
12 protected function error($msg = '', $url = null, $data = '', $wait = 1, array $header = [])
13 {
14 if (is_null($url)) {
15 $url = Request::instance()->isAjax() ? '' : 'javascript:history.back(-1);';
16 } elseif ('' !== $url && !strpos($url, '://') && 0 !== strpos($url, '/')) {
17 $url = Url::build($url); 18 } 19 20 $type = $this->getResponseType(); 21 $result = [ 22 'code' => 0, 23 'msg' => $msg, 24 'data' => $data, 25 'url' => $url, 26 'wait' => $wait, 27 ]; 28 29 if ('html' == strtolower($type)) { 30 $template = Config::get('template'); 31 $view = Config::get('view_replace_str'); 32 33 $result = ViewTemplate::instance($template, $view) 34 ->fetch(Config::get('dispatch_error_tmpl'), $result); 35 } 36 37 $response = Response::create($result, $type)->header($header); 38 39 throw new HttpResponseException($response); 40 } 1、視窗改變函數如何使用?
頁面視窗改變函數執行個體--wPaint
因為這是一個全屏的wPaint,是以視窗改變的時候需要改變畫布的大小
27 $(window).resize(function()
28 {
29 var width = $(window).width();
30 var height = $(window).height();
31
32 $('#wPaint').css({ 33 width: width, 34 height: height 35 }); 36 37 var wp = $("#wPaint").data('_wPaint'); 38 39 //var imageData = $("#wPaint").wPaint("image"); // if you want to maintain the image after resizing the canvas 40 41 $(wp.canvas).attr('width', width + 'px').attr('height', height + 'px'); 42 43 //$("#wPaint").wPaint("image", imageData); 44 }) 45 46 $(document).ready(function(){ $(window).resize(); }); 1 <!DOCTYPE html>
2 <html >
3 <head>
4 <meta charset="utf-8">
5 <title>Websanova Paint</title>
6
7 <!-- jQuery -->
8 <script type="text/javascript" src="./inc/jquery.1.8.2.min.js"></script>
9 <script type="text/javascript" src="./inc/jquery.ui.core.min.js"></script>
10 <script type="text/javascript" src="./inc/jquery.ui.widget.min.js"></script>
11 <script type="text/javascript" src="./inc/jquery.ui.mouse.min.js"></script>
12 <script type="text/javascript" src="./inc/jquery.ui.draggable.min.js"></script>
13
14 <!-- wColorPicker -->
15 <link rel="Stylesheet" type="text/css" href="./inc/wColorPicker.css" target="_blank" rel="external nofollow" />
16 <script type="text/javascript" src="./inc/wColorPicker.js"></script>
17
18 <!-- wPaint -->
19 <link rel="Stylesheet" type="text/css" href="./wPaint.css" target="_blank" rel="external nofollow" />
20 <script type="text/javascript" src="./wPaint.js"></script>
21
22 <style>
23 body, html{margin:0px;}
24 </style>
25
26 <script type="text/javascript">
27 $(window).resize(function() 28 { 29 var width = $(window).width(); 30 var height = $(window).height(); 31 32 $('#wPaint').css({ 33 width: width, 34 height: height 35 }); 36 37 var wp = $("#wPaint").data('_wPaint'); 38 39 //var imageData = $("#wPaint").wPaint("image"); // if you want to maintain the image after resizing the canvas 40 41 $(wp.canvas).attr('width', width + 'px').attr('height', height + 'px'); 42 43 //$("#wPaint").wPaint("image", imageData); 44 }) 45 46 $(document).ready(function(){ $(window).resize(); }); 47 </script> 48 </head> 49 <body> 50 <div id="wPaint" style="position:relative; width:200px; height:200px; background:#CACACA;"></div> 51 52 53 <script> 54 $("#wPaint").wPaint(); 55 </script> 56 </body> 57 </html> 2、thinkphp裡面的多級控制器如何使用(多級控制器好用)?
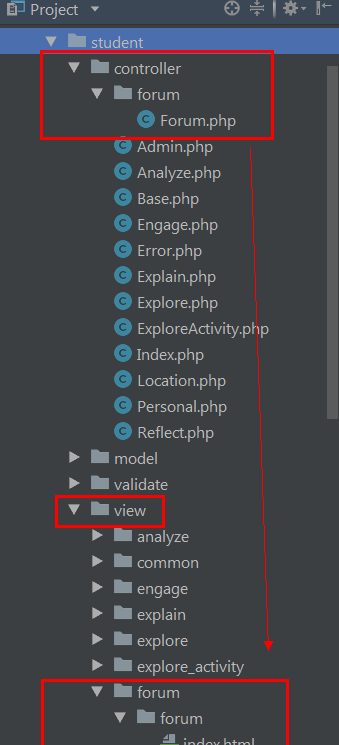
1、目錄結構

2、命名空間
namespace app\student\controller\forum; 3、通路url
http://www.drsong.com/index.php/student/forum.forum/index.html 3、怎麼讓存進資料庫裡面的資料不危害資料庫?
存進資料庫轉實體,解決引号,取出來從實體轉回來
引号的話html輸出的時候自然會幫忙轉回來的
$content=input('content');
$content=addslashes(htmlspecialchars($content)); $content2=htmlspecialchars_decode($content); htmlspecialchars — 将特殊字元轉換為 HTML 實體
addslashes — 使用反斜線引用字元串
4、如何排查ajax錯誤(伺服器内部錯誤是什麼意思)?
論壇的動态更新
頁面是改變元素的html來實作的 接收資料
伺服器端是echo的html語句來發送資料
錯誤:
1、把date函數老是寫成tata
2、頁面端的js沒顯示出來,果斷f12,尤其是ajax的時候,太容易伺服器内部錯誤了
3、12句的方式13句卻行,很奇怪
12 //$val['f_time']=date('Y-m-d H:i:s',$val['f_time']);
13 $time=date('Y-m-d H:i:s',$val['f_time']); 1 <!--頁面定時更新-->
2 <script> 3 4 setInterval(function(){ 5 $.get("{:url('forum.forum/update')}",function(a,b){ 6 //alert('111');; 7 $("#muForumContent2").html(a); 8 }); 9 },1000); 10 </script> 11 <!--END 頁面定時更新--> 1 //動态更新聊天界面
2 public function update(){ 3 /*************************************傳遞資料到頁面*************************************/ 4 $forumContents=db('forum')->alias('f')-> 5 join('user u','f.f_u_id=u.id')-> 6 order('f_time desc,f_id desc')->limit(10)->select(); 7 //解轉html實體 8 foreach ($forumContents as &$val){ 9 $val['f_content']=htmlspecialchars_decode($val['f_content']); 10 } 11 foreach ($forumContents as $key => $val){ 12 //$val['f_time']=date('Y-m-d H:i:s',$val['f_time']); 13 $time=date('Y-m-d H:i:s',$val['f_time']); 14 //return $val['f_time']; 15 if(session('id')!=$val['f_u_id']){ 16 $html=<<<EOF 17 <div class="pet_sixin_to"> 18 <div class="pet_sixin_to_l"> 19 <img src="{$val['picture']}" alt=""> 20 </div> 21 <div class="pet_sixin_to_r"> 22 <div class="pet_sixin_to_r_nr"> 23 <div class="pet_sixin_to_r_nr_sj"></div> 24 {$val['f_content']} 25 </div> 26 </div> 27 <div class="pet_sixin_shijian">{$time}</div> 28 </div> 29 EOF; 30 echo $html; 31 }else{ 32 $html=<<<EOF 33 <div class="pet_sixin_form"> 34 <div class="pet_sixin_form_l"> 35 <img src="{$val['picture']}" alt=""> 36 </div> 37 <div class="pet_sixin_form_r"> 38 <div class="pet_sixin_form_r_nr"> 39 <div class="pet_sixin_form_r_nr_sj"></div> 40 {$val['f_content']} 41 </div> 42 </div> 43 <div class="pet_sixin_shijian">{$time}</div> 44 </div> 45 EOF; 46 echo $html; 47 48 49 } 50 } 51 } 二、内容在總結中
三、項目位址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate