前言

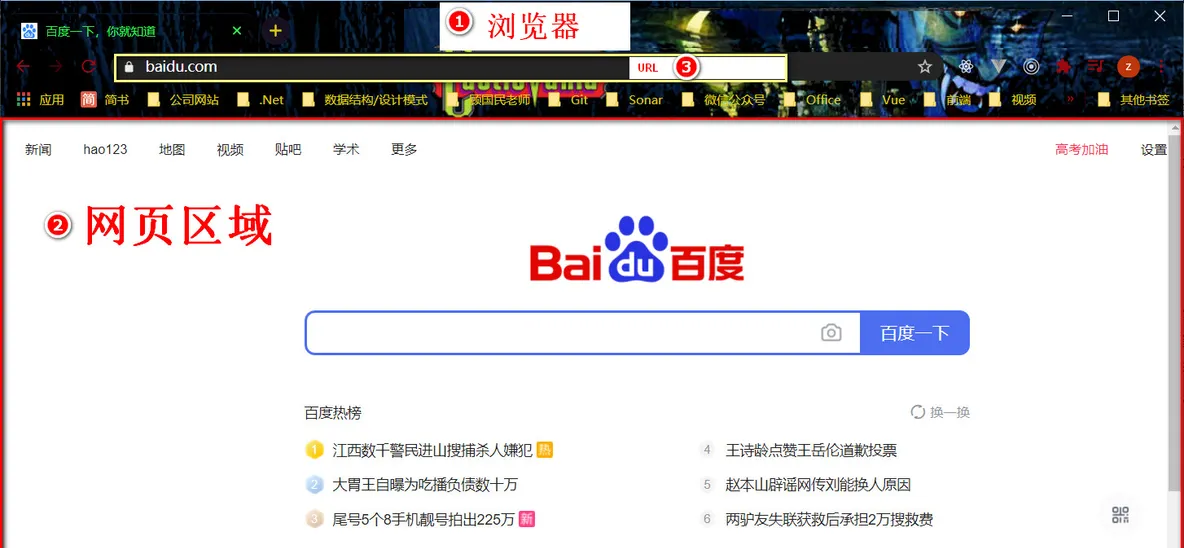
上圖展示了一個浏覽器簡單的工作方式,它利用網頁連接配接了我們與網絡。它可以打開網絡上的網頁,供我們閱讀,娛樂,工作等等。
網頁是基于浏覽器開發的,開發簡單網頁,我們隻需要掌握HTML即可,如果希望網頁有點樣式,還需要學習CSS,如果還希望網頁能做一些互動或者展示動态的資料等功能,還需要掌握Javascript。也就是:
HTML + CSS + Javascript = 一個好看且有用的網頁
在開發之前,我們先簡單了解下浏覽器是什麼呢?
一個新的電腦裡面,我們會發現win10自帶的浏覽器Edge,就是下面這個樣子:
這個軟體是微軟開發的,預安裝在windows裡面。不知道你們有沒有遇到過,在有些時候,我們需要使用一些特定的網站時,需要使用特定的浏覽器。例如學校網站的個别功能,老師會說,需要下載下傳谷歌浏覽器,或者IE8以上的浏覽器才可以送出表格,有些網站隻可以用UC浏覽器打開等等這些場景。是以可見,浏覽器并不都是一樣的。不同的浏覽器是由不同的廠家生産的,就像聊天工具,QQ是騰訊生産的,YY是華多網絡科技公司生産的等等,很多很多的聊天工具。每個聊天又有不同的版本,不斷的更新。
雖然它們可以用來聊天,可是功能卻有些不同。浏覽器也是如此,也是各個廠家生産出來供使用者浏覽網頁的用戶端。每個廠家生産的浏覽器也會不斷的更新。
浏覽器的曆史
浏覽器發展簡史浏覽器近20年來的發展簡史圖
各浏覽器目前市場佔有率(2020.8.16)
百度統計
從圖裡可以看出,火狐浏覽器已經被歸類到其他裡面了,沒想到谷歌浏覽器成了最終的霸主。從某些方面也告訴我們,當下若還沒有成就的時候,不要急,不要慌,好好沉澱自己,用發展的眼光去提升自己,最後誰也不知道誰是大哥!
總結: 浏覽器就是供使用者連接配接網絡的一個用戶端,網頁就是把網絡上的内容展現給使用者并且提供一些特定的功能。