一.background-position:left top;
背景圖檔的左上角和容器(container)的左上角對齊,超出的部分隐藏。等同于 background-position:0,0;也等同于background-position:0%,0%;
二.background-position:right bottom;
背景圖檔的右下角和容器(container)的右下角對齊,超出的部分隐藏。等同于background- positon:100%,100%;也等同于background-positon:容器(container)的寬度-背景圖檔的寬度,容器 (container)的高度-背景圖檔的高度
三.background-position:500px 15px;。
背景圖檔從容器(container)左上角的地方向右移500px,向下移15px,超出的部分隐藏。
四.background-position:-500px -15px;。
背景圖檔從容器(container)左上角的地方向左移500px,向上移15px,超出的部分隐藏。
五.background-position:50% 50%;。
等同于left:{容器(container)的寬度—背景圖檔的寬度}*left百分比,超出的部分隐藏。等同于right:{容器(container)的高度—背景圖檔的高度}*right百分比,超出的部分隐藏。
六.background-position:-50% -50%;。
等同于left:-{{容器(container)的寬度—背景圖檔的寬度}*left百分比(百分比都取正值)},超出的部分隐藏。等同于 right:-{{容器(container)的高度—背景圖檔的高度}*right百分比(百分比都取正值)},超出的部分隐藏。
總結:利用div大小和十字架原理,可以用background-position屬性實作大圖裡面摳取小圖。
MDN上對
<position>
值解釋是:一種CSS資料類型,2D坐标空間,用來設定相對盒子的坐标。
我們經常使用的
background-position
的值就是
<position>
值,最近剛介紹的
object-position
的值也是
<position>
值。
<position>
值支援1~4個值,可以是具體數值,也可以是百分比,也可以是
left
,
top
,
right
,
center
,
bottom
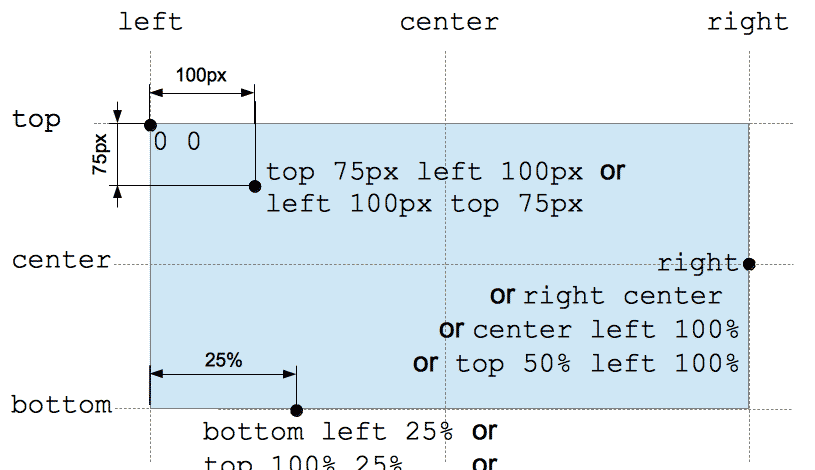
關鍵字。可參考下圖經典示意:

如果偏移沒有相應的關鍵字,則會被認為是
center
, 是以,
background-position:top center
可以直接寫作
background-position:top
。
如果同時出現3個值或4個值,則表示可以指定偏移的相對位置,這是CSS3新特性,現代浏覽器下才支援。包括:Chrome 25+, Firefox 13+, IE 9+, Opera 10.5+, Safari/iOS 7+ .
例如:
background-position: right 40px bottom 20px; 效果則是:
您可以狠狠地點選這裡:background-position 4值效果Demo
哇哦,IE9都支援,應該可以愉快地使用了吧!抱歉,我要潑點冷水。貌似Android的支援有些糟糕,據說:Android 4.4才支援,Android 4.0~4.2都不支援。是以,我們在實作此類效果的時候,可能還需要留一手,如下,使用
calc
計算:
background-position: calc(100% - 40px) calc(100% -20px); 使用
calc
計算總體來說相容性好一點,但是,IE9浏覽器下,根據caniuse的說法,會讓IE9浏覽器奔潰。
是以,實際使用還需要根據場景分别或hack處理。
百分比機關
background-position
中的百分比機關是個很有意思的東西。其表現與CSS中其他的百分比機關表現都不一樣。
例如,一個圖檔:
img { position: absolute; left: 100%; } 一定是在父容器外部。但是,在
<position>
值中,卻是不一樣的表現。
我們可以看下這個iframe示意:
其中,上面的妹子是
background-position
百分比,下面的50%透明的妹子是
left
百分比,可以看出兩者的定位差異。
這就是為何
background-position:100% 100%
是定位在容器右下角的原因。
那
<position>
值對應的容器坐标位置該如何計算呢?
實際上是有一個公式的:
positionX = (容器的寬度-圖檔的寬度) * percentX;
positionY = (容器的高度-圖檔的高度) * percentY; 是以,當
background-position:100% 100%
時候,實際定位值就是容器尺寸和圖檔尺寸的差異,于是,就有了右下角定位效果。
有個這個公式,我們也能了解百分比負值的一些表現了,比方說你覺得下面兩行CSS對應圖檔的表現是?
background-position: -50% -50%;
object-position: -50% -50% 是不是覺得應該是定位在容器的左上角,同時有部分圖檔超出容器左上角隐藏不可見,就類似上面這個截圖:
但是,實際上,不好意思,可能是會下面這種效果(此截圖來自這裡,您可以狠狠地點選):
接近于下面CSS的效果:
background-position: 40px 10px; 深受傳統百分比定位迷惑的我們可能一時間會想不通,明明是個負值百分比定位,怎麼會是一個正值效果呢?這不科學啊!
但是,我們套用
<position>
百分比值計算公式,就豁然開朗了!
因為圖檔的尺寸大于容器尺寸,是以:
- (容器的寬度-圖檔的寬度) * -50% 的結果是個正值;
- (容器的高度-圖檔的高度) * -50% 的結果也是個正值;
是以…… 恩!相信大家都應該懂了!
深更半夜,行為倉促,錯誤在所難免,歡迎指正,歡迎補充,感謝閱讀!
轉載于:https://www.cnblogs.com/ecmasea/p/9150595.html