- JFTabView 标簽滑動視圖封裝
- 一h檔案
- 二m檔案
- 三使用
- 四其它設定
- 五原理
- 五例子
JFTabView 标簽滑動視圖封裝
項目中好多個地方需要上面标簽,下面滑動視圖的界面,有時候個數還不同,于是寫了個封裝。封裝的JFtabView内部的包括點選滑動,布局等都自動完成,隻需要直接傳入需要的子視圖和按鈕即可顯示界面,當然,下面滑動控件具體每個視圖,還是需要自己去根據需求來做。外部的按鈕點選方法也需要自己去做(點選的各種切換已經實作,不需要額外去寫)
一.h檔案
//
// JFTabView.h
// JFTabViewMaster
//
// Created by Jeffrey on 2017/5/16.
// Copyright © 2017年 Jeffrey. All rights reserved.
//
#import <UIKit/UIKit.h>
typedef void(^JFLayoutCallBack)(UIView *topView,NSArray *buttons);
@class JFTabObject;
@interface JFTabView : UIView
/**内部包含的關聯控件類數組,每個包含一個scrollView裡面的subview和上面的一個按鈕*/
@property(nonatomic, strong, readonly) NSArray<JFTabObject*>*subTabObjects;
#pragma mark --- 頭部topView相關屬性
/**頭部的topView,可用改變其屬性,但是無法直接重新指派,需要改變内部限制請使用layoutTopViewCustomCallback回調屬性*/
@property(nonatomic, strong, readonly) UIView *topView;
/**一般下面的scrollView隻會傳視圖即可,上方的topView肯能需要自定義布局,如果需要,
* 拿這個回調布局即可(讨厭協定寫法,來回倒騰遵守協定啥還不如block直覺)*/
@property(nonatomic, copy) JFLayoutCallBack layoutTopViewCustomCallback;
/**上面topView高度,隻讀,展現的時候需要指派*/
@property(nonatomic, assign,readonly) CGFloat topViewHeight;
/**每個bt的大小,内部是限制布局,大小隻能通過它來設定*/
@property(nonatomic, assign) CGSize btSize;
#pragma mark --- 滑塊相關屬性
/**上面滑塊高度,預設為5*/
@property(nonatomic, assign) CGFloat topViewLineHeight;
/**上面滑塊高度,預設為和按鈕等寬*/
@property(nonatomic, assign) CGFloat topViewLineWidth;
/**上面滑塊高度對應按鈕倍數,該參數生效優先級比上面topViewLineWidth高*/
@property(nonatomic, assign) CGFloat topViewLineWidthMultiplier;
/**滑塊顔色,預設為紅色*/
@property(nonatomic, strong) UIColor *topViewLineColor;
#pragma mark --- 主要顯示方法
/**
* 主要方法,傳入subTabObjects數組,根據内部定義的按鈕和子視圖以及上方的高度來顯示視圖
* @param subTabObjects 内部關聯控件,每個包含一個scrollView的子視圖和上方的按鈕
* @param topViewHeight 上方topView的高度
*/
- (void)showWithSubTabObjects:(NSArray <JFTabObject *> *)subTabObjects topViewHeight:(CGFloat)topViewHeight;
@end
@interface JFTabObject : NSObject
/**單個子視圖,在scrollView内部每個塊需要含一個*/
@property(nonatomic, strong) UIView *scrollSubView;
/**topView上方按鈕,和下面scrollView一一對應*/
@property(nonatomic, strong) UIButton *btSubView;
#pragma mark --- 初始化方法
- (instancetype)initWithScrollSubView:(UIView *)scrollSubView btSubView:(UIButton *)btSubView;
+ (instancetype)objectWithScrollSubView:(UIView *)scrollSubView btSubView:(UIButton *)btSubView;
@end
二.m檔案
//
// JFTabView.m
// JFTabViewMaster
//
// Created by Jeffrey on 2017/5/16.
// Copyright © 2017年 Jeffrey. All rights reserved.
//
#import "JFTabView.h"
@interface JFTabView () <UIScrollViewDelegate>
@property(nonatomic, strong) UIScrollView *scrollView;
@property(nonatomic, strong) UIView *topViewLine;
@property(nonatomic, strong) NSLayoutConstraint *layoutConstraintX;
@end
@implementation JFTabView
/**如果xib讀取,則會按照這個方法來初始化*/
- (instancetype)initWithCoder:(NSCoder *)aDecoder {
self = [super initWithCoder:aDecoder];
if (self) {
[self initializeFirst];
}
return self;
}
/**正常手寫代碼初始化*/
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
[self initializeFirst];
}
return self;
}
/**初始化都調用它,讓子控件也正确初始化出來*/
- (void)initializeFirst {
[self setValue:[[UIView alloc] init] forKey:@"topView"];
self.topView.translatesAutoresizingMaskIntoConstraints = NO;
[self addSubview:self.topView];
self.scrollView = [[UIScrollView alloc] init];
self.scrollView.bounces = NO;
self.scrollView.pagingEnabled = YES;
self.scrollView.translatesAutoresizingMaskIntoConstraints = NO;
self.scrollView.delegate = self;
[self addSubview:self.scrollView];
self.topViewLine = [[UIView alloc] init];
[self.topView addSubview:self.topViewLine];
}
- (void)showWithSubTabObjects:(NSArray <JFTabObject *> *)subTabObjects topViewHeight:(CGFloat)topViewHeight {
[self setValue:@(topViewHeight) forKey:@"topViewHeight"];
[self setValue:subTabObjects forKey:@"subTabObjects"];
/**設定第一個按鈕未選中且不可用*/
UIButton *btFirst = self.subTabObjects.firstObject.btSubView;
btFirst.selected = YES;
btFirst.userInteractionEnabled = NO;
[self layoutTopView];
[self layoutScrollView];
[self layoutSubButtons];
[self layoutTopViewLine];
[self layoutTopViewCustom];
[self layoutScrollViewSubViews];
}
/**頭部topView布局,隻會根據之前設定的topViewHeight屬性在整個控件中布局高度,寬度和整個控件等寬*/
- (void)layoutTopView {
NSDictionary *metricsTopView = @{
@"topViewHeight": @(self.topViewHeight)
};
UIView *topView = self.topView;
NSString *ltFtTopViewV = @"V:|-0-[topView(==topViewHeight)]";
NSString *ltFtTopViewH = @"H:|-0-[topView]-0-|";
NSArray *ltTopViewV = [NSLayoutConstraint constraintsWithVisualFormat:ltFtTopViewV options:(NSLayoutFormatOptions) 0 metrics:metricsTopView views:NSDictionaryOfVariableBindings(topView)];
NSArray *ltTopViewH = [NSLayoutConstraint constraintsWithVisualFormat:ltFtTopViewH options:(NSLayoutFormatOptions) 0 metrics:metricsTopView views:NSDictionaryOfVariableBindings(topView)];
NSMutableArray *ltConstraints = [[NSMutableArray alloc] init];
[ltConstraints addObjectsFromArray:ltTopViewV];
[ltConstraints addObjectsFromArray:ltTopViewH];
[self addConstraints:ltConstraints];
}
/**scrollView布局,上方和topView對齊,下方和整個控件底部對齊*/
- (void)layoutScrollView {
UIScrollView *scrollView = self.scrollView;
UIView *topView = self.topView;
NSString *ltFtScrollViewV = @"V:[topView]-0-[scrollView]-0-|";
NSString *ltFtScrollViewH = @"H:|-0-[scrollView]-0-|";
NSArray *ltScrollViewV = [NSLayoutConstraint constraintsWithVisualFormat:ltFtScrollViewV options:(NSLayoutFormatOptions) 0 metrics:nil views:NSDictionaryOfVariableBindings(scrollView, topView)];
NSArray *ltScrollViewH = [NSLayoutConstraint constraintsWithVisualFormat:ltFtScrollViewH options:(NSLayoutFormatOptions) 0 metrics:nil views:NSDictionaryOfVariableBindings(scrollView, topView)];
NSMutableArray *ltConstraints = [[NSMutableArray alloc] init];
[ltConstraints addObjectsFromArray:ltScrollViewV];
[ltConstraints addObjectsFromArray:ltScrollViewH];
[self addConstraints:ltConstraints];
}
/**按鈕布局,傳入關聯控件數組有n個,那麼中心線就按照n+1分之一。高寬則根據屬性btSize來确定*/
- (void)layoutSubButtons {
for (int i = 0; i < self.subTabObjects.count; i++) {
JFTabObject *tabObject = self.subTabObjects[(NSUInteger) i];
UIButton *button = tabObject.btSubView;
button.tag = i;
[self.topView addSubview:button];
button.translatesAutoresizingMaskIntoConstraints = NO;
if (!CGSizeEqualToSize(self.btSize, CGSizeZero)) {
[self setLayoutWidth:self.btSize.width view:button];
[self setLayoutHeight:self.btSize.height view:button];
}
[button addTarget:self action:@selector(clickButton:) forControlEvents:UIControlEventTouchUpInside];
CGFloat multiplierH = (CGFloat) (1 / ((CGFloat) self.subTabObjects.count + 1) * (i + 1));
/**豎直限制*/
NSLayoutConstraint *layoutConstraintY = [NSLayoutConstraint constraintWithItem:button attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.topView attribute:NSLayoutAttributeCenterY multiplier:1 constant:0];
[self.topView addConstraint:layoutConstraintY];
/**橫向限制*/
NSLayoutConstraint *layoutConstraintX = [NSLayoutConstraint constraintWithItem:button attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.topView attribute:NSLayoutAttributeTrailing multiplier:multiplierH constant:0];
[self.topView addConstraint:layoutConstraintX];
}
}
/**滑塊布局,和第一個按鈕的布局一樣,隻是高寬分别有屬性topViewLineHeight和
* topViewLineWidth(topViewLineWidthMultiplier也可以)來控制*/
- (void)layoutTopViewLine {
CGFloat multiplierH = (CGFloat) (1 / ((CGFloat) self.subTabObjects.count + 1));
self.topViewLine.translatesAutoresizingMaskIntoConstraints = NO;
self.topViewLine.backgroundColor = self.topViewLineColor ? self.topViewLineColor : [UIColor redColor];
UIButton *btFirst = self.subTabObjects.firstObject.btSubView;
/**滑塊寬度,如果有精确寬度且沒指定按鈕寬度倍數,那麼按照精确的寬度。否則按照指定倍數(沒指定則按1倍預設走)*/
BOOL hasExactWidth = self.topViewLineWidth > 0 && self.topViewLineWidthMultiplier == 0;
if (hasExactWidth) {
[self setLayoutWidth:self.topViewLineWidth view:self.topViewLine];
} else {
/**要麼精确高度沒有指定,倍數也沒指定,要麼精确高度指定且倍數也指定*/
CGFloat multiplier = self.topViewLineWidthMultiplier > 0 ? self.topViewLineWidthMultiplier : 1;
NSLayoutConstraint *layoutConstraintWidth = [NSLayoutConstraint constraintWithItem:self.topViewLine attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:btFirst attribute:NSLayoutAttributeWidth multiplier:multiplier constant:0];
[self.topView addConstraint:layoutConstraintWidth];
}
self.topViewLineHeight = self.topViewLineHeight > 0 ? self.topViewLineHeight : 5.0f;
[self setLayoutHeight:self.topViewLineHeight view:self.topViewLine];
/**豎直限制*/
NSLayoutConstraint *layoutConstraintY = [NSLayoutConstraint constraintWithItem:self.topViewLine attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.topView attribute:NSLayoutAttributeBottom multiplier:1 constant:0];
[self.topView addConstraint:layoutConstraintY];
/**橫向限制,這裡會滑動,是以設定為屬性*/
self.layoutConstraintX = [NSLayoutConstraint constraintWithItem:self.topViewLine attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.topView attribute:NSLayoutAttributeTrailing multiplier:multiplierH constant:0];
[self.topView addConstraint:self.layoutConstraintX];
}
/**自定義布局,回傳所有buttons和topiew*/
- (void)layoutTopViewCustom {
if (self.layoutTopViewCustomCallback) {
NSMutableArray *buttons = [NSMutableArray array];
for (JFTabObject *tabObject in self.subTabObjects) {
[buttons addObject:tabObject.btSubView];
}
self.layoutTopViewCustomCallback(self.topView, buttons);
}
}
/**scrollView内部布局,根據給的數組屬性subTabObjects以及其内部的scrollSubView确定子視圖的布局*/
- (void)layoutScrollViewSubViews {
UIView *lastView = nil;
UIScrollView *scrollView = self.scrollView;
UIView *topView = self.topView;
for (JFTabObject *tabObject in self.subTabObjects) {
UIView *scrollSubView = tabObject.scrollSubView;
[self.scrollView addSubview:scrollSubView];
scrollSubView.translatesAutoresizingMaskIntoConstraints = NO;
}
for (int i = 0; i < self.subTabObjects.count; i++) {
JFTabObject *tabObject = self.subTabObjects[(NSUInteger) i];
UIView *subView = tabObject.scrollSubView;
NSMutableArray *ltConstraints = [[NSMutableArray alloc] init];
/**垂直方向參照為superView,即scrollView,高度也為scrollView的高度*/
NSString *ltFtSubViewV = @"V:|-0-[subView(scrollView)]-0-|";
NSArray *ltSubViewV = [NSLayoutConstraint constraintsWithVisualFormat:ltFtSubViewV options:(NSLayoutFormatOptions) 0 metrics:nil views:NSDictionaryOfVariableBindings(subView, topView, scrollView, self)];
[ltConstraints addObjectsFromArray:ltSubViewV];
/**subview左邊限制均為0,如果是第一個視圖,那麼左邊為superview,否則為lastView*/
NSString *ltFtSubViewHLeft = i == 0 ? @"H:|-0-[subView(topView)]" : @"H:[lastView]-0-[subView(topView)]";
/**如果是第一個視圖,添加限制的時候不用添加lastView,因為還沒生成*/
NSDictionary *views = i == 0 ? NSDictionaryOfVariableBindings(subView, topView, scrollView, self) : NSDictionaryOfVariableBindings(subView, lastView, topView, scrollView, self);
NSArray *ltSubViewHLeft = [NSLayoutConstraint constraintsWithVisualFormat:ltFtSubViewHLeft options:(NSLayoutFormatOptions) 0 metrics:nil views:views];
[ltConstraints addObjectsFromArray:ltSubViewHLeft];
/**到最後右邊限制和scrollView為0即可*/
if (i == (self.subTabObjects.count - 1)) {
NSString *ltFtSubViewHRight = @"H:[subView(topView)]-0-|";
NSArray *ltSubViewHRight = [NSLayoutConstraint constraintsWithVisualFormat:ltFtSubViewHRight options:(NSLayoutFormatOptions) 0 metrics:nil views:NSDictionaryOfVariableBindings(subView, topView, scrollView, self)];
[ltConstraints addObjectsFromArray:ltSubViewHRight];
}
[self addConstraints:ltConstraints];
lastView = subView;
}
}
/**高度限制簡寫*/
- (void)setLayoutHeight:(CGFloat)height view:(UIView *)view {
NSDictionary *views = NSDictionaryOfVariableBindings(view);
NSString *format = @"V:[view(height)]";
NSDictionary *metrics = @{
@"height": @(height)
};
NSArray *array = [NSLayoutConstraint constraintsWithVisualFormat:format options:(NSLayoutFormatOptions) 0 metrics:metrics views:views];
[view.superview addConstraints:array];
}
/**寬度限制簡寫*/
- (void)setLayoutWidth:(CGFloat)width view:(UIView *)view {
NSDictionary *views = NSDictionaryOfVariableBindings(view);
NSString *format = @"H:[view(width)]";
NSDictionary *metrics = @{
@"width": @(width)
};
NSArray *array = [NSLayoutConstraint constraintsWithVisualFormat:format options:(NSLayoutFormatOptions) 0 metrics:metrics views:views];
[view.superview addConstraints:array];
}
/**點選事件,選中單個按鈕,其他按鈕都變為未選中,如果點選已選中的按鈕,其不可用,外部代碼也不可點選*/
- (void)clickButton:(UIButton *)clickButton {
NSLog(@"點選了%d", clickButton.tag);
for (JFTabObject *tabObject in self.subTabObjects) {
UIButton *currentBt = tabObject.btSubView;
/**目前點選的如果被選中,設定不可選中,如果沒被選中,改為選中,其它按鈕變為未選中*/
if (currentBt == clickButton) {
clickButton.selected = !clickButton.selected;
clickButton.userInteractionEnabled = !clickButton.selected;
} else {
currentBt.selected = NO;
currentBt.userInteractionEnabled = YES;
}
}
CGFloat width = CGRectGetWidth(self.bounds);
[UIView animateWithDuration:0.3 animations:^{
self.scrollView.contentOffset = CGPointMake(width * (clickButton.tag), 0);
self.layoutConstraintX.constant = (CGFloat) ((1.0 / (self.subTabObjects.count + 1)) * width * clickButton.tag);
} completion:^(BOOL finished) {
}];
}
#pragma mark --- scrollView代理
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat width = CGRectGetWidth(self.bounds);
CGFloat index = scrollView.contentOffset.x / width;
self.scrollView.contentOffset = CGPointMake((width * (index)), 0);
self.layoutConstraintX.constant = (CGFloat) ((1.0 / (self.subTabObjects.count + 1)) * width * index);
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
CGFloat width = CGRectGetWidth(self.bounds);
CGFloat index = scrollView.contentOffset.x / width;
NSNumber *indexNumber = [[NSNumber alloc] initWithFloat:index];
/**整數和小數相等則表示滑動到了按鈕位置*/
if (indexNumber.intValue == indexNumber.floatValue) {
UIButton *clickBtAuto = self.subTabObjects[(NSUInteger) indexNumber.integerValue].btSubView;
if (clickBtAuto.userInteractionEnabled) {
[self clickButton:clickBtAuto];
}
}
}
@end
@implementation JFTabObject
- (instancetype)initWithScrollSubView:(UIView *)scrollSubView btSubView:(UIButton *)btSubView {
self = [super init];
if (self) {
self.scrollSubView = scrollSubView;
self.btSubView = btSubView;
}
return self;
}
+ (instancetype)objectWithScrollSubView:(UIView *)scrollSubView btSubView:(UIButton *)btSubView {
return [[self alloc] initWithScrollSubView:scrollSubView btSubView:btSubView];
}
@end
三.使用
主要使用
- (void)showWithSubTabObjects:(NSArray <JFTabObject *> *)subTabObjects topViewHeight:(CGFloat)topViewHeight
這裡
JFTabObject
為關聯對象,每個對象包含一個子視圖和一個按鈕,這樣上面的按鈕和下面的每個視圖一一對應。設定好後直接調用上面方法即可顯示。
四.其它設定
正常來說,隻需要調用showWith方法,傳入對應的參數即可顯示,你還可以根據h檔案裡的一些可選參數來設定如何顯示,例如可以設定滑塊的高寬,按鈕的高寬等,具體可以在h檔案中檢視
五.原理
其實隻是簡單的一個UIView,裡面包含了上部的topView,下面為UIScrollView,内部會根據showWith方法傳入的參數來進行視圖和按鈕的初始化,可選參數則可以進行定制顯示,另外可選參數中的layoutTopViewCustomCallback屬性是個block,可以利用它和内部的按鈕和topView配合在topView中進行添加額外視圖的操作。scrollView裡則沒有配置相關方法,因為本身就需要傳入各個視圖,每個視圖都是你已經需要的了。
五.例子
代碼請點:這裡
使用的代碼如下
//
// ViewController.m
// JFTabViewMaster
//
// Created by Jeffrey on 2017/5/16.
// Copyright (c) 2017 Jeffrey. All rights reserved.
//
#import "ViewController.h"
#import "JFTabView.h"
@interface ViewController () <UITableViewDelegate, UITableViewDataSource>
@property(nonatomic, weak) IBOutlet JFTabView *tabView;
@property(nonatomic, strong) UITableView *tableViewNone;
@property(nonatomic, strong) NSArray *dataSourceOne;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
/**第一頁tableview以及其資料源設定*/
self.tableViewNone = [[UITableView alloc] init];
self.tableViewNone.delegate = self;
self.tableViewNone.dataSource = self;
NSMutableArray *dataSourceOne = [NSMutableArray array];
for (int i = 0; i < 100; i++) {
[dataSourceOne addObject:@(i)];
}
self.dataSourceOne = dataSourceOne;
self.tableViewNone.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero];
/**第一頁的buuton和關聯對象初始化*/
UIButton *button1 = [[UIButton alloc] init];
[button1 setTitle:@"第一頁" forState:UIControlStateNormal];
[button1 setTitle:@"第一頁" forState:UIControlStateSelected];
[button1 setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
[button1 setTitleColor:[UIColor redColor] forState:UIControlStateSelected];
JFTabObject *object1 = [JFTabObject objectWithScrollSubView:self.tableViewNone btSubView:button1];
/**第二頁正常View,加載了一個xib裡的View*/
UIView *ViewTwo = [[NSBundle mainBundle] loadNibNamed:@"CustomView" owner:nil options:nil].firstObject;
/**第二頁的buuton和關聯對象初始化*/
UIButton *button2 = [[UIButton alloc] init];
[button2 setTitle:@"第二頁" forState:UIControlStateNormal];
[button2 setTitle:@"第二頁" forState:UIControlStateSelected];
[button2 setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
[button2 setTitleColor:[UIColor redColor] forState:UIControlStateSelected];
JFTabObject *object2 = [JFTabObject objectWithScrollSubView:ViewTwo btSubView:button2];
UIView *viewThree = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 300, 300)];
viewThree.backgroundColor = [UIColor redColor];
UIButton *button3 = [[UIButton alloc] init];
[button3 setTitle:@"第三頁" forState:UIControlStateNormal];
[button3 setTitle:@"第三頁" forState:UIControlStateSelected];
[button3 setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
[button3 setTitleColor:[UIColor redColor] forState:UIControlStateSelected];
JFTabObject *object3 = [JFTabObject objectWithScrollSubView:viewThree btSubView:button3];
/**傳入指定對象數組*/
NSArray *subTabObjects = @[object1, object2, object3];
/**設定按鈕高寬*/
// self.tabView.btSize = CGSizeMake(20, 30);
/**滑塊高度,預設就是5*/
self.tabView.topViewLineHeight = 5;
/**滑塊寬度倍數預設,具體看注釋*/
self.tabView.topViewLineWidthMultiplier = 2;
/**手動添加布局到topView*/
UILabel *label = [[UILabel alloc] init];
label.text = @"外部添加在topView上的測試";
self.tabView.layoutTopViewCustomCallback = ^(UIView *topView, NSArray *buttons) {
label.translatesAutoresizingMaskIntoConstraints = NO;
[topView addSubview:label];
label.font = [UIFont systemFontOfSize:10];
NSLayoutConstraint *layoutConstraintTop = [NSLayoutConstraint constraintWithItem:label attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:topView attribute:NSLayoutAttributeTop multiplier:1 constant:0];
[topView addConstraint:layoutConstraintTop];
NSLayoutConstraint *layoutConstraintV = [NSLayoutConstraint constraintWithItem:label attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:topView attribute:NSLayoutAttributeCenterX multiplier:1 constant:0];
[topView addConstraint:layoutConstraintV];
};
/**開始展現*/
[self.tabView showWithSubTabObjects:subTabObjects topViewHeight:60];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.dataSourceOne.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ID = @"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
NSNumber *number = self.dataSourceOne[(NSUInteger) indexPath.row];
cell.textLabel.text = number.stringValue;
return cell;
}
@end
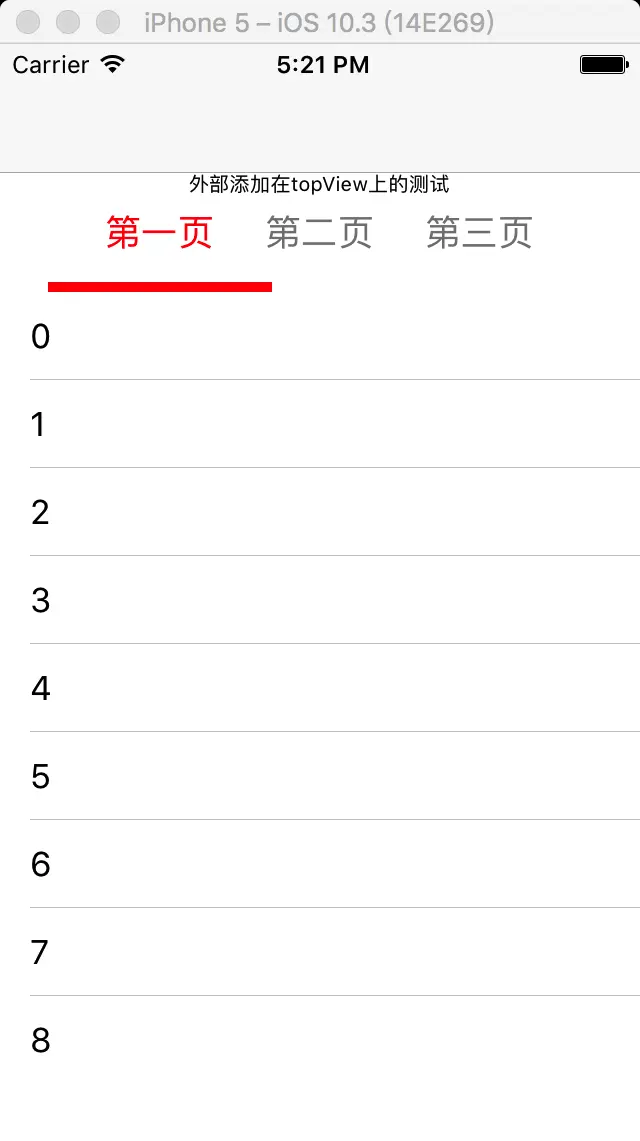
效果如下圖:

第一頁是加載的UITableview,第二頁加載是xib的正常UIView,第三頁直接手寫初始化的UIView。注意,如果手動添加view,最好是用代碼布局,不要僅僅是使用fram。因為内部都是用布局寫的,不是用frame寫的。