部落客介紹:✌全網粉絲20W+,csdn特邀作者、部落格專家、CSDN新星計劃導師、java領域優質創作者,部落格之星、掘金/華為雲/阿裡雲/InfoQ等平台優質作者、專注于Java技術領域和畢業項目實戰✌
目錄
一、前言介紹:
二、系統設計:
2.1 系統設計原則:
2.2 系統功能設計:
2.3 主要研究方法
三、功能截圖:
3.1 登入子產品:
3.2 使用者前端:
3.3 背景管理:
四、代碼實作:
五、項目總結:
六、論文參考:
七、源碼擷取:
一、前言介紹:
随着網際網路大趨勢的到來,社會的方方面面,各行各業都在考慮利用網際網路作為媒介将自己的資訊更及時有效地推廣出去,而其中最好的方式就是建立網絡管理系統,并對其進行資訊管理。由于現在網絡的發達,疫情社群管理系統的資訊資訊通過網絡進行資訊管理掀起了熱潮,是以針對疫情社群管理系統的使用者需求開發出一套疫情社群管理系統。
整個開發過程首先對軟體系統進行需求分析,得出系統的主要功能。接着對系統進行總體設計和詳細設計。對于基于Java的疫情社群管理系統,借助Java程式設計語言、SpringMVC三層分層思想、前端采用VUE、ELEMENT等技術、資料庫采用MySQL5.7版本和Tomcat伺服器,完成了系統的所有功能。最後,進行系統的功能部分測試,完善細節進而改進系統并達到基本使用的标準。
二、系統設計:
2.1 系統設計原則:
關于疫情社群管理系統的基本要求:
(1)功能要求:可以管理首頁、個人中心,使用者管理、專家咨詢管理、醫療專家管理、預約資訊管理、咨詢回複管理、健康檔案管理、志願者資訊管理、報名資訊管理、行動報告管理、費用繳納管理、留言闆管理、論壇管理、留言回複、系統管理等功能子產品。
(2)性能要求:在不同作業系統上、以沒有相容性和差别實作在不同類型的使用者登入相應界面後能不出差錯、友善地進行功能示範操作和流程的順暢。
(3)安全保密要求:使用者都必須通過身份驗證才能進入系統,并且使用者的權限也需要根據使用者的類型進行限定。
(4)環境要求:支援多種平台系統的運作,可在Windows系列、linux系統等系統下使用。
2.2 系統功能設計:
該系統的基本功能包括管理者、使用者、醫療專家三個權限角色功能子產品。
對于管理者可以使用的功能子產品主要有首頁、個人中心,使用者管理、醫療專家管理、專家咨詢管理、咨詢回複管理、預約資訊管理、健康檔案管理、志願者資訊管理、報名資訊管理、行動報告管理、業務代辦管理、費用繳納管理、留言闆管理、論壇管理、系統管理等功能。
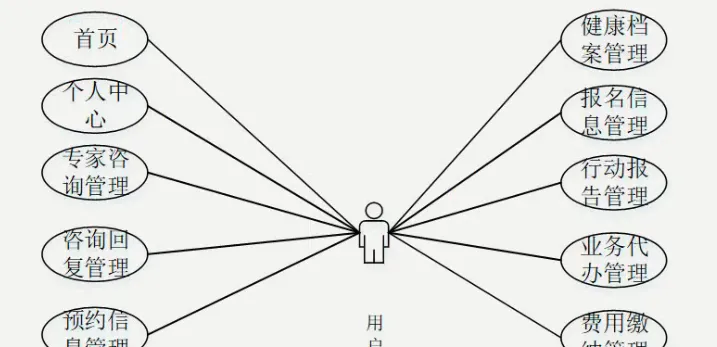
對于使用者所使用的功能子產品的操作主要是首頁、個人中心、專家咨詢管理、咨詢回複管理、預約資訊管理、健康檔案管理、報名資訊管理、行動報告管理、業務代辦管理、費用繳納管理等功能。
對于醫療專家所使用的功能子產品的操作主要是首頁、個人中心、專家咨詢管理、咨詢回複管理、預約資訊管理、健康檔案管理等功能。
使用者需求如圖所示:

管理者功能需求如圖所示:
2.3 主要研究方法
本系統按照實際需求設計,重點是開發動态網站,其中主要技術采用基于B/S模式的java語言,背景使用Mysql作為資料庫管理系統,開發環境是eclipse,伺服器采用tomcat。
本系統采用基于Java語言B/S架構模式實作的,即Java啟動運作的用戶端與伺服器的結構,基于 J2EE的基本标準,Tomcat7.0及以上作為運作伺服器支援,基于、java、spring、JSP等主要技術設計,Eclipse作為開發環境,資料庫采用Mysql 5.0以上。
(1)項目調查法:參考基于疫情社群管理系統設計和實作、結合這次的畢業設計題、以及自己的系統功能需求調研,設計出本系統的主要功能設計和架構。
(2)文獻參考法:通過查閱閱讀最近三年基于疫情社群管理系統有關的優質文獻參考和相關書籍、了解基于疫情社群管理系統的現狀和涉及的整體技術情況
(3)經驗總結法:經過網絡資源的搜尋、答辯指導老師指導、自己自己的開發學習經驗結合,對系統開發具體情況,功能設計、進行歸納與分析總結,滿足系統的各項可行性分析,使系統設計和實作的合理化、标準化。
(4)實證測試法:通過自己對前面資料的查詢、閱讀、以及利用自己所學習的計算機相關技術來完成編碼實作、進行系統功能子產品測試和代碼實際編寫、完成設計的功能子產品開發以及測試。
三、功能截圖:
3.1 登入子產品:
登入、使用者注冊,在使用者注冊頁面可以填寫使用者名、密碼、姓名、身份證、手機、位址等進行使用者注冊,使用者點選其中一個div觸發點選時間、頁面就加載架構的布局、調用提前寫好的.index-pv1 .animation-box:hover CSS檔案、等來渲染整個前端頁面、系統使用者登入注冊、在使用者登入或注冊頁面通過填寫使用者賬号、登入密碼、姓名以及使用者手機号碼等資訊點選送出、完成使用者注冊,使用者注冊是使用者輸入input注冊框之後點選确定事件(onsubmit)按鈕之後、使用者送出的時候綁定對應的函數、(這個時候前端擷取使用者輸入的資料<擷取資料時需要在指定位置定義一個id>)、然後對form表單裡面的資料進行判斷和驗證、進行資料合法校驗之後(form表單送出)、若 資料非法(給出錯誤提示資訊彈窗button,不讓表單送出)。
3.2 使用者前端:
在系統首頁可以檢視首頁、醫療專家、志願者資訊、論壇資訊、疫情公告、留言回報、個人中心、背景管理等内容。
檢視醫療專家和志願者資訊。
醫療專家進行咨詢和預約:
利用富文本釋出論壇交流資訊:
檢視疫情公告資訊:
留言回報子產品:
個人中心:
3.3 背景管理:
背景管理分角色登入,不同角色不同權限。 背景子產品比較多,這邊隻展示部分,所有功能都是齊全的。
使用者管理:
健康打卡:
健康檔案資訊:
核算檢測可以下載下傳,醫療專家可以稽核
醫療專家預約稽核等
疫情公告詳情:
四、代碼實作:
springmvc配置:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<mvc:default-servlet-handler/>
<!-- Controller包(自動注入) -->
<context:component-scan base-package="com.controller"/>
<!-- FastJson注入 -->
<mvc:annotation-driven>
<!-- <mvc:message-converters register-defaults="true">
避免IE執行AJAX時,傳回JSON出現下載下傳檔案
FastJson
<bean id="fastJsonHttpMessageConverter"
class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
這裡順序不能反,一定先寫text/html,不然ie下出現下載下傳提示
<value>text/html;charset=UTF-8</value>
<value>application/json;charset=UTF-8</value>
</list>
</property>
<property name="features">
<array value-type="com.alibaba.fastjson.serializer.SerializerFeature">
避免循環引用
<value>DisableCircularReferenceDetect</value>
是否輸出值為null的字段
<value>WriteMapNullValue</value>
數值字段如果為null,輸出為0,而非null
<value>WriteNullNumberAsZero</value>
字元類型字段如果為null,輸出為"",而非null
<value>WriteNullStringAsEmpty</value>
List字段如果為null,輸出為[],而非null
<value>WriteNullListAsEmpty</value>
Boolean字段如果為null,輸出為false,而非null
<value>WriteNullBooleanAsFalse</value>
</array>
</property>
</bean>
</mvc:message-converters> -->
</mvc:annotation-driven>
<!-- 靜态資源配置 -->
<mvc:resources mapping="/resources/**" location="/resources/"/>
<!-- 對模型視圖名稱的解析,即在模型視圖名稱添加前字尾 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- 攔截器配置 -->
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/upload"/>
<bean class="com.interceptor.AuthorizationInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
<!-- 上傳限制 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上傳檔案大小限制為31M,31*1024*1024 -->
<property name="maxUploadSize" value="32505856"/>
</bean>
</beans> 登入資訊子產品:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登入</title>
<link rel="stylesheet" type="text/css" href="../../layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/public.css"/>
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/login.css"/>
<style type="text/css">
.login {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-attachment: fixed;
background-size: cover;
background-position: center;
background-image: url(http://codegen.caihongy.cn/20201225/55bfd2777f94403c8ebd8e4e9b589099.jpg);
}
.login form {
box-sizing: border-box;
min-height: 400px;
display: flex;
flex-direction: column;
justify-content: center !important;
position: inherit;
}
.login .logo, .login .title {
box-sizing: border-box;
}
.login .logo img {
display: block;
}
.login .title {
text-align: center;
}
.login .form-item {
display: flex;
align-items: center;
flex-wrap: wrap;
box-sizing: border-box;
}
.login .form-item input, .login .form-label {
box-sizing: border-box;
}
.login .btn-submit {
display: block;
box-sizing: border-box;
}
.login form p.txt {
width: 100%;
margin: 0;
box-sizing: border-box;
}
.l-redio .layui-form-radio {
margin: 0;
}
.l-redio .layui-form-radio>i {
font-size: 16px;
color: rgba(190, 201, 228, 1);
}
.l-redio .layui-form-radio>div {
font-size: 14px;
color: rgba(0, 112, 126, 1);
}
.l-redio .layui-form-radioed>i {
font-size: 16px;
color: red;
}
.l-redio .layui-form-radioed>div {
font-size: 20px;
color: rgba(255, 45, 3, 1);
}
</style>
</head>
<body>
<div id="app" class="login">
<form class="layui-form login-form" :style='{"padding":"20px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(255, 255, 255, 1)","borderRadius":"20px","borderWidth":"2px","width":"400px","borderStyle":"solid","justifyContent":"center","height":"auto"}'>
<h1 class="logo" v-if="false" :style='{"padding":"5px 0","boxShadow":"0 0 6px rgba(255,0,0,.8)","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#fff","borderRadius":"6px","borderWidth":"0","borderStyle":"solid"}'><img :style='{"boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"100%","borderWidth":"1px","width":"44px","borderStyle":"solid","height":"44px"}' src="$template2.front.login.logo.backgroundImage"></h1>
<div class="msg-warn hide title" v-if="true" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"10px auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"#f7f7f7","color":"red","isshow":true,"borderRadius":"8px","borderWidth":"0","width":"auto","lineHeight":"32px","fontSize":"12px","borderStyle":"solid"}'>公共場所不建議自動登入,以防賬号丢失</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(213, 195, 195, 0.49)","borderRadius":"20px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"64px"}' class="form-item">
<label v-if="false" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">賬号</label>
<input :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.5)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","color":"#333","borderRadius":"8px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="text" name="username" required lay-verify="required" placeholder="請輸入賬号" autocomplete="off" class="layui-input">
</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(213, 195, 195, 0.49)","borderRadius":"20px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"64px"}' class="form-item">
<label v-if="false" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">密碼</label>
<input :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.5)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","color":"#333","borderRadius":"8px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="password" name="password" required lay-verify="required" placeholder="請輸入密碼" autocomplete="off" class="layui-input">
</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","borderRadius":"0","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"solid","height":"44px"}' class="form-item l-redio">
<input v-if="item.tableName!='users'" v-for="(item,index) in menu" v-bind:key="index" type="radio" name="role" id="role" :value="item.tableName" :title="item.roleName">
</div>
<button :style='{"padding":"0 10px","boxShadow":"0 0px 0px rgba(255, 0, 0, 1)","margin":"10px auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(0, 112, 126, 1)","color":"#fff","borderRadius":"8px","borderWidth":"0","width":"60%","fontSize":"14px","borderStyle":"solid","height":"44px"}' class="layui-btn layui-btn-fluid layui-btn-danger btn-submit" lay-submit lay-filter="login">登入</button>
<p :style='{"color":"rgba(255, 0, 0, 1)","textAlign":"left","fontSize":"12px"}' class="txt"><a style="color: inherit;font-size: inherit;" v-if="item.tableName!='users'" v-for="(item,index) in menu" v-bind:key="index" :href="'javascript:registerClick(\''+item.tableName+'\')'">注冊{{item.roleName.replace('注冊','')}}</a></p>
</form>
</div>
<script src="../../layui/layui.js"></script>
<script src="../../js/vue.js"></script>
<!-- 元件配置資訊 -->
<script src="../../js/config.js"></script>
<!-- 擴充插件配置資訊 -->
<script src="../../modules/config.js"></script>
<!-- 工具方法 -->
<script src="../../js/utils.js"></script>
<script type="text/javascript">
var vue = new Vue({
el: '#app',
data: {
menu: menu
},
methods: {
jump(url) {
jump(url)
}
}
})
layui.use(['layer', 'element', 'carousel', 'form', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var carousel = layui.carousel;
var form = layui.form;
var http = layui.http;
var jquery = layui.jquery;
// 登入
form.on('submit(login)', function(data) {
data = data.field;
if (!data.role) {
layer.msg('請選擇登入使用者類型', {
time: 2000,
icon: 5
});
return false;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登入成功', {
time: 2000,
icon: 6
});
// 登入憑證
localStorage.setItem('Token', res.token);
localStorage.setItem('role', jquery('#role:checked').attr('title'));
// 目前登入使用者角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 使用者名稱
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 使用者id
localStorage.setItem('userid', res.data.id);
// 路徑通路設定
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳轉登入
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
</script>
</body>
</html> 背景代碼實作:
/**
* 登入相關
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 注冊
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("使用者已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 登入
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("賬号或密碼不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密碼重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("賬号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密碼已重置為:123456");
}
/**
* 清單
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 資訊
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 擷取使用者的session使用者資訊
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 儲存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("使用者已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 五、項目總結:
疫情社群管理系統經過測試和調試後能夠按照需求正常運作,基本沒有錯誤,能夠滿足開發者和使用者的需求。在系統整體測試過程中,系統功能相對來說比較簡單,在進行功能測試出現了也遇到了一些錯誤,比如使用者空指針異常,還有mysql資料庫版本不一緻的問題,會導緻sql語句無法正常運作,還要就是管理者使用者名設定的時候,背景沒有判斷好,在輸入錯誤登入密碼資訊的的時候還是可以登入。這樣的錯原則上是不能發生的,在傳回代碼檢查的情況下發現是在管理者資訊與資料庫的DAO類代碼裡出現了錯誤,代碼和資料庫之間沒有建立好連接配接。經過本次測試,我會更加的對代碼和資料庫的操作上更加細心,不再出現這種原則上的錯誤。
大學四年的校園學習生活說短也短、說長也長、總想快點畢業踏入社會、又感到知識還沒有學夠,但大學畢業就在我們面前,意味着我們的大學生涯即将結束。這次畢業設計這個疫情社群管理系統是我在大學所學知識的一次總結,通過這次畢業設計,我認識到大學學習過程中還有哪些知識沒有掌握,這次畢業設計讓我學到了很多新的知識,研究了一些新的以前自己不熟悉的領域,使我處理問題的能力得到了一定的提升,同時也為今後的繼續深造或踏入社會大門提供了很好的鍛煉機會。我也曾經沮喪過,失落過,想放棄過,可是因為你們這不厭其煩的鼓勵和支援才使得我堅持了下來,這裡我要對我的老師和同學們說句“謝謝你們”。因為我們的知識是有限的,是以本文将不可避免的會出現一些錯誤和不足之處,還請老師指正。
六、論文參考:
第1章 緒論
1.1課題背景
1.2研究的意義
1.3研究内容
第2章 關鍵技術研究
2.1 Eclipse開發工具介紹
2.2 JAVA語言介紹
2.3 HTML/CSS簡介
2.4 系統插件的使用
第3章 需求分析
3.1可行性分析
3.2系統分析
3.3系統設計原則
3.4業務流程分析
3.4.1操作流程
3.4.2添加資訊流程
3.4.3删除資訊流程
第4章 系統總體設計
4.1系統功能子產品
4.2資料庫設計
4.2.1資料庫簡介
4.2.2資料庫設計
第5章 系統實作
5.1前台首頁功能子產品
5.2管理者功能子產品
5.3使用者功能子產品
5.4醫療專家功能子產品
第6章 系統測試
6.1系統測試的目的
6.2使用者角色資訊測試
6.3功能測試
1.使用者登入測試
2.預約子產品管理測試
3.部分功能測試
結 論