前言
Store是extjs中的重中之重,貼過來,備用
查詢操作
Store.getCount()
Store.getCount()傳回的是store中的所有資料記錄,然後使用for循環周遊整個store,進而得到每條記錄。
store.each()
除了使用getCount()的方法外,還可以使用each()函數,如下面的代碼所示。
store.each(function(record) {
alert(record.get('name'));
});
Each()可以接受一個函數作為參數,周遊内部record,并将每個record作為參數傳遞給function()處理。
如果希望停止周遊,可以讓function()傳回false。
store.getRange()
也可以使用getRange()函數連續獲得多個record,隻需要指定開始和結束位置的索引值,如下面的代碼所示。
var records = store.getRange(, );
for (var i = ; i < records.length; i++) {
var record = records[i];
alert(record.get('name'));
}
store.getById()
如果确實不知道record的id,也可以根據record本身的id從store中獲得對應的record,如下面的代碼所示。
store.getById().get('name')
store. find()和store .findBy()
EXT還提供了函數find()和findBy(),可以利用它們對store中的資料進行搜尋,如下面的代碼所示。
1. find( String property, String/RegExp value, [Number startIndex], [Boolean anyMatch],[Boolean caseSensitive] )
在這5個參數中,隻有前兩個是必須的。
第一個參數property代表搜尋的字段名;
第二個參數value是比對用字元串或正規表達式;
第三個參數startIndex表示從第幾行開始搜尋;
第四個參數anyMatch為true時,不必從頭開始比對;
第五個參數caseSensitive為true時,會區分大小寫。
如下面的代碼所示:
var index = store.find('name','g');
alert(store.getAt(index).get('name'));
與find()函數對應的findBy()函數的定義格式如下:
1. findBy( Function fn, [Object scope], [Number startIndex] ) : Number
findBy()函數允許使用者使用自定義函數對内部資料進行搜尋。
fn傳回true時,表示查找成功,于是停止周遊并傳回行号。
fn傳回false時,表示查找失敗(即未找到),繼續周遊,如下面的代碼所示。
index = store.findBy(function(record, id) {
return record.get('name') == 'girl' && record.get('sex') == ;
});
alert(store.getAt(index).get('name'));
通過findBy()函數,我們可以同時判斷record中的多個字段,在函數中實作複雜邏輯。
store. query ()和store . queryBy ()
我們還可以使用query和queryBy函數對store中的資料進行查詢。
與find和findBy不同的是,query和queryBy傳回的是一個MixCollection對象,裡面包含了搜尋得到的資料,如下面的代碼所示。
alert(store.query('name', 'boy'));
alert(store.queryBy(function(record) {
return record.get('name') == 'girl' && record.get('sex') == ;
}));
更新store中的資料
store.add();
可以使用add(Ext.data.Record[] records)向store末尾添加一個或多個record,使用的參數可以是一個record執行個體,如下面的代碼所示。
store.add(new PersonRecord({
name: 'other',
sex:
}));
Add()的也可以添加一個record數組,如下面的代碼所示:
store.add([new PersonRecord({
name: 'other1',
sex:
}), new PersonRecord({
name: 'other2',
sex:
})]);
Add()函數每次都會将新資料添加到store的末尾,這就有可能破壞store原有的排序方式。如果希望根據store原來的排序方式将新資料插入到對應的位置,可以使用addSorted()函數。它會在添加新資料之後立即對store進行排序,這樣就可以保證store中的資料有序地顯示,如下面的代碼所示。
store.addSorted(new PersonRecord({
name: 'lili',
sex:
}));
store會根據排序資訊查找這條record應該插入的索引位置,然後根據得到的索引位置插入資料,進而實作對整體進行排序。這個函數需要預先為store設定本地排序,否則會不起作用。
store.insert();
如果希望自己指定資料插入的索引位置,可以使用insert()函數。它的第一個參數表示插入資料的索引位置,可以使用record執行個體或record執行個體的數組作為參數,插入之後,後面的資料自動後移,如下面的代碼所示。
store.insert(, new PersonRecord({
name: 'other',
sex:
}));
store.insert(, [new PersonRecord({
name: 'other1',
sex:
}), new PersonRecord({
name: 'other2',
sex:
})]);
store. remove ()和store. removeAll()
删除操作可以使用remove()和removeAll()函數,它們分别可以删除指定的record和清空整個store中的資料,如下面的代碼所示。
store.remove(store.getAt());
store.removeAll();
###store.getAt().set();
store中沒有專門提供修改某一行record的操作,我們需要先從store中擷取一個record。對這個record内部資料的修改會直接反映到store上,如下面的代碼所示。
1. store.getAt(0).set(‘name’, ‘xxxx’);
修改record的内部資料之後有兩種選擇:執行rejectChanges()撤銷所有修改,将修改過的record恢複到原來的狀态;執行commitChanges()送出資料修改。在執行撤銷和送出操作之前,可以使用 getModifiedRecords()獲得store中修改過的record數組。
與修改資料相關的參數是 pruneModifiedRecords,如果将它設定為true,當每次執行删除或reload操作時,都會清空所有修改。這樣,在每次執行删除或 reload操作之後,getModifiedRecords()傳回的就是一個空數組,否則仍然會得到上次修改過的record記錄
加載及顯示資料
store.load()
store建立好後,需要調用load()函數加載資料,加載成功後才能對store中的資料進行操作。load()調用的完整過程如下面的代碼所示。
store.load({
params: {start:,limit:},
callback: function(records, options, success){
Ext.Msg.alert('info', '加載完畢');
},
scope: store,
add: true
});
- params是在store加載時發送的附加參數。
- callback是加載完畢時執行的回調函數,它包含3個參數:records參數表示獲得的資料,options表示執行load()時傳遞的參數,success表示是否加載成功。
- Scope用來指定回調函數執行時的作用域。
- Add為true時,load()得到的資料會添加在原來的store資料的末尾,否則會先清除之前的資料,再将得到的資料添加到store中。
一般來說,為了對store中的資料進行初始化,load()函數隻需要執行一次。如果用params參數指定了需要使用的參數,以後再次執行reload()重新加載資料時,store會自動使用上次load()中包含的params參數内容。
如果有一些需要固定傳遞的參數,也可以使用baseParams參數執行,它是一個JSON對象,裡面的資料會作為參數發送給背景處理,如下面的代碼所示。
store.baseParams.start = ;
store.baseParams.limit = ;
store. Filter();
為store加載資料之後,有時不需要把所有資料都顯示出來,這時可以使用函數filter和filterBy對store中的資料進行過濾,隻顯示符合條件的部分,如下面的代碼所示。
1. filter( String field, String/RegExp value, [Boolean anyMatch], [Boolean caseSensitive] ) : void
filter()函數的用法與之前談到的find()相似,如下面的代碼所示。
1. store.filter(‘name’, ‘boy’);
對應的filterBy()與findBy()類似,也可以在自定義的函數中實作各種複雜判斷,如下面的代碼所示。
store.filterBy(function(record) {
return record.get('name') == 'girl' && record.get('sex') == ;
});
如果想取消過濾并顯示所有資料,那麼可以調用clearFilter()函數,如下面的代碼所示。
1. store.clearFilter();
如果想知道store上是否設定了過濾器,可以通過isFiltered()函數進行判斷。
Ext.data.Store其他功能
除了上面提到的資料擷取、排序、更新、顯示等功能外,store還提供了其他一些功能函數。
store.collect()
- collect( String dataIndex, [Boolean allowNull], [Boolean bypassFilter] ) : Array
collect函數獲得指定的dataIndex對應的那一列的資料,當allowNull參數為 true時,傳回的結果中可能會包含null、undefined或空字元串,否則collect函數會自動将這些空資料過濾掉。當 bypassFilter參數為true時,collect的結果不會受查詢條件的影響,無論查詢條件是什麼都會忽略掉,傳回的資訊是所有的資料,如下面的代碼所示。
alert(store.collect('name'));
這樣會獲得所有name列的值,示例中傳回的是包含了’boy’和’girl’的數組。
store.getTotalCount()
getTotalCount()用于在翻頁時獲得背景傳遞過來的資料總數。如果沒有設定翻頁,get- TotalCount()的結果與getCount()相同,都是傳回目前的資料總數,如下面的代碼所示。
alert(store.getTotalCount());
indexOf(Ext.data.Record record)和indexOfId(String id)
indexOf(Ext.data.Record record)和indexOfId(String id)函數根據record或record的id獲得record對應的行号,如下面的代碼所示。
alert(store.indexOf(store.getAt()));
alert(store.indexOfId());
store.loadData()
loadData(object data, [Boolean append])從本地JavaScript變量中讀取資料,append為true時,将讀取的資料附加到原資料後,否則執行整體更新,如下面的代碼所示。
1. store.loadData(data, true);
store.sum();
Sum(String property, Number start, Number end):Number用于計算某一個列從start到end的總和,如下面的代碼所示。
alert(store.sum('sex'));
如果省略參數start和end,就計算全部資料的總和。
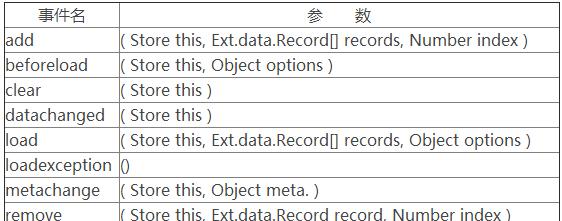
store還提供了一系列事件(見下表),讓我們可以為對應操作設定操作函數。

var storeCddm=new Ext.data.Store({
url:getAppPath()+'/bmcdxx00.do?method=QueryDataByYYDWDM',
baseParams:{},
reader:new Ext.data.JsonReader({
totalProperty:'totalProperty',
root:'rows',
id:'BH0000'
},[
'BH0000',
'MC0000',
'YYDWDM'
])
});
var request = {strYydwdm:Ext.getCmp('YYDWDMS').getValue()};
storeCddm.reload({params:request});