簡述
Postman 是一個 Chrome 擴充,提供功能強大的 Web API & HTTP 請求調試。它能夠發送任何類型的 HTTP 請求(GET、HEAD、POST、PUT..),附帶任何數量的參數 + headers。
支援不同的認證機制(basic、digest、OAuth),接收到的響應文法高亮(HTML、JSON 或 XML)。Postman 能夠保留曆史的請求,這樣我們就可以很容易地重新發送請求,有一個“集合”功能,用于存儲所有請求相同的 API/域。
| 版權聲明:一去、二三裡,未經部落客允許不得轉載。
介紹
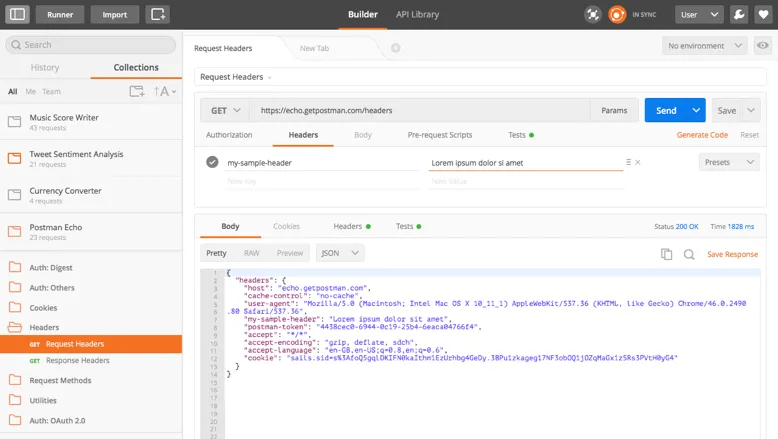
使用者在開發或者調試網絡程式或者是網頁 B/S 模式的程式的時候是需要一些方法來跟蹤網頁請求的,使用者可以使用一些網絡的監視工具比如著名的 Firebug 等網頁調試工具。今天給大家介紹的這款網頁調試工具不僅可以調試簡單的 CSS、HTML、腳本等簡單的網頁基本資訊,它還可以發送幾乎所有類型的 HTTP 請求!Postman 在發送網絡 HTTP 請求方面可以說是 Chrome 插件類産品中的代表産品之一。
當開發人員需要調試一個網頁是否運作正常,并不是簡簡單單地調試網頁的 HTML、CSS、腳本等資訊是否運作正常,更加重要的是網頁能夠正确是處理各種 HTTP 請求,畢竟網頁的 HTTP 請求是網站與使用者之間進行互動的非常重要的一種方式,在動态網站中,使用者的大部分資料都需要通過 HTTP 請求來與伺服器進行互動。
Postman 插件就充當着這種互動方式的“橋梁”,它可以利用 Chrome 插件的形式把各種模拟使用者 HTTP 請求的資料發送到伺服器,以便開發人員能夠及時地作出正确的響應,或者是對産品釋出之前的錯誤資訊提前處理,進而保證産品上線之後的穩定性和安全性。
在 Chrome 中安裝了 Postman 插件以後,使用者隻需要在調試網站的時候啟動 Postman 插件來進行幾項簡單的配置就可以實作對該網站的基本資訊修改和發送各種類型的 HTTP 到該網站中,使用者在發送 HTTP 資料的時候可以在編寫相關測試資料的時候加入一定量的參數資訊讓測試資料更加準确,而這一切 Postman 都會完美地支援。
開發人員在使用 Postman 的時候也許需要經常調試同一個網站或者是同時調試多個網站,如果每次打開 Postman 插件都要重新設定一遍那樣會顯得非常麻煩,Postman 也考慮到使用者的這一個性化需求,是以在 Postman 的配置頁面中,使用者可以添加或者管理多個網站使用者啟動 Postman 的時候就能自動打開相應的設定。
特點
更快建構 APIs
-
運作
快速構造請求,使用集合的建構工作流程。
-
測試
建立內建測試套件。内置系統內建。
-
文檔
添加描述到 Markdown,主機雲共享文檔。
-
分享
分享收藏連結,運作按鈕或雲分享。
-
儲存請求群組織 APIs 到集合
建立和發送任何 HTTP 請求使用超棒的 Postman 請求建構。編寫自己的測試案例來驗證響應資料,響應時間,以及更多!

-
團隊的 API 庫
Postman 雲在允許你和 APIs 一起更好、更快地工作。在實時協作團隊的共享 API。確定每個人都總是在相同的頁面上。Postman 雲是開發人員喜愛和信賴的安全API測試和協作解決方案。
-
幾秒鐘内載入開發環境到 API
測試公共 API 點選 Run in Postman 按鈕,現在就試試!
安裝
Chrome 浏覽器
如果你已經安裝了 Chrome 浏覽器,那麼可以直接在應用商店中進行添加。
下載下傳、添加
進入Postman 下載下傳頁面下載下傳好插件(crx 格式的檔案)
進入插件管理界面。
将下載下傳好的 crx 插件檔案拖到 Chrome 插件管理界面中,松開滑鼠即可。
Chrome 會彈出安裝插件的提示,點選添加。
安裝完成之後的界面,基本上到這一步就能在 Chrome 插件管理界面看到安裝之後的插件了。