specifications:[
{
specificationName:"顔色",
specificationItem:[
{value:"黃色"},
{value:"黑色"}
]
}
]
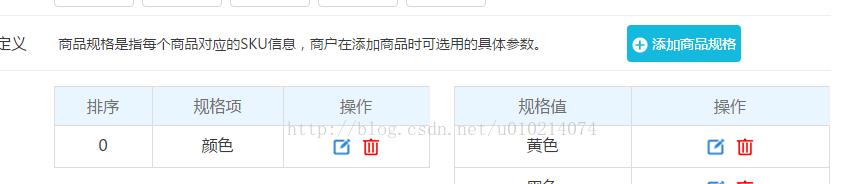
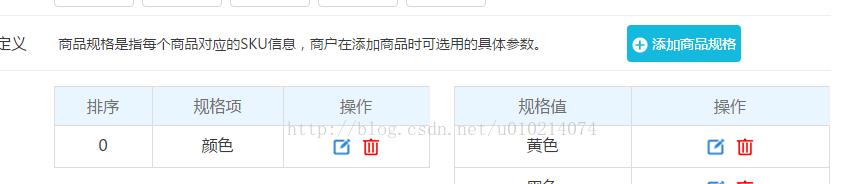
<table class="table table-bordered table-hover table-item spggdytable"
id="ggxtable" v-show="isAddSpecifications">
<thead>
<tr>
<th>排序</th>
<th>規格項</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in specifications">
<td>{{index}}</td>
<td>{{item.specificationName}}</td>
<td>
<a href='#'> <img src='../img/[email protected]' alt='修改'></a>
<a href='#'><img src='../img/[email protected]' alt='删除'></a>
</td>
</tr>
</tbody>
</table>
<table class="table table-bordered table-hover table-item spggdytable"
id="ggztable" v-show="isAddSpecifications">
<thead>
<tr>
<th>規格值</th>
<th>操作</th>
</tr>
</thead>
<tbody v-for="(item,index) in specifications">
<tr v-for="(part,n) in item.specificationItem">
<td>{{part.value}}</td>
<td>
<a href='#'> <img src='../img/[email protected]' alt='修改'></a>
<a href='#'><img src='../img/[email protected]' alt='删除'></a>
</td>
</tr>
</tbody>
</table>
 vue利用v-for嵌套輸出多層對象,分别輸出到個表
vue利用v-for嵌套輸出多層對象,分别輸出到個表