在做Android開發中經常會使用到自定義樣式的Dialog,尤其是在遊戲當中,大家通常都是通過自定義一個布局檔案來設定Dialog中顯示的内容,但是僅僅這樣還是不行的~會有黑色的框和白色的邊。這就需要我們自定義Dialog的樣式了。
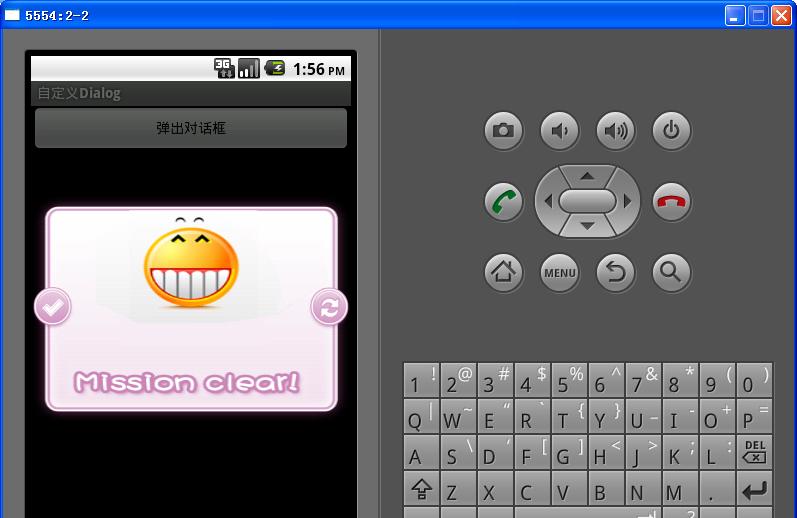
首先上圖:

首先是Dialog的布局檔案:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/img1"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:id="@+id/img1"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/img2"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:id="@+id/img1"
/>
</RelativeLayout>
然後是Dialog的樣式
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:backgroundDimAmount">0.6</item>
</style>
Java代碼部分:
package com.laohuai.customdialog;
import com.laohuai.intenttest.R;
import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class Main extends Activity {
private Button button;
private Dialog dialog;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.button);
dialog = new Dialog(this);
dialog.setContentView(R.layout.test_dialog);
dialog.setCancelable(true);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.show();
}
});
}
}