(目錄)
基于HarmonyOS的腦卒中患者延續性護理輔助系統
項目背景
近年來,腦卒中是嚴重威脅人類健康的三大疾病之一,在我國年死亡人數超過200萬,平均年增長速率超過8.7%,其中30%以上患者再次發病。
我們對腦卒中偏癱患者面對的問題進行調查,發現目前針對腦卒中偏癱患者的診斷主要通過量表進行,存在很大的主觀因素,并且目前市場上的偏癱康複輔助裝置大多數比較大型,患者隻能在醫院進行康複護理,針對患者的早期預防和後期延續性護理沒有科學有效的方法。
我們團隊針對傳統康複存在的問題,進行我們項目的研發,通過對患者步态資料的評估來幫助醫生對患者病情進行診斷,讓患者更好的了解自己的病情變化,病情康複可視化對患者前期預防和後期延續性護理至關重要,病情我們針對患者病情狀況提供康複視訊教程,幫助患者更科學的進行康複護理,我們項目從腦卒中偏癱患者步态資料監測入手,對腦卒中偏癱患者病情變化進行評估,對病人下肢康複動作進行指導,對病人心理狀态進行關注。
項目執行流程
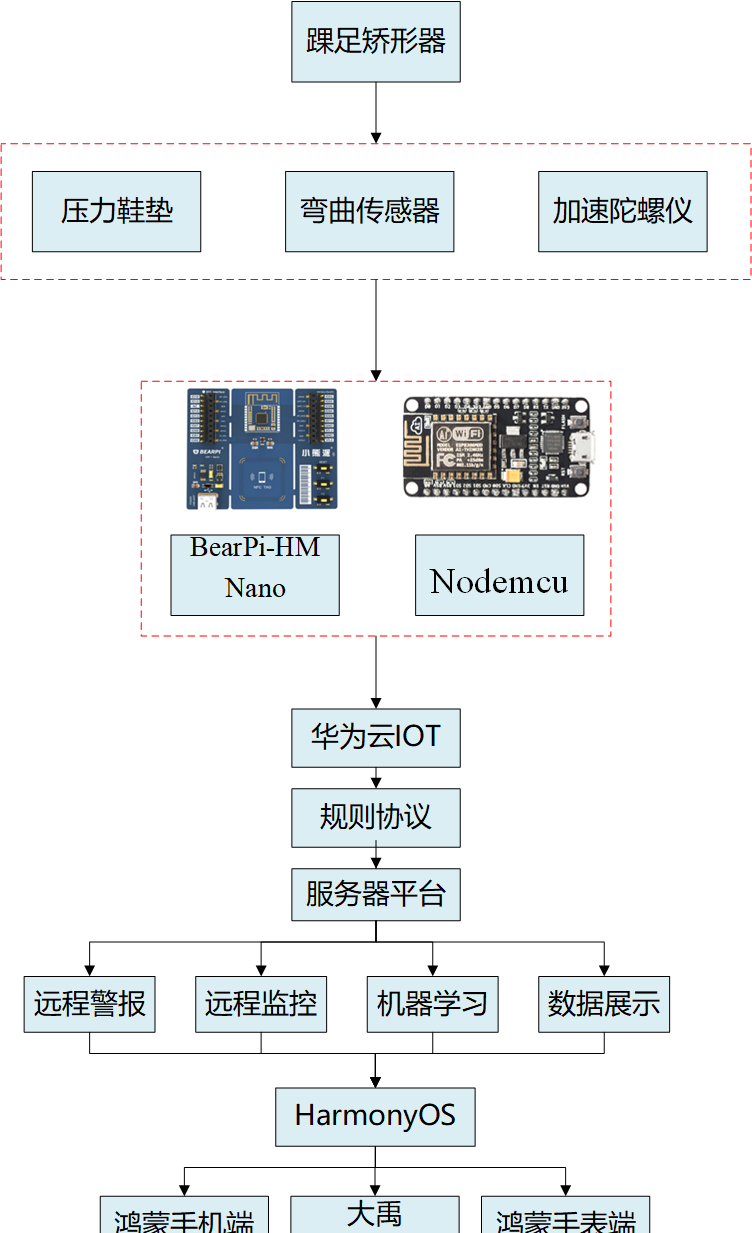
我們依托硬體裝置踝足矯形器來接收患者步态資料,并對患者異常動作進行矯正,通過WiFi将資料傳輸到華為雲IOT平台,再将資料傳輸到華為雲伺服器後端,在後端實作資料的分析處理,并将處理後的資料傳輸到鴻蒙app和大禹DAYU200終端裝置上,給患者做出回報。

硬體産品設計
我們的硬體模組化設計主要考慮到患者穿戴的舒适度和資料接收的準确性,給患者更好的使用體驗。
我們的硬體裝置,目前已經進行實際測試,并能夠在終端裝置上進行患者狀況的回報。
算法資料處理
我們采用的資料處理辦法,在目前經常使用的門檻值法上進行更新,進行資料的限幅和平均化處理,來確定足部資料更好的處理。針對足部壓力資料的處理我們采用的主要是限幅濾波算法進行處理,将原本複雜的波資料進行合理的簡化處理,更夠更加清晰的得到想要的資料。
鴻蒙app回報
通過鴻蒙手機端和手表端,給患者醫生做出病情回報。
團隊介紹
我們康複守護者團隊來自鄭州輕工業大學梅科爾工作室,該項目核心成員主要有十人,項目成員來自多個專業,發揮各個專業的優勢,共同進行我們項目的完善。
裝置端核心功能開發
開發環境:open Harmony 3.1_Release
開發闆:dayu200
首頁面
hml代碼:
<element name="comp" src="../../components/tabbar/tabbar.hml"></element>
<div class='container'>
<div class='head'>
<div class="headcontent">
<image class="icon1" src="common/images/zhuye/dingwei.png"></image>
<select class="option1">
<option class="option1" value="bananaValue" >
鄭州
</option>
<option class="option1" value="appleValue" selected="true">
北京
</option>
<option class="option1" value="pearValue">
上海
</option>
</select>
<image class="icon2" src="common/images/zhuye/saoyisao1.png" ></image>
<image class="icon3" src="common/images/zhuye/gengduo1.png"></image>
</div>
<search class="search" hint="請輸入搜尋内容" >
</search>
</div>
<div class='lunbotu'>
<swiper class="swiper" id="swiper" index="0" indicator="true" loop="true" digital="false" cachedsize="-1"
scrolleffect="spring" autoplay="true">
<div class = "swiperContent1" >
<image class='image1' src="common/images/modao.jpg"></image>
</div>
<div class = "swiperContent2">
<image class='image1' src="common/images/modao1.png"></image>
</div>
<div class = "swiperContent3">
<image class='image1' src="common/images/one.png"></image>
</div>
<div class = "swiperContent4">
<image class='image1' src="common/images/modao2.png"></image>
</div>
</swiper>
</div>
<div class="content">
<div class="content1">
<image class="icon4" src="common/images/zhuye/shoes.png" ></image>
<text class="text1">我的裝置</text>
</div>
<div class="content2">
<image class="icon4" src="common/images/zhuye/kangfu.png" ></image>
<text class="text1">康複中心</text>
</div>
<div class="content3" onclick="clickitem3">
<image class="icon4" src="common/images/zhuye/shuju.png" ></image>
<text class="text1">步态資料</text>
</div>
</div>
<div class="more">
<text class='text2'>每日推薦</text>
<text class='text6'>更多 ></text>
</div>
<tabs class="tabs">
<tab-content scrollable="false" class="tab_content">
<div class="tab_contents">
<list class="list">
<list-item for="{{ contentList }}">
<div class="list_sum">
<div class="list_sum0">
<image class="list_img" src="{{ $item.img }}"></image>
<div class="list_txt">
<text class="list_name">{{$item.name}}</text>
<text class="list_share">{{$item.share}}</text>
</div>
<text class="list_date">{{$item.date}}</text>
</div>
<div class="list_sum1">
<text class="list_title">{{$item.title}}</text>
<text class="list_content">{{$item.content}}</text>
<image class="list_img1" src="{{$item.img1}}"></image>
</div>
<div class="list_sum2">
<image class="list_img2" src="{{$item.img2}}"></image>
<text class="list_txt1">{{$item.text}}</text>
<image class="list_img3" src="{{$item.img3}}"></image>
</div>
</div>
</list-item>
</list>
</div>
<div class="tab_contents"></div>
</tab-content>
</tabs>
<div class="ignore">
</div>
<comp index="0"></comp>
</div>
JS代碼:
export default {
data: {
contentList:[
{
img:'/common/images/main/touxiang1.png',
name:'醫者也',
share:'分享了文章',
date:'兩小時前',
title:'腦中風偏癱早期自我康複訓練全指南,12個動作輕松康複!',
content:'腦卒中是目前對人類危害最為嚴重的疾病之一,進入本世紀以來,腦血管病一直是我國',
img1:'',
img2:'/common/images/zhuye/dianzan.png',
text:'1236',
img3:'/common/images/zhuye/shoucang.png'
},
{
img:'/common/images/main/touxiang2.png',
name:'醫心為你',
share:'分享了視訊',
date:'一天前',
title:'患者和家屬該如何自我鍛煉呢?',
content:'',
img1:'/common/images/zhuye/tu.png',
img2:'/common/images/zhuye/dianzan1.png',
text:'5636',
img3:'/common/images/zhuye/shoucang.png'
},
{
img:'/common/images/main/touxiang3.png',
name:'醫心呵護',
share:'分享了文章',
date:'兩天前',
title:'腦中風偏癱早期自我康複訓練全指南,12個動作輕松康複!',
content:'腦卒中是目前對人類危害最為嚴重的疾病之一,進入本世紀以來,腦血管病一直是我國',
img1:'',
img2:'/common/images/zhuye/dianzan.png',
text:'6982',
img3:'/common/images/zhuye/shoucang1.png'
}],
},
}
核心CSS代碼:
.icon4{
margin-top: 5px;
margin-left: 25px;
width: 80px;
height: 80px;
}
.image2{
margin-top: 10px;
}
.tabs{
flex-direction: row;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.tab_bar{
width: 300px;
border-bottom: 1px solid rgba(0,0,0,0.05);
}
.tab_contents{
flex-direction: row;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.tab_content{
flex-direction: row;
width: 100%;
height: 100%;
}
.list {
overscroll-effect: spring;
flex-direction: column;
margin-left: 15px;
margin-right: 15px;
margin-top: 10px;
width: 100%;
height: 700px;
}
.list_sum{
flex-direction: column;
border-bottom: 1px solid rgba(0,0,0,0.2);
margin-top: 15px;
border-radius: 15px;
border-left: 1px solid rgba(0,0,0,0.2);
width: 100%;
justify-content: center;
align-items: center;
}
.list_sum0{
flex-direction: row;
width: 600px;
}
.list_sum1{
margin-top: 20px;
width: 540px;
flex-direction: column;
}
.list_sum2{
flex-direction: row;
width: 500px;
}
.list_img {
margin-left: 5px;
border-radius: 50px;
width: 80px;
height: 80px;
}
.list_img1{
width: 500px;
height: 100px;
}
.list_img2{
margin-left: 290px;
object-fit: contain;
width: 50px;
height: 50px;
}
.list_img3{
margin-top: -2px;
margin-left: 20px;
width: 50px;
height: 50px;
}
.list_name {
font-size: 25px;
margin-left: 5px;
margin-top: -10px;
font-weight: 600;
}
.list_share{
font-size: 25px;
margin-left: 5px;
}
.list_txt{
flex-direction: column;
margin-top: 20px;
}
.list_txt1{
font-size: 25px;
margin-left: 15px;
}
康複情況回報
hml代碼:
<div class='container'>
<div class='body-up'>
<div class="tab-title">
<text class="tab-text">
康複綜合評測
</text>
</div>
<tabs class='div-tabs'>
<tab-bar class="div-tab-bar" mode="scrollable" style="position : relative;">
<text class="txt-tab-bar" for="{{ subTabList }}">{{ $item }}</text>
</tab-bar>
<tab-content class='tab-content2'>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/detail/detail1.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/2.2.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/3.3.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/2.2.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/3.3.png'></image>
</div>
</tab-content>
</tabs>
<div class="device">
<text class="device-text">
資料分析及建議記錄 >
</text>
</div>
<div class="tab-title">
<text class="tab-text">
足部壓力資料分析
</text>
</div>
<tabs class='div-tabs'>
<tab-bar class="div-tab-bar" mode="scrollable" style="position : relative;">
<text class="txt-tab-bar" for="{{ subTabList }}">{{ $item }}</text>
</tab-bar>
<tab-content class='tab-content2'>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/detail/img_1.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/2.2.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/3.3.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/2.2.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/3.3.png'></image>
</div>
</tab-content>
</tabs>
</div>
<div style="height: 100px; width: 100%;">
</div>
</div>
</div>
JS代碼:
CSS代碼:
.container {
flex-direction: column;
justify-content: flex-start;
background-color: #F8F8F8;
}
.head{
flex-direction: row;
height: 60px;
background-color: white;
border: 1px gray;
}
.back-con{
margin: 0 80 0 0 ;
}
.tab_bar{
width: 100%;
justify-content: center;
align-items: center;
}
.tabbar-text{
font-size: 35px;
margin-top: 30%;
}
.text-con{
margin: 10 10 0 0
}
.back{
height: 40px;
width: 40px;
margin:10 0 0 10;
}
.search{
border-bottom: 1px solid rgba(0,0,0,0.3);
border-left: 1px solid rgba(0,0,0,0.3);
background-color: #FAFAFA;
icon-height: 50px;
icon-width: 50px;
}
.body{
margin:5px;
flex-direction: column;
background-color: #FFFFFF;
}
.body-up{
flex-direction: column;
display: flex;
align-items: center;
}
.tab-title{
margin-top: 10px;
border-radius: 20px;
background-color: white;
width: 400px;
justify-content: center;
align-items: center;
height: 100px;
}
.tab-text{
color: #1085CE;
font-size: 40px;
width: 400px;
text-align: center;
}
.tab-content2{
width:570px;
height: 460px;
}
.tab-contents2{
width: 100%;
height: 100%;
}
.imageup{
border-radius: 20px;
border-bottom: 1px solid rgba(0,0,0,0.3);
border-left: 1px solid rgba(0,0,0,0.3);
}
康複動作監測
hml代碼:
<div class="container">
<refresh refreshing="{{fresh}}" type="pulldown" onrefresh="refresh">
<div class='head' style="align-content: flex-start;align-items: flex-start;justify-content: flex-start;">
<image class='back' src='common/images/back.png' onclick="launch1"></image>
<text class="text1" style="text-overflow: ellipsis;text-align: center;margin-top: 25px;margin-left: 150px;">動作評估</text>
</div>
<!-- <div class="videodiv1">-->
<!-- <video>-->
<!-- </video>-->
<!-- </div>-->
<div style="justify-content: center;align-items: center;">
<video id='videoId' src='/common/images/video/step1.mp4' muted='false' autoplay='false' poster='/common/images/example.jpg'
controls="true" onprepared='preparedCallback' onstart='startCallback' onpause='pauseCallback'
onfinish='finishCallback' onerror='errorCallback' onseeking='seekingCallback' onseeked='seekedCallback'
ontimeupdate='timeupdateCallback' style="object-fit:fill; width:100%; height: 600px;"
onlongpress='change_fullscreenchange' onclick="change_start_pause" loop='true' starttime = '3'></video>
</div>
<div class="div1">
<text class="text2" style="text-align: center;position: relative;">左腳</text>
<text class="text3">右腳</text>
</div>
<div class="div5">
<div class="div2">
<div class="div3">
<text class="text4">踝部彎曲角度</text>
<text class="text5">{{lAngle}}°</text>
<image class="shuxian" src="common/images/shuxian.png"></image>
<text class="text5">{{rAngle}}°</text>
</div>
</div>
<div class="div4">
<div class="div3">
<text class="text4">拇指壓地次數</text>
<text class="text6">{{lToe}}</text>
<image class="shuxian2" src="common/images/shuxian.png"></image>
<text class="text6">{{rToe}}</text>
</div>
</div>
<div class="div4">
<div class="div3">
<text class="text4">踝部彎曲次數</text>
<text class="text7">{{lBends}}</text>
<image class="shuxian2" src="common/images/shuxian.png"></image>
<text class="text7">{{rBends}}</text>
</div>
</div>
</div>
<div class="bottom" onclick="showPanel" style="justify-content: center;align-content: center;align-items: center;">
<image class="img" src="common/images/main/shangla.png"></image>
<text class="txt"> 點選擷取給予您的建議</text>
</div>
<panel id="simplepanel" type="foldable" mode="half" onsizechange="changeMode" miniheight="200px">
<div class="panel-div">
<div class="inner-btn">
<image src="common/images/main/xiala.png" class="img1" onclick="closePanel">
</image>
</div>
<text class="device">{{device}}</text>
<div class="deviceContent">
<div class="title">
<text class="title1">康</text>
<text class="title2">複</text>
<text class="title3">建</text>
<text class="title4">議</text>
</div>
<div class="content">
<text>{{content}}</text>
</div>
</div>
</div>
</panel>
</refresh>
</div>
JS代碼:
import router from '@system.router';
import prompt from '@system.prompt';
import fetch from '@system.fetch';
export default {
data: {
device:'',
content:'',
fresh:false,
title: 'World',
lAngle:'0',
rAngle:'0',
lToe:'0',
rToe:'0',
lBends:'0',
rBends:'0'
},
Refresh () {
//發起網絡請求
fetch.fetch({
url:`http://121.36.102.158:8000/personal_info/getData/`,//路徑
//驗證,轉為字元串發給背景
responseType:"json", //請求的參數類型
method: "POST",
success:(resp)=>
{
var getdata2
var a
var getdata3
getdata2 = resp.data; //令擷取到的資料賦給percent2
getdata3 = JSON.parse(getdata2) //從伺服器請求 JSON 資料
a = Array(resp.data)
// console.log("傳回的資料:"+this.percent2)//列印出資料
console.log("傳回的資料:"+getdata2)//列印出資料
console.log("傳回的資料:"+getdata3[0].b)//列印出資料
console.log("c:"+typeof(getdata2));
console.log("c:"+typeof(getdata3));
console.log("c:"+typeof(a));
console.log("c:"+resp.data.a);
console.log("c:"+a[0]);
console.log(this.rAngle);
this.lAngle = getdata3[0].a
this.rAngle = getdata3[0].b
this.lToe = getdata3[0].c
this.rToe = getdata3[0].d
this.lBends = getdata3[0].e
this.rBends = getdata3[0].f
if (getdata3[0].b >= "30") {
this.device="您的本次訓練還有增長空間!",
this.content=" 給予你的增長建議:本次訓練在踝部運動上已經接近正常水準,但是在拇指壓地、壓力值等各資料還不夠理想。推薦您的訓練方法為健側踢球訓練:在站立三分鐘後,利用健側部位完成踢球訓練。"
}else if (getdata3[0].b < "30") {
this.device="您的本次訓練沒有達到最低訓練要求!",
this.content=" 您可以在訓練期間觀看我們推薦的康複動作視訊,輔助您進行相應的康複訓練。根據我們提供的足部資料,對相應部位調整,并跟随手表軟體的訓練頁面進行訓練。"
}
},
fail:(resp)=>
{
this.percent2 = resp.data;
}
});
},
refresh: function (e) {
prompt.showToast({
message: '重新整理中...'
})
var that = this;
that.fresh = e.refreshing;
setTimeout(function () {
that.fresh = false;
that.Refresh();
prompt.showToast({
message: '重新整理完成!'
})
}, 2000)
},
showPanel() {
this.$element('simplepanel').show()
},
closePanel() {
this.$element('simplepanel').close()
},
changeMode(e) {
this.modeFlag = e.mode
},
launch1(){
router.push({
uri: 'pages/zhuye/zhuye'
});
},
onInit(){
this.device="您還沒有進行康複訓練哦!"
}
}
核心CSS代碼:
.txt{
font-size: 40px;
}
.img{
/* margin-left: 160px;*/
width: 60px;
height: 60px;
}
.panel-div{
display: flex;
align-items: center;
justify-content: center;
width: 800px;
flex-direction: column;
}
導航欄
<div class="container">
<toolbar class="tabbar">
<toolbar-item for="{{tabbarItems}}"
icon='{{$idx == index ? $item.simg : $item.img}}'
value='{{$item.name}}'
onclick="jump($idx)">
</toolbar-item>
</toolbar>
</div>
import router from '@system.router';
import tabbarItems from '../../common/datas/tabbarItem.js'; /*底部欄目互相跳轉頁面設定*/
export default {
data:{
tabbarItems,
},
jump(index){
switch(index){
case 0:
router.push({
uri:'pages/zhuye/zhuye',
params:{
info:'這是路由傳遞的參數'
}
});
break;
case 1:
router.push({
uri:'pages/detail/detail',
params:{
info:'這是路由傳遞的參數'
}
});
break;
case 2:
router.push({
uri:'pages/index/index',
params:{
info:'這是路由傳遞的參數'
}
});
break;
case 3:
router.push({
uri:'pages/personalMain/personalMain',
params:{
info:'這是路由傳遞的參數'
}
});
break;
}
},
props:{
index:{
type: Number,
default(){
return 0;
}
}
},
.tabbar{
position: fixed;
left: 0;
bottom: 0;
}