學習内容:HTML基本知識
1、通常标記具有預設屬性,當一個标記中隻有标記名時,使用預設屬性。
2、HTML标記有兩種:單标記和雙标記,單标記的文法格式: <标記名稱/>
3、不同的屬性之間用空格間隔,屬性值可以使用引号括起來,也可以不使用,HTML标記不區分大小寫。
4、顔色
①顔色名稱: <body text =“red”>
②16進制顔色代碼:#RRGGBB “紅綠藍”。
③10進制RGB碼:文法格式:RGB(RRR,GGG,BBB) “紅綠藍”。
5、标題标記
<hn align = "對齊方式"> 标題文本 </hn>
6、字型标記
預設中文網頁黑色、宋體、三号字。
<font face="字型名稱" size = "字号" color ="字型顔色" > ********文字内容********** </font>
字号取值範圍 1-7
7、段落标記
<p> 單标記 與上文産生一個空行
雙标記 與上下文産生一個空行
同樣可以設定段落格式(對齊方式)
換行标記
<br> 不能設定屬性 單标記 一次換行使用 一次 <br/>
連續使用兩次 換行相當于一個段落标記
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%
3 String path = request.getContextPath();
4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
5 %>
6
7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
8 <html>
9 <head>
10 <base href="<%=basePath%>">
11
12 <title>字型标記的使用</title>
13 <meta http-equiv="pragma" content="no-cache">
14 <meta http-equiv="cache-control" content="no-cache">
15 <meta http-equiv="expires" content="0">
16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
17
18 <meta http-equiv="description" content="This is my page">
19 <!--
20 <link rel="stylesheet" type="text/css" href="styles.css">
21 -->
22
23 </head>
24
25 <body>
26
27 <font size= 4 color ="red" face="楷體">《登鹳雀樓》<p/> 白日依山盡 <br> 黃河入海流 <br>
28 欲窮千裡目,<br/> 更上一層樓。 </font>
29
30 </body>
31 </html> 8、預格式化标記
讓浏覽器自動排版的時候保留本來的格式。
<pre> 标記 </pre>
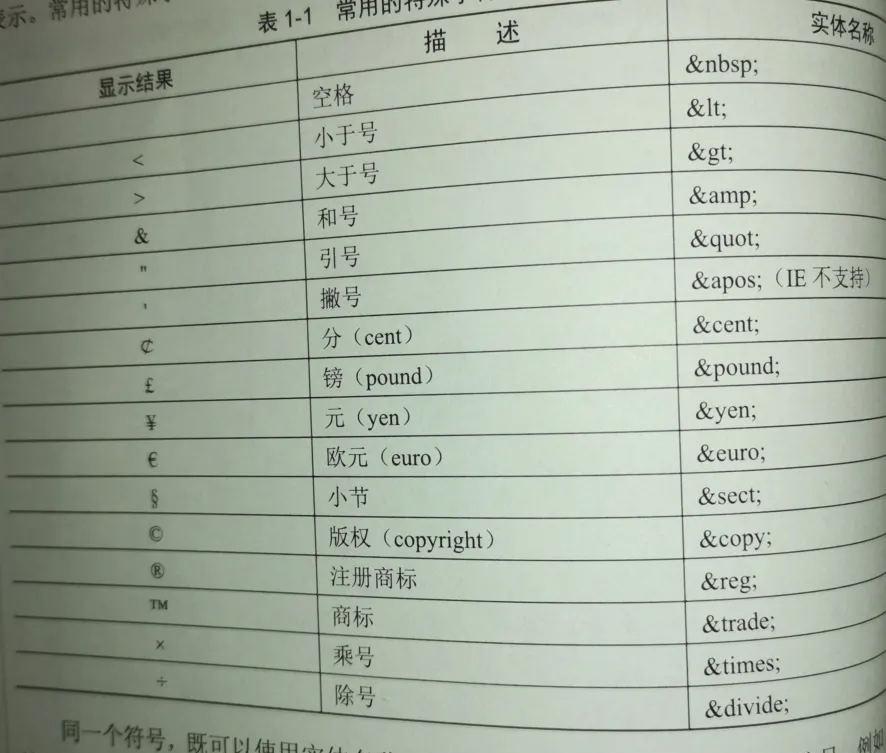
9、轉義字元
三部分構成:①第一部分是“&”符号。
②第二部分實體名字或者“#”+實體名字編号。
③分号,表示轉義字元結束。

10、文字修飾标記
<b>
<i>
<u>
<s> 删除線
<sup> 上标
<sub> 下标
11、清單标記
①無序清單
使用項目符号
<ul type ="清單的标記符">
<li> 項目一 </li>
<li>項目二</li>
...
</ul>
type 屬性的取值定義: disc 實心圓(預設值) circle 空心圓 square 實心方塊。
②有序清單
<ol type = "清單标記符" start ="起始值">
<li> ... </li>
<li> ... </li>
.....
</ol>
type屬性取值範圍 : 1,a,A,i,I
i:小寫羅馬
I:大寫羅馬
10、嵌套清單
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%
3 String path = request.getContextPath();
4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
5 %>
6
7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
8 <html>
9 <head>
10 <base href="<%=basePath%>">
11
12 <title>字型标記的使用</title>
13 <meta http-equiv="pragma" content="no-cache">
14 <meta http-equiv="cache-control" content="no-cache">
15 <meta http-equiv="expires" content="0">
16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
17
18 <meta http-equiv="description" content="This is my page">
19 <!--
20 <link rel="stylesheet" type="text/css" href="styles.css">
21 -->
22
23 </head>
24
25 <body>
26
27 <h1>嵌套清單</h1>
28 <font size=7 color ="blue" face="隸書">
29
30
31
32
33 <ul type = "square ">
34 <li> 樹葉</li>
35 <li> 樹
36 <ol>
37 <li>楓樹</li>
38 <li>楊樹</li>
39 </ol>
40
41 </li>
42 <li>還有什麼呀</li>
43 </ul>
44 </font>
45 </body>
46 </html> 11、分割線标記
标記名稱:<hr> 單獨使用
<hr align = "center" color = "blue" width="%59">
屬性: align 對齊方式 “center”
noshade 設定水準線是純色沒有陰影
size 設定水準線的高度 機關像素
width 寬度
color 顔色
好看請贊,養成習慣 :) ,作者:靠譜楊
關于筆者:我可能不是天才,但我會努力成為人才。
更多日常分享盡在我的VX公衆号:小楊的挨踢IT生活