運作
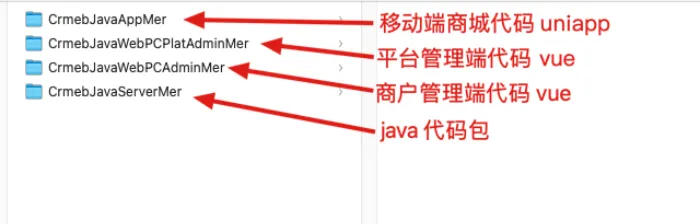
下面就以 crmeb-java 開源版代碼為例,首先下載下傳源碼包【附件在最下面】

Java 代碼運作 (運作基礎環境和單商戶的一緻)
運作條件 jdk 1.8
maven 環境 3.3.x
mysql 5.7
redis 最新即可
Node 版本 14+
npm 版本 8.0+
crmeb-admin 管理端物業代碼包,包含平台和商戶,需要部署。
crmeb-front 商城代碼包 需要部署
crmeb-common 公共代碼包 應用到 crmeb-admin 和 crmeb-front 中 不用部署
crmeb-service 公共業務代碼代碼包 需要部署
配置 Mysql 和 Redis 連結
資料庫腳本在代碼包中 啟動前導入。
郵箱服務配置
管理端 API 說明,點選左上角選擇平台端和商戶端 api
平台管理端代碼啟動
配置環境為上一步啟動的 java 服務
這裡可能有些朋友會出錯,無論 npm install 還是 cnpm install 隻要你能安裝成功就好
node 版本 14+
npm 版本 8.0+
npm 啟動成功後,會自動打開浏覽器,如果啟動失敗 需要重複上面的 npm install 操作,執行之前手動删除 vue 代碼根目錄下的 node_modules 檔案夾
平台端登入成功
注意:商戶平台
商戶端代碼包和平台端類似 設定和啟動方式也一緻,配置後啟動即可,下圖為商戶端啟動成功頁面和登入後頁面。
移動端商城啟動
H5
使用 Hbuilder X 加載移動端代碼
需要在 java 代碼中啟動 crmeb-front 程式
第一次運作
有不懂不明白之處可以在下方留言
源碼附件已經打包好上傳到百度雲了,大家自行下載下傳即可~
連結: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取碼: yu27
百度雲連結不穩定,随時可能會失效,大家抓緊儲存哈。