原文連結:Hexo + Butterfly 自定義右鍵菜單
前言
本站基于Hexo
搭建,用的 🦋 hexo-theme-butterfly 主題 v3.7.1,請注意最新的🦋 hexo-theme-butterfly 版本已經更新到 v4.2.2 。
如果你是 v3.7.1 之外的版本,可能有些地方會有出入,請留意。
注意:我的部落格根目錄路徑為 【G:/hexo-blog/blog-demo】,下文所說的根目錄都是此路徑,将用
代替。如果不清楚根目錄路徑,請回到教程 基于 Hexo 從零開始搭建個人部落格(二),檢視你執行[BlogRoot]
hexo init xxx
這條指令時所選擇的路徑,例如我選擇的路徑是【G:/hexo-blog】,我的部落格根目錄即為【G:/hexo-blog/xxx】。
修改站點配置檔案
_config.yml
,路徑為【BlogRoot/_config.yml】。
修改主題配置檔案
,路徑為【BlogRoot/_config.butterfly.yml】。_config.butterfly.yml
推薦閱讀
- 基于 Hexo 從零開始搭建個人部落格(一)
- 基于 Hexo 從零開始搭建個人部落格(二)
- 基于 Hexo 從零開始搭建個人部落格(三)
- 基于 Hexo 從零開始搭建個人部落格(四)
- 基于 Hexo 從零開始搭建個人部落格(五)
- 基于 Hexo 從零開始搭建個人部落格(六)
- 基于 Hexo 鍵入搜尋功能
- 基于 Hexo 鍵入分享功能
- 基于 Hexo 鍵入線上聊天功能
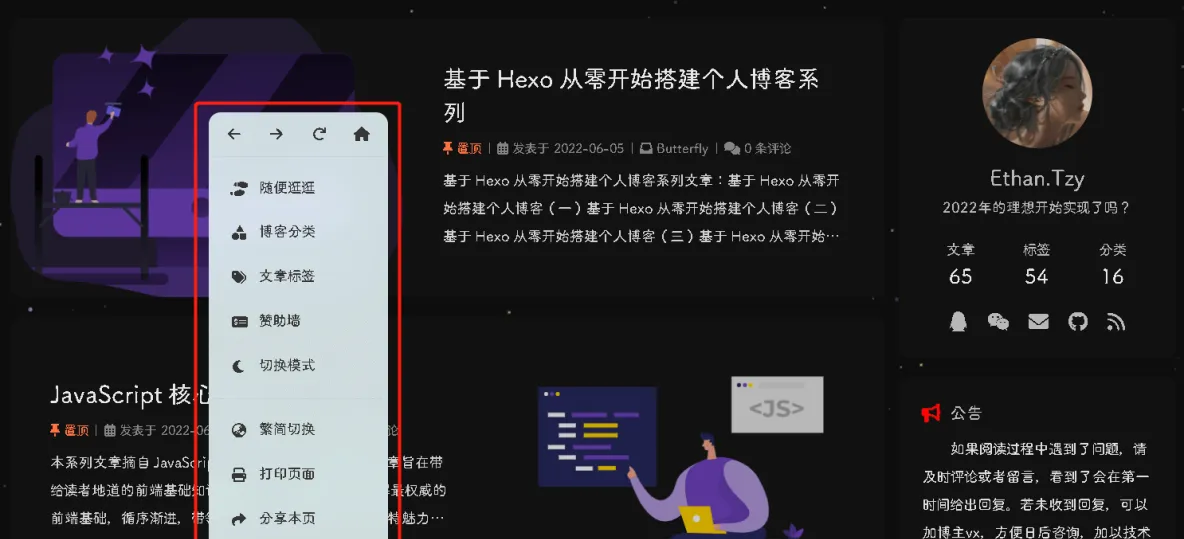
效果

步驟
- 在
BlogRoot/node_modules/hexo-theme-butterfly/layout/includes
right-menu
index.pug
- 具體位置如下圖:
将以下代碼複制到檔案中。
#rightMenu
.rightMenu-group.rightMenu-small
.rightMenu-item#menu-backward
i.fa-solid.fa-arrow-left
.rightMenu-item#menu-forward
i.fa-solid.fa-arrow-right
.rightMenu-item#menu-refresh
i.fa-solid.fa-arrow-rotate-right
.rightMenu-item#menu-home
i.fa-solid.fa-house
.rightMenu-group.rightMenu-line.rightMenuOther
a.rightMenu-item.menu-link(href='/archives/')
i.fa-solid.fa-archive
span='文章歸檔'
a.rightMenu-item.menu-link(href='/categories/')
i.fa-solid.fa-folder-open
span='文章分類'
a.rightMenu-item.menu-link(href='/tags/')
i.fa-solid.fa-tags
span='文章标簽'
.rightMenu-group.rightMenu-line.rightMenuNormal
a.rightMenu-item.menu-link#menu-radompage(href='/random/index.html')
i.fa-solid.fa-shoe-prints
span='随便逛逛'
.rightMenu-item#menu-translate
i.fa-solid.fa-earth-asia
span='繁簡切換'
.rightMenu-item#menu-darkmode
i.fa-solid.fa-moon
span='切換模式'
#rightmenu-mask - 在
BlogRoot/node_modules/hexo-theme-butterfly/layout/includes/layout.pug
index.pug
- 具體位置如下圖:
- 在
BlogRoot/node_modules/hexo-theme-butterfly/source/js
rightMenu.js
let rm = {};
rm.showRightMenu = function (isTrue, x = 0, y = 0) {
let $rightMenu = $('#rightMenu');
$rightMenu.css('top', x + 'px').css('left', y + 'px');
if (isTrue) {
stopMaskScroll()
$rightMenu.show();
} else {
$rightMenu.hide();
}
};
let rmWidth = $('#rightMenu').width();
let rmHeight = $('#rightMenu').height();
rm.reloadrmSize = function () {
rmWidth = $("#rightMenu").width();
rmHeight = $("#rightMenu").height()
};
window.oncontextmenu = function (event) {
if (document.body.clientWidth > 768) {
let pageX = event.clientX + 10;
let pageY = event.clientY;
let $rightMenuNormal = $(".rightMenuNormal");
let $rightMenuOther = $(".rightMenuOther");
let $rightMenuReadmode = $("#menu-readmode");
$rightMenuNormal.show();
$rightMenuOther.show();
rm.reloadrmSize();
if (pageX + rmWidth > window.innerWidth) {
pageX -= rmWidth;
}
if (pageY + rmHeight > window.innerHeight) {
pageY -= rmHeight;
}
rm.showRightMenu(true, pageY, pageX);
$('#rightmenu-mask').attr('style', 'display: flex');
return false;
}
};
function removeRightMenu() {
rm.showRightMenu(false);
$('#rightmenu-mask').attr('style', 'display: none');
}
function stopMaskScroll() {
if (document.getElementById("rightmenu-mask")) {
let xscroll = document.getElementById("rightmenu-mask");
xscroll.addEventListener("mousewheel", function (e) {
removeRightMenu();
}, false);
};
if (document.getElementById("rightMenu")) {
let xscroll = document.getElementById("rightMenu");
xscroll.addEventListener("mousewheel", function (e) {
removeRightMenu();
}, false);
}
}
/**
* @name: 切換模式
*/
function switchDarkMode() {
removeRightMenu();
const nowMode = document.documentElement.getAttribute('data-theme') === 'dark' ? 'dark' : 'light'
if (nowMode === 'light') {
activateDarkMode();
saveToLocal.set('theme', 'dark', 2);
GLOBAL_CONFIG.Snackbar !== undefined && btf.snackbarShow(GLOBAL_CONFIG.Snackbar.day_to_night);
} else {
activateLightMode();
saveToLocal.set('theme', 'light', 2);
GLOBAL_CONFIG.Snackbar !== undefined && btf.snackbarShow(GLOBAL_CONFIG.Snackbar.night_to_day);
}
typeof utterancesTheme === 'function' && utterancesTheme();
typeof FB === 'object' && window.loadFBComment();
window.DISQUS && document.getElementById('disqus_thread').children.length && setTimeout(() => window.disqusReset(), 200);
};
/* eslint-disable no-undef */
document.addEventListener('DOMContentLoaded', function () {
translateInitialization();
document.addEventListener('pjax:complete', translateInitialization);
});
const translate = GLOBAL_CONFIG.translate;
const snackbarData = GLOBAL_CONFIG.Snackbar;
const defaultEncoding = translate.defaultEncoding; /* 網站默認語言,1: 繁體中文, 2: 台灣中文 */
const translateDelay = translate.translateDelay; /* 延遲時間,若不在前, 要設定延遲翻譯時間, 如100表示100ms,默認為0 */
const msgToTraditionalChinese = translate.msgToTraditionalChinese; /* 此處可以更改為你想要顯示的文字 */
const msgToSimplifiedChinese = translate.msgToSimplifiedChinese; /* 同上,但兩處均不建議更改 */
let currentEncoding = defaultEncoding;
const targetEncodingCookie = 'translate-chn-cht';
let targetEncoding =
saveToLocal.get(targetEncodingCookie) === undefined
? defaultEncoding
: Number(saveToLocal.get('translate-chn-cht'));
let translateButtonObject
const isSnackbar = GLOBAL_CONFIG.Snackbar !== undefined;
function translateText(txt) {
if (txt === '' || txt == null) return '';
if (currentEncoding === 1 && targetEncoding === 2) return Simplized(txt);
else if (currentEncoding === 2 && targetEncoding === 1) { return Traditionalized(txt) } else return txt;
}
function translateBody(fobj) {
let objs;
if (typeof fobj === 'object') objs = fobj.childNodes;
else objs = document.body.childNodes;
for (let i = 0; i < objs.length; i++) {
const obj = objs.item(i);
if (
'||BR|HR|'.indexOf('|' + obj.tagName + '|') > 0 ||
obj === translateButtonObject
) { continue }
if (obj.title !== '' && obj.title != null) { obj.title = translateText(obj.title) };
if (obj.alt !== '' && obj.alt != null) obj.alt = translateText(obj.alt);
if (obj.placeholder !== '' && obj.placeholder != null) obj.placeholder = translateText(obj.placeholder);
if (
obj.tagName === 'INPUT' &&
obj.value !== '' &&
obj.type !== 'text' &&
obj.type !== 'hidden'
) { obj.value = translateText(obj.value) }
if (obj.nodeType === 3) obj.data = translateText(obj.data);
else translateBody(obj);
}
}
function translatePage() {
if (targetEncoding === 1) {
currentEncoding = 1;
targetEncoding = 2;
saveToLocal.set(targetEncodingCookie, targetEncoding, 2);
translateBody();
if (isSnackbar) btf.snackbarShow(snackbarData.cht_to_chs);
} else if (targetEncoding === 2) {
currentEncoding = 2;
targetEncoding = 1;
saveToLocal.set(targetEncodingCookie, targetEncoding, 2);
translateBody();
if (isSnackbar) btf.snackbarShow(snackbarData.chs_to_cht);
}
}
function JTPYStr() {
return '萬與醜專業叢東絲丢兩嚴喪個丬豐臨為麗舉麼義烏樂喬習鄉書買亂争于虧雲亘亞産畝親亵亸億僅從侖倉儀們價衆優夥會伛傘偉傳傷伥倫伧僞伫體餘傭佥俠侶僥偵側僑儈侪侬俣俦俨倆俪儉債傾偬偻偾償傥傧儲傩兒兌兖黨蘭關興茲養獸冁内岡冊寫軍農冢馮沖決況凍淨凄涼淩減湊凜幾鳳凫憑凱擊凼鑿刍劃劉則剛創删别刬刭劊刿剀劑剮劍剝劇勸辦務劢動勵勁勞勢勳勐勚勻匦匮區醫華協單賣盧鹵卧衛卻卺廠廳曆厲壓厭厍廁廂厣廈廚廄厮縣參叆叇雙發變叙疊葉号歎叽籲後吓呂嗎吣噸聽啟吳呒呓嘔呖呗員呙嗆嗚詠咔嚨咛咝咤咴鹹哌響啞哒哓哔哕嘩哙哜哝喲唛唝唠唡唢唣喚唿啧啬啭齧啰啴嘯噴喽喾嗫呵嗳噓嘤囑噜噼嚣嚯團園囪圍囵國圖圓聖圹場坂壞塊堅壇坜壩塢墳墜壟垅垆壘墾垧垩墊垭垯垱垲垴埘埙埚埝埯塹堕塆牆壯聲殼壺壸處備複夠頭誇夾奪奁奂奮獎奧妝婦媽妩妪妫姗姜婁娅娆嬌娈娛娲娴婳嬰婵嬸媪嫒嫔嫱嬷孫學孿甯寶實寵審憲宮寬賓寝對尋導壽将爾塵堯尴屍盡層屃屜屆屬屢屦嶼歲豈岖崗岘岙岚島嶺嶽岽巋峃峄峽峣峤峥巒崂崃崄嶄嵘嵚嵛嵝嵴巅鞏巯币帥師帏帳簾幟帶幀幫帱帻帼幂幞幹并廣莊慶廬庑庫應廟龐廢庼廪開異棄張彌弪彎彈強歸當錄彟彥徹徑徕禦憶忏憂忾懷态慫怃怄怅怆憐總怼怿戀懇惡恸恹恺恻惱恽悅悫懸悭憫驚懼慘懲憊惬慚憚慣愍愠憤愦願懾慭憷懑懶懔戆戋戲戗戰戬戶紮撲扡執擴扪掃揚擾撫抛抟摳掄搶護報擔拟攏揀擁攔擰撥擇挂摯攣挜撾撻挾撓擋挢掙擠揮挦撈損撿換搗據撚擄掴擲撣摻掼揸攬揿攙擱摟攪攜攝摅擺搖擯攤撄撐攆撷撸撺擻攢敵斂數齋斓鬥斬斷無舊時曠旸昙晝昽顯晉曬曉晔暈晖暫暧劄術樸機殺雜權條來楊杩傑極構枞樞棗枥枧枨槍楓枭櫃檸柽栀栅标棧栉栊棟栌栎欄樹栖樣栾桊桠桡桢檔桤橋桦桧槳樁夢梼梾檢棂椁椟椠椤橢樓榄榇榈榉槚檻槟槠橫樯櫻橥櫥橹橼檐檩歡欤歐殲殁殇殘殒殓殚殡毆毀毂畢斃氈毵氇氣氫氩氲彙漢污湯洶沓溝沒沣漚瀝淪滄沨沩滬沵濘淚泶泷泸泺瀉潑澤泾潔灑窪浃淺漿澆浈浉濁測浍濟浏浐渾浒濃浔浕塗湧濤澇涞漣涠渦涢渙滌潤澗漲澀澱淵渌漬渎漸渑漁渖滲溫遊灣濕潰濺溆溇滗滾滞滟滠滿滢濾濫灤濱灘滪漤潆潇潋濰潛潴瀾濑瀕灏滅燈靈災燦炀爐炖炜炝點煉熾爍爛烴燭煙煩燒烨燴燙燼熱煥焖焘煅煳熘愛爺牍牦牽犧犢犟狀犷犸猶狽狍狝獰獨狹獅狯猙獄狲猃獵猕猡豬貓猬獻獺玑玙玚瑪玮環現玱玺珉珏琺珑珰珲琎琏瑣瓊瑤瑷璇璎瓒甕瓯電畫暢畲疇疖療瘧疠瘍疬瘡瘋疱疴癰痙癢痖痨瘓痫癡瘅瘆瘗瘘癟癱瘾瘿癞癬癫癯皚皺皲盞鹽監蓋盜盤眍眦眬着睜睐睑瞞矚矯矶礬礦砀碼磚砗硯砜砺砻礫礎硁矽碩硖硗硙硚确鹼礙碛碜堿碹磙禮祎祢祯禱禍禀祿禅離秃稈種積稱穢秾稆稅稣穩穑窮竊竅窯竄窩窺窦窭豎競笃筍筆笕箋籠笾築筚篩筜筝籌簽簡箓箦箧箨籮箪箫篑簍籃籬簖籁籴類籼粜粝粵糞糧糁糇緊絷纟糾纡紅纣纖纥約級纨纩紀紉緯纭纮純纰紗綱納纴縱綸紛紙紋紡纻纼紐纾線绀绁绂練組紳細織終绉絆绋绌紹繹經绐綁絨結绔繞绖绗繪給絢绛絡絕絞統绠绡絹繡绤綏縧繼绨績緒绫绬續绮绯綽绱绲繩維綿绶繃綢绹绺绻綜綻绾綠綴缁缂缃緘緬纜缇缈緝缊缋缌缍緞缏缐缑缒緩締縷編缗緣缙縛缛缜縫缞缟纏缡缢缣缤缥缦缧纓縮缪缫缬缭繕缯缰缱缲缳繳缵罂網羅罰罷罴羁羟羨翹翙翚耢耧聳恥聶聾職聍聯聩聰肅腸膚肷腎腫脹脅膽勝胧胨胪胫膠脈脍髒臍腦膿脔腳脫脶臉臘腌腘腭膩腼腽騰膑臜輿舣艦艙舻艱豔艹藝節芈芗蕪蘆苁葦苈苋苌蒼苎蘇苘蘋莖茏茑茔茕繭荊薦荙莢荛荜荞荟荠蕩榮葷荥荦熒荨荩荪蔭荬荭荮藥莅莜萊蓮莳莴莶獲莸瑩莺莼萚蘿螢營萦蕭薩蔥蒇蒉蔣蒌藍薊蓠蓣蓥蓦薔蔹蔺藹蕲蘊薮藁藓虜慮虛蟲虬虮雖蝦虿蝕蟻螞蠶蚝蚬蠱蛎蛏蠻蟄蛱蛲蛳蛴蛻蝸蠟蠅蝈蟬蠍蝼蝾螀螨蟏釁銜補襯衮襖袅袆襪襲袯裝裆裈裢裣褲裥褛褴襁襕見觀觃規覓視觇覽覺觊觋觌觍觎觏觐觑觞觸觯詟譽謄讠計訂訃認譏讦讧讨讓讪訖訓議訊記讱講諱讴讵訝讷許訛論讻訟諷設訪訣證诂诃評詛識诇詐訴診诋謅詞诎诏诐譯诒诓诔試诖詩诘诙誠誅诜話誕诟诠詭詢詣诤該詳詫诨诩诪誡誣語诮誤诰誘誨诳說誦诶請諸诹諾讀诼诽課诿谀誰谂調谄諒諄谇談誼謀谌諜謊谏諧谑谒謂谔谕谖讒谘谙諺谛謎谝谞谟谠谡謝謠謗谥謙谧謹謾谪谫謬譚谮谯讕譜谲谳譴谵谶谷豮貝貞負贠貢财責賢敗賬貨質販貪貧貶購貯貫貳賤贲贳貼貴贶貸貿費賀贻賊贽賈賄赀賃賂贓資赅赆赇赈赉賒賦賭赍贖賞賜赑赒赓賠赕賴赗贅赙賺賽赜赝贊赟贈贍赢贛赪趙趕趨趱趸躍跄跖跞踐跶跷跸跹跻踴躊蹤踬踯蹑蹒蹰蹿躏躜軀車軋軌軒轪轫轉轭輪軟轟轱轲轳軸轵轶轷轸轹轺輕轼載轾轎辀辁辂較辄輔輛辇輩輝輥辋辌辍辎辏輻輯辒輸辔轅轄輾辘轍辚辭辯辮邊遼達遷過邁運還這進遠違連遲迩迳迹适選遜遞逦邏遺遙鄧邝邬郵鄒邺鄰郁郄郏郐鄭郓郦鄖鄲醞酦醬酽酾釀釋裡鉅鑒銮錾钆钇針釘钊钋钌钍釺钏钐钑釩釣钔钕钖钗钘鈣钚钛鈍鈔鐘鈉鋇鋼钣钤鑰欽鈞鎢鈎钪钫钬钭鈕钯钰錢钲鉗钴缽钶钷钸钹钺鑽钼钽鉀钿鈾鐵鉑鈴铄鉛鉚铈铉铊铋铍铎铏铐铑铒铕铗铘铙铚铛銅鋁铞铟铠鍘铢銑铤铥铦铧铨铪铫鉻銘铮铯鉸銥鏟铳铴铵銀铷鑄铹鋪铻铼铽鍊铿銷鎖锂锃鋤鍋锆锇鏽锉锊鋒鋅锍锎锏銳銻锒锓锔锕锖鍺錯錨锜锞锟锠錫锢鑼錘錐錦鍁锩锫锬錠鍵鋸錳锱锲锳锴锵锶锷锸鍬锺鍛锼锽锾锿鍍鎂镂镃镆鎮镈镉鑷镌鎳镎镏鎬鎊镒镕镖镗镙镚镛鏡镝镞镟镠镡镢鐐镤镥镦镧镨镩镪镫镬鐳镮镯鐮镱镲镳镴鑲長門闩閃闫闬閉問闖閏闱閑闳間闵闶悶閘鬧閨聞闼閩闾闿閥閣閡阃阄閱阆阇阈閹阊阋阌阍閻阏闡闌阒阓闊阕阖阗阘阙阚阛隊陽陰陣階際陸隴陳陉陝陧隕險随隐隸隽難雛雠靂霧霁黴霭靓靜靥鞑鞒鞯鞴韋韌韨韓韪韫韬韻頁頂頃顸項順須顼頑顧頓颀頒頌颃預顱領頗頸颉頰颋颌颍颎颏頤頻颒頹颔颕穎顆題颙颚颛顔額颞颟颠颡颢颣顫颥颦顴風飏飐飑飒飓飔飕飖飗飄飙飚飛飨餍饤饑饦饧饨饩饪饫饬飯飲餞飾飽飼饳饴餌饒饷饸饹餃饻餅饽饾餓馀餒馂馃馄餡館馇饋馉馊饞馌馍馎餾馐馑饅馓馔馕馬馭馱馴馳驅驲駁驢驵駛驷驸駒驺駐駝驽駕驿骀骁罵骃驕骅駱駭骈骉骊騁驗骍骎駿骐騎骒骓骔骕骖騙骘骙騷骛骜骝骞骟骠騾骢骣驟骥骦骧髅髋髌鬓魇魉魚鱽鱾鱿鲀魯鲂鲄鲅鲆鲇鲈鲉鲊鲋鲌鮑鲎鲏鲐鲑鲒鲓鲔鲕鲖鲗鲘鲙鲚鲛鮮鲝鲞鲟鲠鲡鲢鲣鯉鲥鲦鲧鲨鲩鲪鲫鲬鲭鲮鲯鲰鲱鲲鲳鲴鲵鲶鲷鲸鲹鲺鲻鲼鲽鲾鲿鳀鳁鳂鰓鳄鳅鳆鳇鳈鳉鳊鳋鳌鳍鳎鳏鳐鳑鳒鳓鳔鳕鼈鳗鳘鳙鳛鳜鳝鱗鳟鳠鳡鳢鳣鳥鸠雞鸢鳴鸤鷗鴉鸧鸨鸩鸪鸫鸬鴨鸮鴦鸰鸱鸲鴛鸴鴕鸶鸷鸸鸹鸺鸻鸼鴿鸾鴻鹀鹁鹂鵑鹄鵝鹆鹇鹈鹉鵲鹋鹌鹍鹎鵬鹐鹑鹒鹓鹔鹕鹖鹗鹘鹚鹛鹜鹝鹞鹟鹠鹡鹢鹣鶴鹥鹦鹧鹨鹩鹪鹫鹬鹭鹯鷹鹱鹲鹳鹴鹾麥麸黃黉黡黩黪黾'
}
function FTPYStr() {
return '萬與醜專業叢東絲丟兩嚴喪個爿豐臨為麗舉麼義烏樂喬習鄉書買亂爭於虧雲亙亞產畝親褻嚲億僅從侖倉儀們價眾優夥會傴傘偉傳傷倀倫傖偽佇體餘傭僉俠侶僥偵側僑儈儕儂俁儔儼倆儷儉債傾傯僂僨償儻儐儲儺兒兌兗黨蘭關興茲養獸囅內岡冊寫軍農塚馮衝決況凍淨淒涼淩減湊凜幾鳳鳧憑凱擊氹鑿芻劃劉則剛創刪別剗剄劊劌剴劑剮劍剝劇勸辦務勱動勵勁勞勢勳猛勩勻匭匱區醫華協單賣盧鹵臥衛卻巹廠廳曆厲壓厭厙廁廂厴廈廚廄廝縣參靉靆雙發變敘疊葉號歎嘰籲後嚇呂嗎唚噸聽啟吳嘸囈嘔嚦唄員咼嗆嗚詠哢嚨嚀噝吒噅鹹呱響啞噠嘵嗶噦嘩噲嚌噥喲嘜嗊嘮啢嗩唕喚呼嘖嗇囀齧囉嘽嘯噴嘍嚳囁嗬噯噓嚶囑嚕劈囂謔團園囪圍圇國圖圓聖壙場阪壞塊堅壇壢壩塢墳墜壟壟壚壘墾坰堊墊埡墶壋塏堖塒塤堝墊垵塹墮壪牆壯聲殼壺壼處備複夠頭誇夾奪奩奐奮獎奧妝婦媽嫵嫗媯姍薑婁婭嬈嬌孌娛媧嫻嫿嬰嬋嬸媼嬡嬪嬙嬤孫學孿寧寶實寵審憲宮寬賓寢對尋導壽將爾塵堯尷屍盡層屭屜屆屬屢屨嶼歲豈嶇崗峴嶴嵐島嶺嶽崠巋嶨嶧峽嶢嶠崢巒嶗崍嶮嶄嶸嶔崳嶁脊巔鞏巰幣帥師幃帳簾幟帶幀幫幬幘幗冪襆幹並廣莊慶廬廡庫應廟龐廢廎廩開異棄張彌弳彎彈強歸當錄彠彥徹徑徠禦憶懺憂愾懷態慫憮慪悵愴憐總懟懌戀懇惡慟懨愷惻惱惲悅愨懸慳憫驚懼慘懲憊愜慚憚慣湣慍憤憒願懾憖怵懣懶懍戇戔戲戧戰戩戶紮撲扡執擴捫掃揚擾撫拋摶摳掄搶護報擔擬攏揀擁攔擰撥擇掛摯攣掗撾撻挾撓擋撟掙擠揮撏撈損撿換搗據撚擄摑擲撣摻摜摣攬撳攙擱摟攪攜攝攄擺搖擯攤攖撐攆擷擼攛擻攢敵斂數齋斕鬥斬斷無舊時曠暘曇晝曨顯晉曬曉曄暈暉暫曖劄術樸機殺雜權條來楊榪傑極構樅樞棗櫪梘棖槍楓梟櫃檸檉梔柵標棧櫛櫳棟櫨櫟欄樹棲樣欒棬椏橈楨檔榿橋樺檜槳樁夢檮棶檢欞槨櫝槧欏橢樓欖櫬櫚櫸檟檻檳櫧橫檣櫻櫫櫥櫓櫞簷檁歡歟歐殲歿殤殘殞殮殫殯毆毀轂畢斃氈毿氌氣氫氬氳彙漢汙湯洶遝溝沒灃漚瀝淪滄渢溈滬濔濘淚澩瀧瀘濼瀉潑澤涇潔灑窪浹淺漿澆湞溮濁測澮濟瀏滻渾滸濃潯濜塗湧濤澇淶漣潿渦溳渙滌潤澗漲澀澱淵淥漬瀆漸澠漁瀋滲溫遊灣濕潰濺漵漊潷滾滯灩灄滿瀅濾濫灤濱灘澦濫瀠瀟瀲濰潛瀦瀾瀨瀕灝滅燈靈災燦煬爐燉煒熗點煉熾爍爛烴燭煙煩燒燁燴燙燼熱煥燜燾煆糊溜愛爺牘犛牽犧犢強狀獷獁猶狽麅獮獰獨狹獅獪猙獄猻獫獵獼玀豬貓蝟獻獺璣璵瑒瑪瑋環現瑲璽瑉玨琺瓏璫琿璡璉瑣瓊瑤璦璿瓔瓚甕甌電畫暢佘疇癤療瘧癘瘍鬁瘡瘋皰屙癰痙癢瘂癆瘓癇癡癉瘮瘞瘺癟癱癮癭癩癬癲臒皚皺皸盞鹽監蓋盜盤瞘眥矓著睜睞瞼瞞矚矯磯礬礦碭碼磚硨硯碸礪礱礫礎硜矽碩硤磽磑礄確鹼礙磧磣堿镟滾禮禕禰禎禱禍稟祿禪離禿稈種積稱穢穠穭稅穌穩穡窮竊竅窯竄窩窺竇窶豎競篤筍筆筧箋籠籩築篳篩簹箏籌簽簡籙簀篋籜籮簞簫簣簍籃籬籪籟糴類秈糶糲粵糞糧糝餱緊縶糸糾紆紅紂纖紇約級紈纊紀紉緯紜紘純紕紗綱納紝縱綸紛紙紋紡紵紖紐紓線紺絏紱練組紳細織終縐絆紼絀紹繹經紿綁絨結絝繞絰絎繪給絢絳絡絕絞統綆綃絹繡綌綏絛繼綈績緒綾緓續綺緋綽緔緄繩維綿綬繃綢綯綹綣綜綻綰綠綴緇緙緗緘緬纜緹緲緝縕繢緦綞緞緶線緱縋緩締縷編緡緣縉縛縟縝縫縗縞纏縭縊縑繽縹縵縲纓縮繆繅纈繚繕繒韁繾繰繯繳纘罌網羅罰罷羆羈羥羨翹翽翬耮耬聳恥聶聾職聹聯聵聰肅腸膚膁腎腫脹脅膽勝朧腖臚脛膠脈膾髒臍腦膿臠腳脫腡臉臘醃膕齶膩靦膃騰臏臢輿艤艦艙艫艱豔艸藝節羋薌蕪蘆蓯葦藶莧萇蒼苧蘇檾蘋莖蘢蔦塋煢繭荊薦薘莢蕘蓽蕎薈薺蕩榮葷滎犖熒蕁藎蓀蔭蕒葒葤藥蒞蓧萊蓮蒔萵薟獲蕕瑩鶯蓴蘀蘿螢營縈蕭薩蔥蕆蕢蔣蔞藍薊蘺蕷鎣驀薔蘞藺藹蘄蘊藪槁蘚虜慮虛蟲虯蟣雖蝦蠆蝕蟻螞蠶蠔蜆蠱蠣蟶蠻蟄蛺蟯螄蠐蛻蝸蠟蠅蟈蟬蠍螻蠑螿蟎蠨釁銜補襯袞襖嫋褘襪襲襏裝襠褌褳襝褲襇褸襤繈襴見觀覎規覓視覘覽覺覬覡覿覥覦覯覲覷觴觸觶讋譽謄訁計訂訃認譏訐訌討讓訕訖訓議訊記訒講諱謳詎訝訥許訛論訩訟諷設訪訣證詁訶評詛識詗詐訴診詆謅詞詘詔詖譯詒誆誄試詿詩詰詼誠誅詵話誕詬詮詭詢詣諍該詳詫諢詡譸誡誣語誚誤誥誘誨誑說誦誒請諸諏諾讀諑誹課諉諛誰諗調諂諒諄誶談誼謀諶諜謊諫諧謔謁謂諤諭諼讒諮諳諺諦謎諞諝謨讜謖謝謠謗諡謙謐謹謾謫譾謬譚譖譙讕譜譎讞譴譫讖穀豶貝貞負貟貢財責賢敗賬貨質販貪貧貶購貯貫貳賤賁貰貼貴貺貸貿費賀貽賊贄賈賄貲賃賂贓資賅贐賕賑賚賒賦賭齎贖賞賜贔賙賡賠賧賴賵贅賻賺賽賾贗讚贇贈贍贏贛赬趙趕趨趲躉躍蹌蹠躒踐躂蹺蹕躚躋踴躊蹤躓躑躡蹣躕躥躪躦軀車軋軌軒軑軔轉軛輪軟轟軲軻轤軸軹軼軤軫轢軺輕軾載輊轎輈輇輅較輒輔輛輦輩輝輥輞輬輟輜輳輻輯轀輸轡轅轄輾轆轍轔辭辯辮邊遼達遷過邁運還這進遠違連遲邇逕跡適選遜遞邐邏遺遙鄧鄺鄔郵鄒鄴鄰鬱郤郟鄶鄭鄆酈鄖鄲醞醱醬釅釃釀釋裏钜鑒鑾鏨釓釔針釘釗釙釕釷釺釧釤鈒釩釣鍆釹鍚釵鈃鈣鈈鈦鈍鈔鍾鈉鋇鋼鈑鈐鑰欽鈞鎢鉤鈧鈁鈥鈄鈕鈀鈺錢鉦鉗鈷缽鈳鉕鈽鈸鉞鑽鉬鉭鉀鈿鈾鐵鉑鈴鑠鉛鉚鈰鉉鉈鉍鈹鐸鉶銬銠鉺銪鋏鋣鐃銍鐺銅鋁銱銦鎧鍘銖銑鋌銩銛鏵銓鉿銚鉻銘錚銫鉸銥鏟銃鐋銨銀銣鑄鐒鋪鋙錸鋱鏈鏗銷鎖鋰鋥鋤鍋鋯鋨鏽銼鋝鋒鋅鋶鐦鐧銳銻鋃鋟鋦錒錆鍺錯錨錡錁錕錩錫錮鑼錘錐錦鍁錈錇錟錠鍵鋸錳錙鍥鍈鍇鏘鍶鍔鍤鍬鍾鍛鎪鍠鍰鎄鍍鎂鏤鎡鏌鎮鎛鎘鑷鐫鎳鎿鎦鎬鎊鎰鎔鏢鏜鏍鏰鏞鏡鏑鏃鏇鏐鐔钁鐐鏷鑥鐓鑭鐠鑹鏹鐙鑊鐳鐶鐲鐮鐿鑔鑣鑞鑲長門閂閃閆閈閉問闖閏闈閑閎間閔閌悶閘鬧閨聞闥閩閭闓閥閣閡閫鬮閱閬闍閾閹閶鬩閿閽閻閼闡闌闃闠闊闋闔闐闒闕闞闤隊陽陰陣階際陸隴陳陘陝隉隕險隨隱隸雋難雛讎靂霧霽黴靄靚靜靨韃鞽韉韝韋韌韍韓韙韞韜韻頁頂頃頇項順須頊頑顧頓頎頒頌頏預顱領頗頸頡頰頲頜潁熲頦頤頻頮頹頷頴穎顆題顒顎顓顏額顳顢顛顙顥纇顫顬顰顴風颺颭颮颯颶颸颼颻飀飄飆飆飛饗饜飣饑飥餳飩餼飪飫飭飯飲餞飾飽飼飿飴餌饒餉餄餎餃餏餅餑餖餓餘餒餕餜餛餡館餷饋餶餿饞饁饃餺餾饈饉饅饊饌饢馬馭馱馴馳驅馹駁驢駔駛駟駙駒騶駐駝駑駕驛駘驍罵駰驕驊駱駭駢驫驪騁驗騂駸駿騏騎騍騅騌驌驂騙騭騤騷騖驁騮騫騸驃騾驄驏驟驥驦驤髏髖髕鬢魘魎魚魛魢魷魨魯魴魺鮁鮃鯰鱸鮋鮓鮒鮊鮑鱟鮍鮐鮭鮚鮳鮪鮞鮦鰂鮜鱠鱭鮫鮮鮺鯗鱘鯁鱺鰱鰹鯉鰣鰷鯀鯊鯇鮶鯽鯒鯖鯪鯕鯫鯡鯤鯧鯝鯢鯰鯛鯨鯵鯴鯔鱝鰈鰏鱨鯷鰮鰃鰓鱷鰍鰒鰉鰁鱂鯿鰠鼇鰭鰨鰥鰩鰟鰜鰳鰾鱈鱉鰻鰵鱅鰼鱖鱔鱗鱒鱯鱤鱧鱣鳥鳩雞鳶鳴鳲鷗鴉鶬鴇鴆鴣鶇鸕鴨鴞鴦鴒鴟鴝鴛鴬鴕鷥鷙鴯鴰鵂鴴鵃鴿鸞鴻鵐鵓鸝鵑鵠鵝鵒鷳鵜鵡鵲鶓鵪鶤鵯鵬鵮鶉鶊鵷鷫鶘鶡鶚鶻鶿鶥鶩鷊鷂鶲鶹鶺鷁鶼鶴鷖鸚鷓鷚鷯鷦鷲鷸鷺鸇鷹鸌鸏鸛鸘鹺麥麩黃黌黶黷黲黽'
}
function Traditionalized(cc) {
let str = '';
const ss = JTPYStr();
const tt = FTPYStr();
for (let i = 0; i < cc.length; i++) {
if (cc.charCodeAt(i) > 10000 && ss.indexOf(cc.charAt(i)) !== -1) { str += tt.charAt(ss.indexOf(cc.charAt(i))) } else str += cc.charAt(i)
};
return str;
}
function Simplized(cc) {
let str = '';
const ss = JTPYStr();
const tt = FTPYStr();
for (let i = 0; i < cc.length; i++) {
if (cc.charCodeAt(i) > 10000 && tt.indexOf(cc.charAt(i)) !== -1) { str += ss.charAt(tt.indexOf(cc.charAt(i))) } else str += cc.charAt(i)
}
return str;
}
function translateInitialization() {
translateButtonObject = document.getElementById('menu-translate');
if (translateButtonObject) {
if (currentEncoding !== targetEncoding) {
setTimeout(translateBody, translateDelay);
}
translateButtonObject.addEventListener('click', translatePage, false);
}
}
$('#menu-backward').on('click', function () { window.history.back(); });
$('#menu-forward').on('click', function () { window.history.forward(); });
$('#menu-refresh').on('click', function () { window.location.reload(); });
$('#menu-darkmode').on('click', function () { switchDarkMode() });
$('#menu-home').on('click', function () { window.location.href = window.location.origin; });
/* 簡體繁體切換 */
$('#menu-translate').on('click', function () {
removeRightMenu();
translateInitialization();
});
$(".menu-link").on("click", function () {
removeRightMenu()
});
$("#rightmenu-mask").on("click", function () { removeRightMenu() });
$("#rightmenu-mask").contextmenu(function () {
removeRightMenu();
return false;
}); - 在
BlogRoot/node_modules/hexo-theme-butterfly/source/css
rightMenu.css
#rightMenu {
display: none;
position: fixed;
padding: 0 .25rem;
width: 9rem;
height: fit-content;
top: 10%;
left: 10%;
background-color: rgba(238, 255, 255, .85);
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
color: #363636;
border-radius: 12px;
z-index: 99994;
border: #e3e8f7;
user-select: none;
box-shadow: rgba(0, 0, 0, .05);
}
#rightMenu a {
color: #363636;
}
#rightMenu .rightMenu-group {
padding: .35rem .3rem;
transition: .3s
}
#rightMenu .rightMenu-line {
border-top: 1px dashed #4259ef23
}
#rightMenu .rightMenu-group.rightMenu-small {
display: flex;
justify-content: space-between
}
#rightMenu .rightMenu-group .rightMenu-item {
border-radius: 8px;
transition: .3s;
cursor: pointer
}
#rightMenu .rightMenu-line .rightMenu-item {
margin: .25rem 0;
padding: .25rem 0
}
#rightMenu .rightMenu-group.rightMenu-line .rightMenu-item {
display: flex
}
#rightMenu .rightMenu-group .rightMenu-item:hover {
background-color: #6f42c1;
color: #fff;
}
#rightMenu .rightMenu-group .rightMenu-item:active {
transform: scale(.97)
}
#rightMenu .rightMenu-group .rightMenu-item i {
display: inline-block;
text-align: center;
line-height: 1.5rem;
width: 1.5rem;
padding: 0 .25rem
}
#rightMenu .rightMenu-line .rightMenu-item i {
margin: 0 .25rem
}
#rightMenu .rightMenu-group .rightMenu-item span {
line-height: 1.5rem
}
.rightMenu-small .rightMenu-item {
width: 30px;
height: 30px;
line-height: 30px
}
#rightmenu-mask {
position: fixed;
width: 100vw;
height: 100vh;
background: 0 0;
top: 0;
left: 0;
display: none;
z-index: 101;
margin: 0 !important;
z-index: 99993
} - 在主題配置檔案
_config.butterfly.yml
rightMenu.js
rightMenu.css
inject:
head:
- <link rel="stylesheet" href="/css/rightMenu.css">
bottom:
- <script defer src="https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js"></script>
- <script defer data-pjax src="/js/rightMenu.js"></script> - 最後重新編譯運作即可看見效果。
需要注意的是,如果點選繁簡切換,切換模式,出現了錯誤,請檢查下主題的這兩個功能是否開啟。在主題配置檔案中搜尋_config.butterfly.yml
和translate
,将darkmode
設定為enable
,在重新編譯運作。true
擴充
這個章節将講述如何去擴充右鍵的功能。通過上面的步驟,我們已經實作了下圖中的功能。
如果想在自定義右鍵上新增一個
列印頁面
的功能。該如何去實作呢?
- 增加DOM。(為了描述的更清晰,将沿用上面提到過的代碼,
+
表示在此基礎上新增的代碼。)
在
BlogRoot/node_modules/hexo-theme-butterfly/layout/includes/right-menu/index.pug
#rightMenu
.rightMenu-group.rightMenu-small
.rightMenu-item#menu-backward
i.fa-solid.fa-arrow-left
.rightMenu-item#menu-forward
i.fa-solid.fa-arrow-right
.rightMenu-item#menu-refresh
i.fa-solid.fa-arrow-rotate-right
.rightMenu-item#menu-home
i.fa-solid.fa-house
.rightMenu-group.rightMenu-line.rightMenuOther
a.rightMenu-item.menu-link(href='/archives/')
i.fa-solid.fa-archive
span='文章歸檔'
a.rightMenu-item.menu-link(href='/categories/')
i.fa-solid.fa-folder-open
span='文章分類'
a.rightMenu-item.menu-link(href='/tags/')
i.fa-solid.fa-tags
span='文章标簽'
.rightMenu-group.rightMenu-line.rightMenuNormal
a.rightMenu-item.menu-link#menu-radompage(href='/random/index.html')
i.fa-solid.fa-shoe-prints
span='随便逛逛'
.rightMenu-item#menu-translate
i.fa-solid.fa-earth-asia
span='繁簡切換'
.rightMenu-item#menu-darkmode
i.fa-solid.fa-moon
span='切換模式'
+ .rightMenu-item#menu-print
+ i.fa-solid.fa-print.fa-fw
+ span='列印頁面'
#rightmenu-mask 有興趣的同學可以按下{% kbd f12 %} 打開控制台,找到
Elements
,并找到
#rightMenu
的盒子,你會發現新增的pug文法最終會被編譯成:
<div class="rightMenu-item" id="menu-print">
<i class="fa-solid fa-print fa-fw"></i>
<span>列印頁面</span>
</div> 記住這個
id
為
menu-print
的屬性,下面将會用到。
- 在
BlogRoot/node_modules/hexo-theme-butterfly/source/js/rightMenu.js
$('#menu-translate').on('click', function () {
removeRightMenu();
translateInitialization();
});
$(".menu-link").on("click", function () {
removeRightMenu()
});
+ $("#menu-print").on("click", function () {
+ removeRightMenu();
+ window.print();
+ });
$("#rightmenu-mask").on("click", function () { removeRightMenu() });
$("#rightmenu-mask").contextmenu(function () {
removeRightMenu();
return false;
}); function () {
// 在這裡執行你想實作的操作
removeRightMenu();
window.print();
} - 此時點選滑鼠右鍵,會出現新加的一項功能
列印頁面