1.開發環境
Qt版本:Qt 4.8.7
編譯器:MinGw
系統:Windows
2.建立Qt4自定義控件
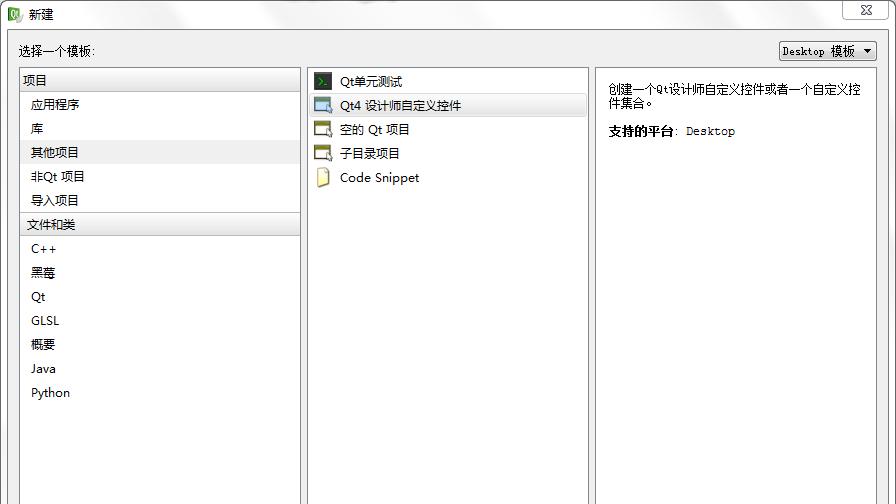
建立一個Qt自定義控件工程。

工程名為Custom。
控件類取名Custom。
然後完成建立。
3.包含頭檔案與宏
此時編譯出來Release版本的自定義控件放進Designer目錄下僅能在Designer中拖動,在使用該控件的工程中編譯将會報錯,是以需要在該控件編譯前在該控件類的頭檔案中包含指定的頭檔案與宏。
在custom.h中包含頭檔案QtDesigner/QDesignerExportWidget。
在class與類名Custom之間添加宏。
QDESIGNER_WIDGET_EXPORT
4.編寫自定義控件
這裡測試用的Custom為了與Qt控件在外觀上差別開,加上一段qss就好。
當然Custom繼承自QWidget類,為了使qss有效,會重寫一下paintEvent事件函數。
void Custom::paintEvent(QPaintEvent *)
{
QStyleOption styleOpt;
styleOpt.init(this);
QPainter painter(this);
style()->drawPrimitive(QStyle::PE_Widget, &styleOpt, &painter, this);
}
5.編譯
編寫好自定義控件類後,就需要編譯Release版本了。
編譯好Release版本後,在目标目錄中找到customplugin.dll和libcustomplugin.a(vs編譯為.lib)并将其拷貝到Qt安裝目錄下的plugins\designer中。
6.Designer
打開Designer,就可以在“自定義視窗部件”一欄下看到剛才編寫的自定義控件Custom。
拖動Custom到Designer的視窗中,就可以看到效果。
7.使用自定義控件
在Qt Creator中建立一個應用工程CustomWidget。
在CustomWidget工程目錄下建立include和lib兩個目錄。
講自定義控件Custom的頭檔案custom.h拷貝到include目錄下,講庫libcustomplugin.a拷貝到lib目錄下。
注意:此時因為使用的自定義控件是Release版本的,是以目前應用工程也編譯Release版本,如果目前應用工程需要Run的是Debug版本,則連結的自定義控件類庫也需要時Debug版本。
在CustomWidget.pro工程檔案中包含頭檔案與庫。
INCLUDEPATH += $$PWD/include
LIBS += $$PWD/lib/libcustomplugin.a
執行一次qmake,在生成的目标目錄下,将customplugin.dll拷貝到程式運作目錄下。
使用Designer編輯.ui檔案。(是加載有自定義控件Custom的Qt Designer)
在Designer中使用自定義控件Custom。
編譯應用工程CustomWidget成功後,然後運作就OK了。
8.Designer中實作容器與控件内布局
在Qt Designer中,QWidget以及QGroupBox等預定義控件都可以當做容器來存放其他控件并實作快速布局,但是在自定義控件繼承了其基類後發現無法當做容器來存放其他控件并實作快速布局,這個時候就需要修改重寫QDesignerCustomWidgetInterface類中的一個函數的實作。
找到Qt自定義控件中xxxplugin.h,其中有一個重寫QDesignerCustomWidgetInterface類的函數isContainer,即是否為一個容器。
bool isContainer() const;
跳轉到xxxplugin.cpp中isContainer函數的實作。
bool XXXPlugin::isContainer() const
{
return false;
}
将傳回值修改為true。
bool XXXPlugin::isContainer() const
{
return true;
}
然後重新編譯并在Qt Designer中使用,即可發現該自定義控件可以作為一個容器存放其他控件并實作控件内布局。