JavaScript是一種屬于網絡的腳本語言,已經被廣泛用于Web應用開發,常用來為網頁添加各式各樣的動态功能,為使用者提供更流暢美觀的浏覽效果。通常JavaScript腳本是通過嵌入在HTML中來實作自身的功能的。
各位小夥伴在進階的時候總會遇到一些問題和瓶頸,業務代碼寫多了沒有方向感,不知道該從那裡入手去提升,對此我整理了一些資料,包括但不限于HTML/CSS/javaScript/Vue等多個知識點進階進階幹貨需要的可以免費分享給大家,有需要者請進群點選進入1045267283
JavaScript的三大組成部分是:
1、ECMAScript
JavaScript的核心,描述了語言的基本文法(var、for、if、array等)和資料類型(數字、字元串、布爾、函數、對象(obj、[]、{}、null)、未定義),ECMAScript是一套标準,定義了一種語言(比如JS)是什麼樣子。
【相關課程推薦: +654+】
2、文檔對象模型(DOM)
DOM(文檔對象模型)是 HTML 和 XML 的應用程式接口(API)。DOM 将把整個頁面規劃成由節點層級構成的文檔。HTML 或 XML 頁面的每個部分都是一個節點的衍生物。請考慮下面的 HTML 頁面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
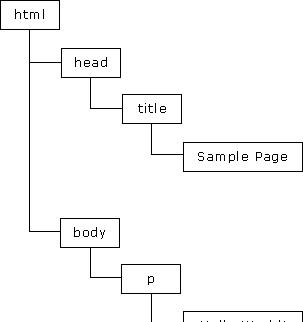
這段代碼可以赢DOM繪制一個節點層次圖

DOM 通過建立樹來表示文檔,進而使開發者對文檔的内容和結構具有空前的控制力。用 DOM API 可以輕松地删除、添加和替換節點(getElementById、childNodes、appendChild、 innerHTML)。
3、浏覽器對象模型(BOM)
對浏覽器視窗進行通路和操作。例如彈出新的浏覽器視窗,移動、改變和關閉浏覽器視窗,提供詳細的網絡浏覽器資訊(navigator object),詳細的頁面資訊(location object),詳細的使用者螢幕分辨率的資訊(screen object),對cookies的支援等等。BOM作為JavaScript的一部分并沒有相關标準的支援,每一個浏覽器都有自己的實作,雖然有一些非事實的标準,但還是給開發者帶來一定的麻煩
在此小編再次感謝大家對我的支援,需要更多相關資料,視訊請加群點選進入1045267283