1. 什麼是rem
說到rem自然就會想到em,我們知道em是相對于父元素的字型大小的機關,那麼rem則是相對于根元素也就是元素的字型大小的機關。
2.如何用rem解決移動端适配

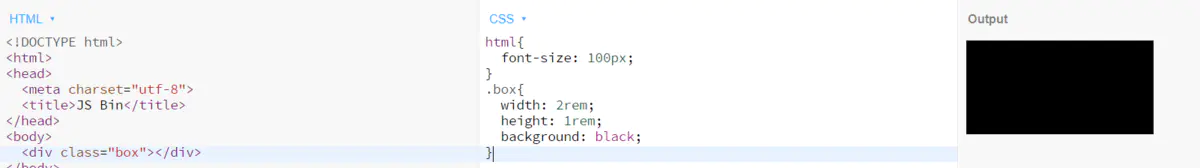
通過這張圖我們就可以觀察到,div的寬度和高度是根據根元素()來決定的,根元素的字型大小為100px,然後給div的寬度和高度設定為2rem、1rem,最後生成的div的寬度為200px、高度為100px。
3.通過JavaScript動态設定rem
不同浏覽器根标簽的預設字型大小不一樣,是以需要JavaScript動态設定rem。
方案一:
<script type="text/javascript">
window.addEventListener(('orientationchange' in window ? 'orientationchange' : 'resize'), (function() {
function c() {
var d = document.documentElement;
var cw = d.clientWidth || 750;
d.style.fontSize = (20 * (cw / 375)) > 40 ? 40 + 'px' : (20 * (cw / 375)) + 'px';
}
c();
return c;
})(), false);
</script>
<style type="text/css">
html{font-size:10px}
*{margin:0;}
</style> 複制
設計稿中标注此div的width:750px;height:200px;
換算為rem,即為width:18.75rem,height:5rem;
此時 1rem = 40px;将設計稿标注的寬高除以40即可得到rem的值。
<div style="width:18.75rem;height:5rem;background:#f00;color:#fff;text-align:center;">
此時在iPhone6上測試,width:375px,也即width:100%。
</div> 複制
方案二:
<script type="text/javascript">
!(function(doc, win) {
var docEle = doc.documentElement, //擷取html元素
event = "onorientationchange" in window ? "orientationchange" : "resize", //判斷是螢幕旋轉還是resize;
fn = function() {
var width = docEle.clientWidth;
width && (docEle.style.fontSize = 10 * (width / 375) + "px"); //設定html的fontSize,随着event的改變而改變。
};
win.addEventListener(event, fn, false);
doc.addEventListener("DOMContentLoaded", fn, false);
}(document, window));
</script>
<style type="text/css">
html {
font-size: 10px;
}
*{
margin: 0;
}
</style> 複制
設計稿中标注此div的width:750px;height:200px;
換算為rem,即為width:37.5rem,height:10rem;
此時 1rem = 20px;将設計稿标注的寬高除以20即可得到rem的值。
<div style="width:37.5rem;height:10rem;background:#f00;color:#fff;text-align:center;">
test
</div> 複制