增
前端代碼:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<html>
<head>
<title>mmp</title>
<script src="static/js/jquery-3.3.1.min.js"></script>
</head>
<body>
<form id="Login_form">
<input placeholder="請輸入使用者名" name="user" id="user" type="text">
<input placeholder="請輸入密碼" name="password" id="password" type="password" maxlength="8">
<a id="Login_add" href="javascript:void(0);" target="_blank" rel="external nofollow" >注冊</a>
</form>
<script>
$('#Login_add').click(function(){
$.ajax({
url:'/demo4/demo/add', // /項目名/控制器映射/方法映射
data:$('#Login_form').serialize(),
success:function(data){
if(data=="success"){
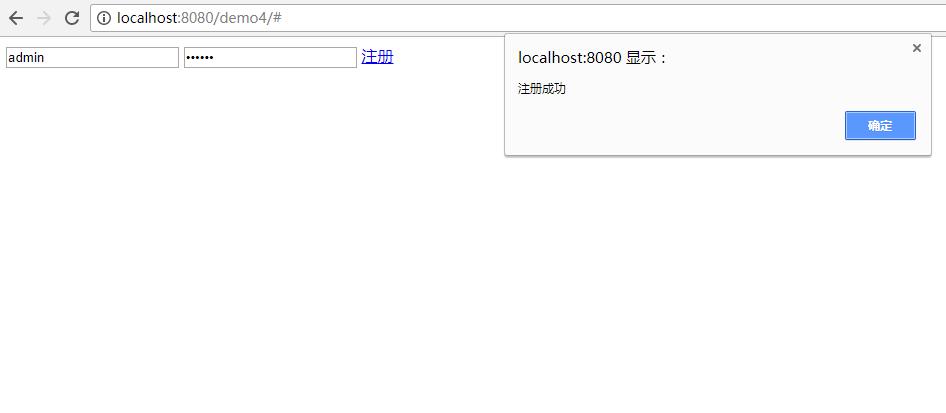
alert("注冊成功");
}else{
alert("注冊失敗");
}
}
})
})
</script>
</body>
</html>
後端代碼:
package com.xudan.demo4.controller;
import com.xudan.demo4.mapper.UserMapper;
import com.xudan.demo4.pojo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
import java.util.UUID;
@Controller
@RequestMapping("/demo") //控制器映射
public class DemoController {
@Autowired //自動裝配
private UserMapper userMapper;
@RequestMapping("add") //方法映射
@ResponseBody
public String add(User user) {
//随機ID
user.setId(UUID.randomUUID().toString().replace("-", ""));
if(user.getUser().length()!=0 && user.getPassword().length()!=0){ //判斷使用者名和密碼是否空
userMapper.insert(user); //向資料庫裡加入内容
return "success";
}else {
return "fail";
}
}