視圖和URL配置
建立視圖
在上一節建立的mysite檔案夾中建立一個叫做 view.py的空檔案,這就是視圖檔案。Django對這個檔案的名稱沒有特殊要求,但一般約定為view.py。
輸入以下内容:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world")
這三行代碼的意思分别是:
導入django.http的HttpResponse類,建立一個名為hello、參數為request的函數。傳回一個HttpResponse對象,它包含了文本"Hello world"。
建立URLconf
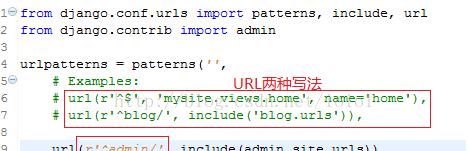
打開項目自動建立的urls.py檔案,預設内容的如下圖:

URLconf中加入URL和View的映射就可以。 在這裡添加VIew中的hello功能。
from django.conf.urls.defaults import *
from mysite.views import hello
urlpatterns = patterns('',
url(r'^admin/', include(admin.site.urls)),
url(r'^hello/$','mysite.views.hello', name='hello'),#進入hello頁面
)
Django1.7版本的寫法貌似與1.4版本的不太一樣。
寫完這兩個檔案的内容就可以,運作mysite項目。
通路路徑http://127.0.0.1:8000/hello/
将顯示Hello World!
關于正規表達式的内容,python對正則實作與其他語言基本一緻,一些python正則特性可以到網上搜尋一下,比較簡單。
Django通路路徑的過程總結:
1.進來的請求轉入/hello/;
2.Django通過在ROOT_URLCONF配置來決定根URLconf;
3.Django在URLconf中的所有URL模式中,查找第一個比對/hello/的條目;
4.如果找到比對,将調用相應的視圖函數;
5.視圖函數傳回一個HttpResponse
6.Django轉換HttpResponse為一個适合的HTTP response, 以Web page顯示出來。
動态内容
hello World的例子中頁面内容是不會變化的,類似于靜态HTML頁面。
下面例子顯示一個動态内容,每次重新整理頁面,頁面資料都會變化。
在Views.py中的添加代碼:
def currentTime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
引入datetime類
在urls中添加 『url(r'^time/$','mysite.views.currentTime', name='currentTime'),』
運作項目。
頁面将顯示目前時間It is now 2015-05-04 23:04:46.875000.
重新整理之後顯示最新時間It is now 2015-05-04 23:11:47.446000.
下一節将學習動态URL