1.一二級路由
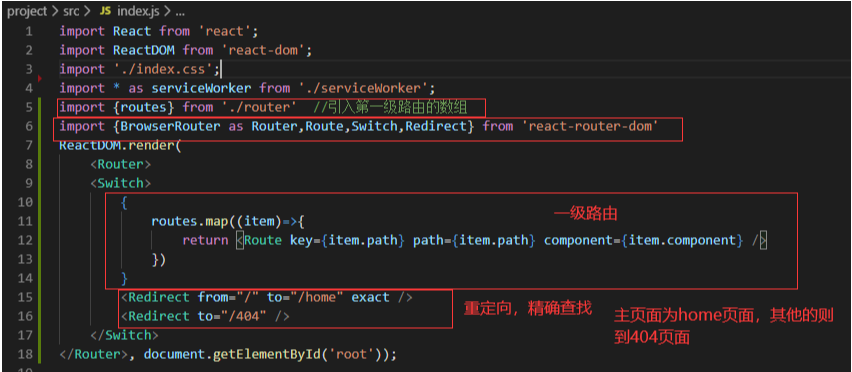
1).入口index.js 為一級路由(其中包括首頁面和404頁面)

2),App.js中 為二級路由(首頁面裡點選路由跳轉不同界面)
3 )路由
4), 首頁面布局 admin,js 主要是從antd (ui庫)裡找代碼 (要先引入)
5)注意:其中渲染的二級路由頁面内容為{this.props.children}
(1) 第一個二級路由頁面,dashBoard.JS 裡面放了一個表格 (代碼去UI庫找https://ant.design/)
2.資料可視化
1 )安裝 npm i echarts
2 )在組建内引入 圖形(柱狀圖 bar。折線圖 line。餅狀圖 pie) 可在echarts 文檔中查找