問題描述
最近對檔案上傳功能進行了優化改版,上線之後有同僚回報出來,自從上線之後所上傳的圖檔,均沒有設定浏覽器端緩存,導緻用戶端每次都要去請求伺服器上的圖檔資源,會導緻頁面加載速度變慢,使用者體驗不好諸類問題。之前從未接觸過此類問題趕忙查閱了浏覽器緩存的相關知識,并對問題進行了修複,現将一些所學進行整理歸納。
HTTP的緩存機制
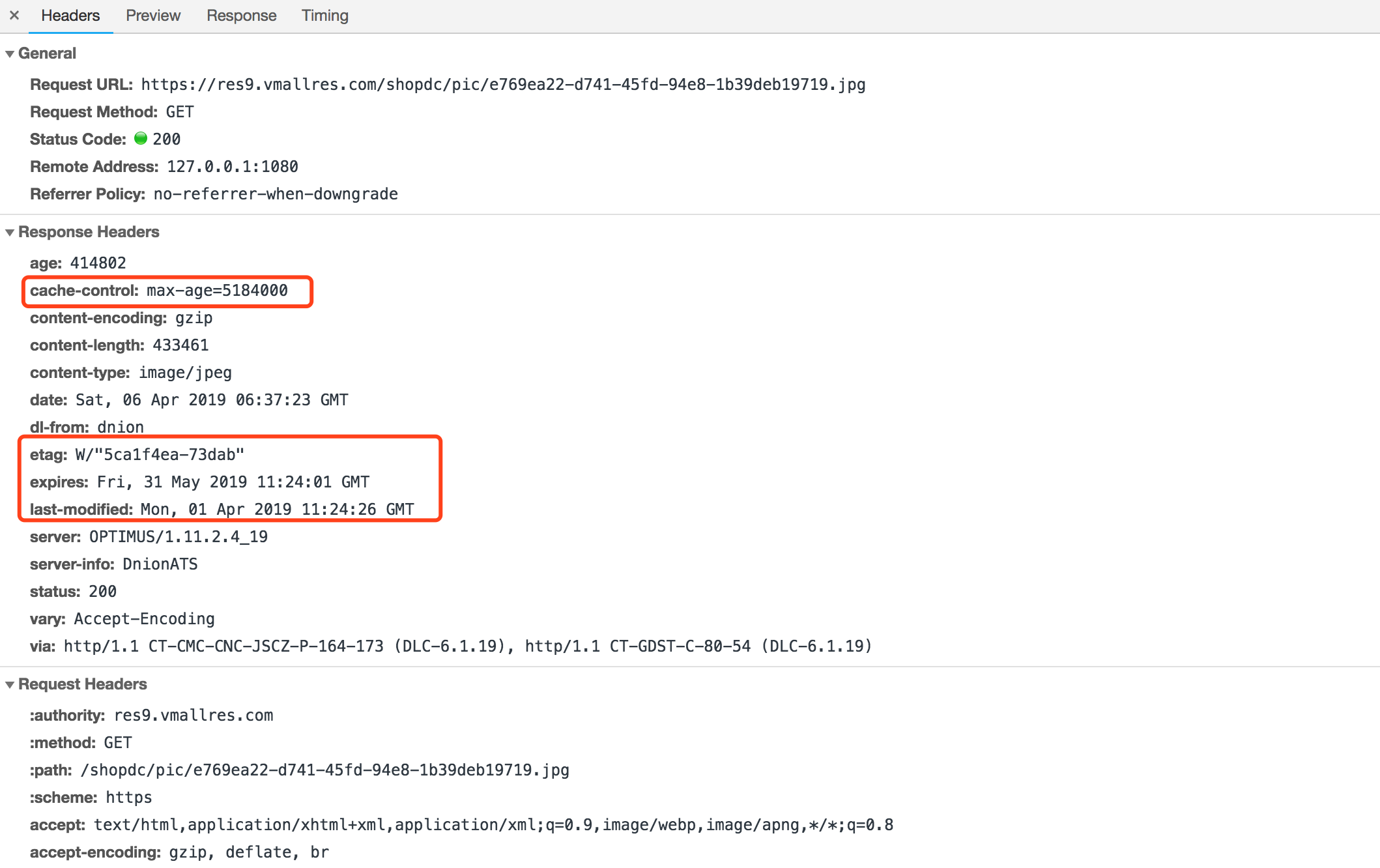
在Chrom浏覽器中打開一張圖檔,比如華為新款P30手機,選擇一張圖檔(https://res9.vmallres.com/shopdc/pic/e769ea22-d741-45fd-94e8-1b39deb19719.jpg),檢視它的網絡請求資訊。
第一次請求

第二次請求
強緩存
可以了解為無須驗證的緩存政策。對強緩存來說,響應頭中有兩個字段 Expires/Cache-Control 來表明規則。
Expires
Expires 指緩存過期的時間,超過了這個時間點就代表資源過期。有一個問題是由于使用具體時間,如果時間表示出錯或者沒有轉換到正确的時區都可能造成緩存生命周期出錯。
Cache-Control
Cache-Control 可以由多個字段組合而成,主要有以下幾個取值:
Cache-Control: max-age =? : 指定一個時間長度,在這個時間段内緩存是有效的,機關是s。例如設定 Cache-Control:max-age=31536000,也就是說緩存有效期為(31536000 / 24 / 60 * 60)天。
Cache-Control: no-cache強制所有緩存了該響應的使用者,在使用已緩存的資料前,發送帶驗證器的請求到伺服器。不是字面意思上的不緩存。
Cache-Control: no-store
才是真正的不緩存資料到本地
Cache-Control: public
可以被所有使用者緩存(多使用者共享),包括終端和CDN等中間代理伺服器
Cache-Control: private
隻能被終端浏覽器緩存(而且是私有緩存),不允許中繼緩存伺服器進行緩存
協商緩存
緩存的資源到期了,并不意味着資源内容發生了改變,如果和伺服器上的資源沒有差異,實際上沒有必要再次請求。用戶端和伺服器端通過某種驗證機制驗證目前請求資源是否可以使用緩存。
浏覽器第一次請求資料之後會将資料和響應頭部的緩存辨別存儲起來。再次請求時會帶上存儲的頭部字段,伺服器端驗證是否可用。如果傳回 304 Not Modified,代表資源沒有發生改變可以使用緩存的資料,擷取新的過期時間。反之傳回 200 就相當于重新請求了一遍資源并替換舊資源。
Last-Modified與If-Modified-Since
Last-modified: 伺服器端資源的最後修改時間,響應頭部會帶上這個辨別。第一次請求之後,浏覽器記錄這個時間,再次請求時,請求頭部帶上 If-Modified-Since 即為之前記錄下的時間。伺服器端收到帶 If-Modified-Since 的請求後會去和資源的最後修改時間對比。若修改過就傳回最新資源,狀态碼 200,若沒有修改過則傳回 304。
ETag與If-None-Match
由伺服器端上生成的一段 hash 字元串,第一次請求時響應頭帶上 ETag: abcd,之後的請求中帶上 If-None-Match: abcd,伺服器檢查 ETag,傳回 304 或 200。
緩存流程
使用者行為與緩存的使用方式
參考資料:
https://zhuanlan.zhihu.com/p/29750583
https://www.cnblogs.com/slly/p/6732749.html
http://www.cnblogs.com/shixiaomiao1122/p/7591556.html
轉載于:https://www.cnblogs.com/lingyejun/p/10660012.html